10 CSS Form Examples
Forms can be greatly enhanced with a touch of CSS, making them more usable and far more visually attractive. Follow some of the examples below and you’ll be creating stunning CSS forms in no time at all.
1. Semantic Horizontal Form

This form is coded in a semantic way and the elements are positioned next to eachother except for the last fieldset which spans the full width of the form below the 3 top fieldsets. It’s been tested in FF1.x, IE6 and Opera8. (looks a little quirky in IE5.x but still usable)
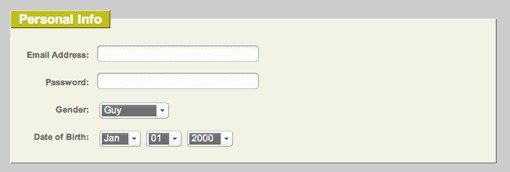
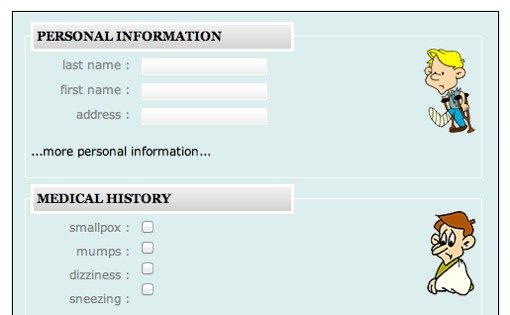
2. Nice Forms

A great form, with graphical elements and colour to create a different and unique look. All done with CSS and semantic coding.
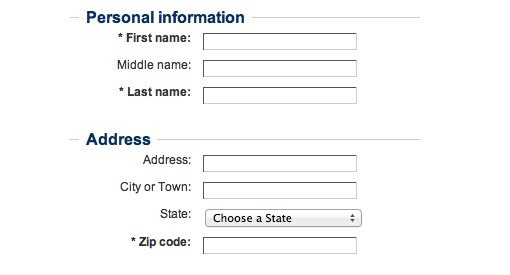
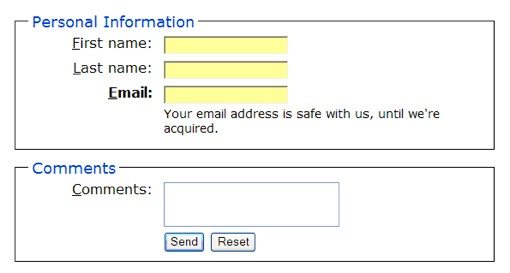
3. StylePhreak Simple CSS Form

A simple form with regular alignment and unique lines to break up the different sections. This works well as a great base to start your own custom form from.
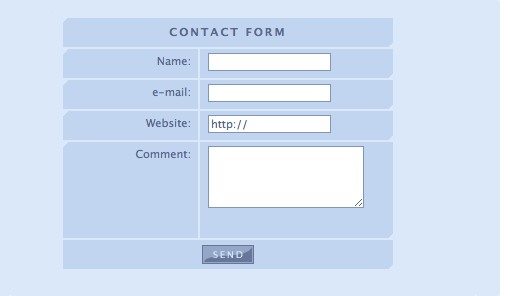
4. Veerle’s Blue CSS Form

A simple blue form with rounded background corners, all styled in CSS and XHTML. The layout is pixel perfect, and the images can be customized to match your own requirements.
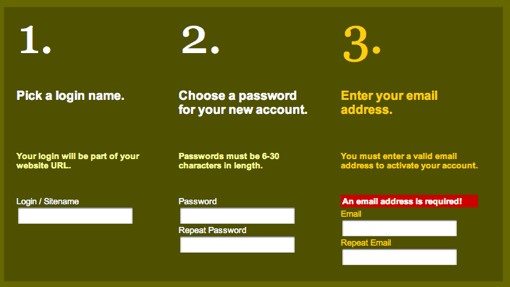
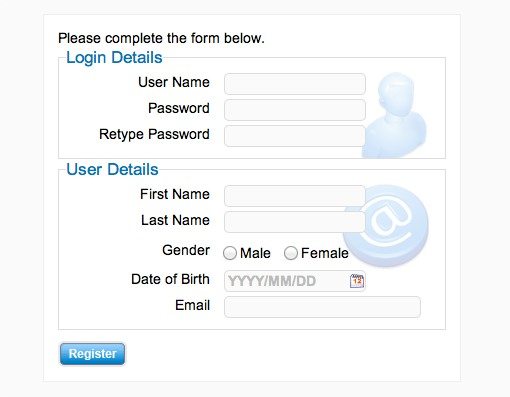
5. Who Says CSS Forms Can’t Be Pretty?

A unique form with soft background images to complement the fields. It highlights many form possibilities, including a pop-up calendar for choosing a date. A related tutorial also accompanies the example.
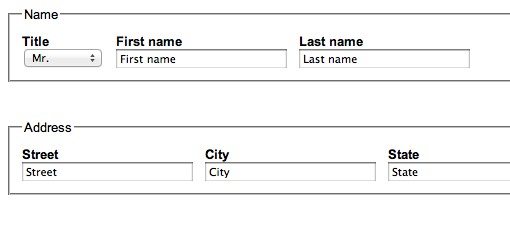
5. Man in Blue: Form Examples

Here I’ve made each fieldset extend the full width of the page. The main styling that’s going on is the positioning of the form elements within the fieldsets. Because each element is contained inside a label tag, you can just float labels left, give them a bit of margin, and they line up horizontally (moving to the next line if there’s not enough width).
6. CSS Play – A Form with Style

Forms are not very friendly when it comes to CSS and each browser has its own way of handling them. Styles that work in one browser will not work in another, so depending on which browser you are using you will see a slightly different interpretation.
7. The Form Garden
This is a generic web form containing all the different fields and layouts available in FormAssembly.com. Use this form to make sure your theme works well with any type of web form.
8. Prettier Accessible Forms

The most important part of a form is the HTML we use to build it. Fortunately, HTML gives us a nice assortment of tags to build our forms in an accessible way. These are fieldset, legend, and label.
9. HTML Form Effects with CSS
For this tutorial you should already be familiar with HTML forms and the various elements and attributes. You should also have a basic understanding of Cascading Stylesheets (CSS)
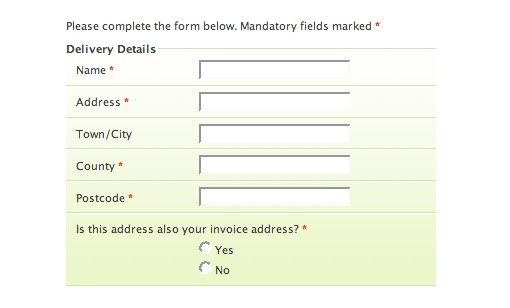
10. A 2 Column CSS Form Layout

Websites have become less accessible and more complex over time according to recent studies. Learn how to buck the trend by creating fast, accessible CSS forms that work with modern browsers and gracefully degrade.