10 CSS Table Examples
Today we’re going to take a look at a selection of beautiful tables styled using CSS. These are sourced from a variety of different sites. If you’re interested in learning how to do this yourself, be sure to take a look at a few of our CSS tutorials!
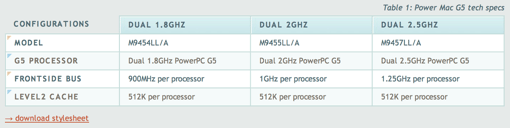
1. A CSS Styled Table

Further to my article about the creation of a CSS calendar the thought crossed my mind to show you an example on how you can style a table using CSS. The data of tables can be boring so all the more reason that we need to attract attention to it and make it as pleasant to read as possible. Presentation and design with some basic accessibility rules in mind is the way to go.
2. A CSS Styled Table Part 2

This article is about the proper usage of tables, for tabular data. How you can implement them with accessibility in mind and how to make them appealing for the eye using CSS.
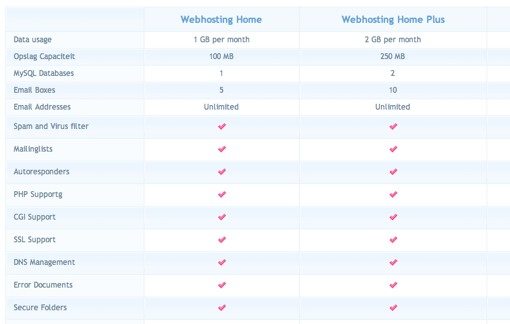
3. Creating a Dynamic CSS & AJAX Table

I like Crazy Egg’s pricing table on their Pricing & Signup page. When you click on “Sign Up” for an option, that plan’s column highlights, the other plans vanish, and a signup form takes their place. There is a number of impressive things happening within this small area. I wanted to try and recreate the behavior step by step, and share the power of combining CSS, JavaScript, and images in clever ways.
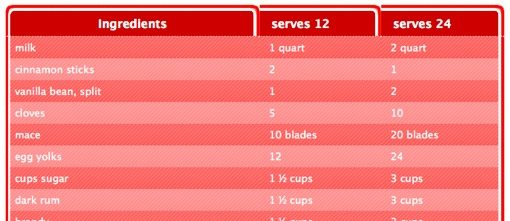
4. Tables With Style

It might not seem like it but styling tabular data can be a lot of fun. From a semantic point of view, there are plenty of elements to tie some style into. You have cells, rows, row groups and, of course, the table element itself. Adding CSS to a paragraph just isn’t as exciting.
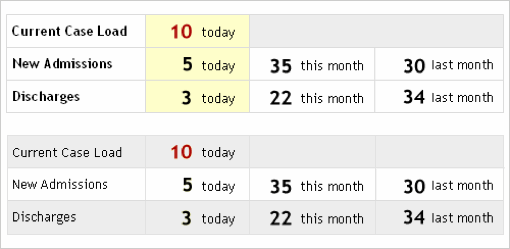
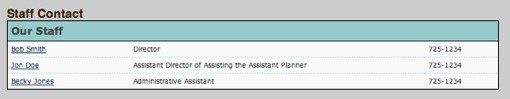
5. Redesigning a Simple Table

A series of excellent examples, showcasing how to simplify a basic data table by eliminating unnecessary interface elements.
6. CSS Table Gallery
The CSS Table Gallery is a showcase of how CSS and data tables can work together to create usable and pretty results. It’s a great way to see a bunch of interesting examples.
7. Various Table Techniques

Tables styled with CSS rules are much more efficient, if done well, than the old method of using font tags, a lot of color tags, and more… These examples are forward thinking, and also degrade well to older browsers.
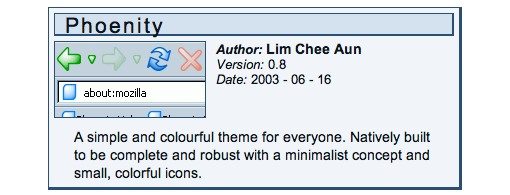
8. Firefox Theme Table Example

I banned the use of tables in my works when I first switched to CSS based layouts. But I was still missing the point of tables, tables are a way to markup tabular data. Once I got that point in my head, I started to think of things that really were tabular data such as the next example of Mozilla Firebird themes. Each row is a record of a theme and the columns are the fields for each theme.
9. The Table Ruler
With a bit of JavaScript / DOM sorcery, we can provide our visitors with the same functionality for long data tables in HTML, by applying rollover states to the rows. This could be implemented tediously by hand, of course, but it would be silly to do so. Instead, we will use the DOM to find the rows to highlight on mouseover.