Custom 404 Error Page
The standard 404 error page can often be really frustrating for readers. Using a simple .htaccess file can allow you to customise your error page, and ensure that users are displayed a useful alternative.
How to redirect the user
You need to create a .htaccess file, using any standard text editor. Copy and paste the following code – substituting the path for your local 404 html page:
ErrorDocument 404 http://www.yoursite.com/404page.html
[/code]Once you've done that, you are ready to go. Here are a few ideas of things to include in your 404 page:
- A search box
- A link back to the homepage
- The same CSS and graphics as the rest of the website
- A website index or map
Get creative, make the user feel that they have an alternative route to find what they are looking for, and you'll vastly improve their experience on your website!
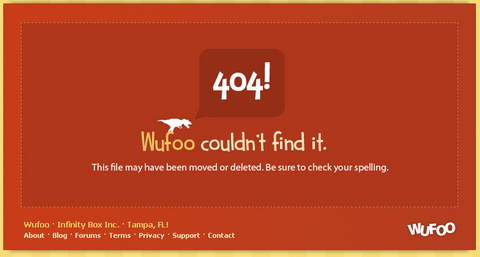
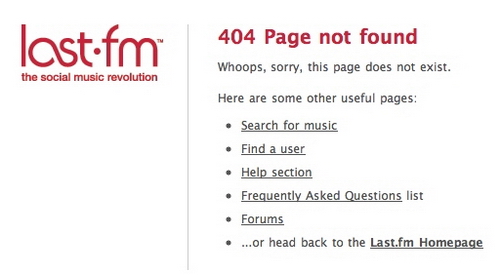
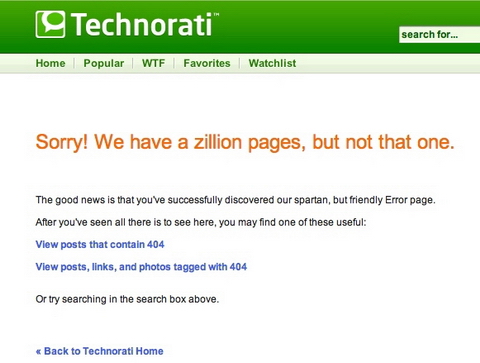
Imaginative 404 Pages
To get inspiration, take a look at some other 404 pages. You'll be surprised what you'll find!