Accessibility Compliance: What It Means & Why It Matters
Having access to the Internet is a basic human right. The same applies to being able to access and use a website as well, especially for a person with a disability.
Designing a website to be accessible to disabled people is now more important than ever. In fact, it’s now required by law. The Americans with Disabilities Act (ADA) law and the Web Content Accessibility Guidelines (WCAG) were established to ensure that all websites are properly designed for accessibility.
As a result, many brands and businesses are just now discovering the importance of accessibility compliance. Even Beyonce and her company had no idea about accessibility guidelines until her company was served with a lawsuit.
Whether you’re a web designer or a corporation, it’s important to be aware of the accessibility guidelines to make sure your designs are compliant with the law.
In this post, we introduce to you the basics of web accessibility compliance and why it matters. We’ll also show you how to make a website compliant with ADA and WCAG.
What Is ADA Compliance?
Americans with Disabilities Act (ADA) was first introduced as a law in 1990 and it covers many areas such as schools, jobs, and transportation to ensure that a person with a disability has the same benefits and rights as anyone else. And this law now includes access to websites as well.
A part of the ADA law is making websites accessible to a person with a disability. Whether it’s a blind person, a person with color blindness, or someone with ADHD, they all should have equal access to a website.
A set of guidelines were introduced to help you make your websites more accessible and compliant with the law.
What Is WCAG Compliance?
Web Content Accessibility Guidelines (WCAG) covers many different aspects of accessibility. It mainly details all the different areas that you need to focus on to make a more accessible website.
In order to make your website compliant with the ADA law, you need to follow the rules and guidelines set by WCAG. It involves optimizing the visuals, content, and navigation of your website to serve people with a disability.
WCAG describes these guidelines in 4 different categories.
The 4 Rules of Accessible Content
There are many different guidelines you need to follow to make a website compliant with WCAG. They are divided into 4 main sections.
Perceivable
All aspects of visual content and user experience design (UXD) fall into the perceivable category. Including the images, icons, audio content, use of color, and much more. Its main goal is to make the design perceivable to a person with a vision disability.
For example, one of the guidelines in the WCAG Perceivable category is to provide text alternatives to visuals. There are also guidelines for the contrast ratio between the background and the text. Ability to resize the text without the loss of quality. And more.
Operable
The operable section covers the components of the user interface and navigation. Making sure your website is capable of navigating using a keyboard is an important guideline of this section.
Ensuring your content and visuals doesn’t cause seizers and providing ways to find content are also part of making a website more operable and accessible.
Understandable
The Understandable section of WCAG covers the readability of the website content as well as making the content easier to understand.
For example, explaining special abbreviations and adding definitions of unusual words are guidelines of this section. And of course, clearly written content that doesn’t require a reading level above the lower secondary education level is also a guideline in this section.
Robust
The robust section covers the compatibility of your website content. Mainly to ensure that the content is compatible with special screen reading software and navigation devices that a disabled person might use.
You can read about all the WCAG guidelines here.
Why Web Accessibility Matters
The ADA law and WCAG were introduced with the main purpose of making the Internet a more accessible place for disabled people. To provide them easier access to the same websites, services, online stores, and information that we all have.
It’s your responsibility to play your part in this noble cause. To make sure your website is equally accessible to everyone. And it’s especially more applicable to eCommerce websites, information websites, online stores, and SaaS platforms.
Sure, making your website compliant with accessibility guidelines will help you avoid lawsuits. But think of all the other benefits that come as a result. Think of all the additional traffic you’ll be receiving to your website, all the additional sales you’ll be generating, and how it can boost your company and brand reputation.
How To Make Websites WCAG & ADA Compliant
Making a website compliant with accessibility guidelines is not an easy process as it involves going through many different areas of a website design. Only brands with a big-budget were able to afford the costs of optimizing websites for accessibility.
However, thanks to advancements in technology, you can now implement artificial intelligence (AI) powered software to make your website fully compliant with ADA and WCAG without an effort.
accessiBe is a great example that shows how powerful web accessibility software have become. It acts as a total web accessibility solution that ensures your website and its content are compliant with the law.

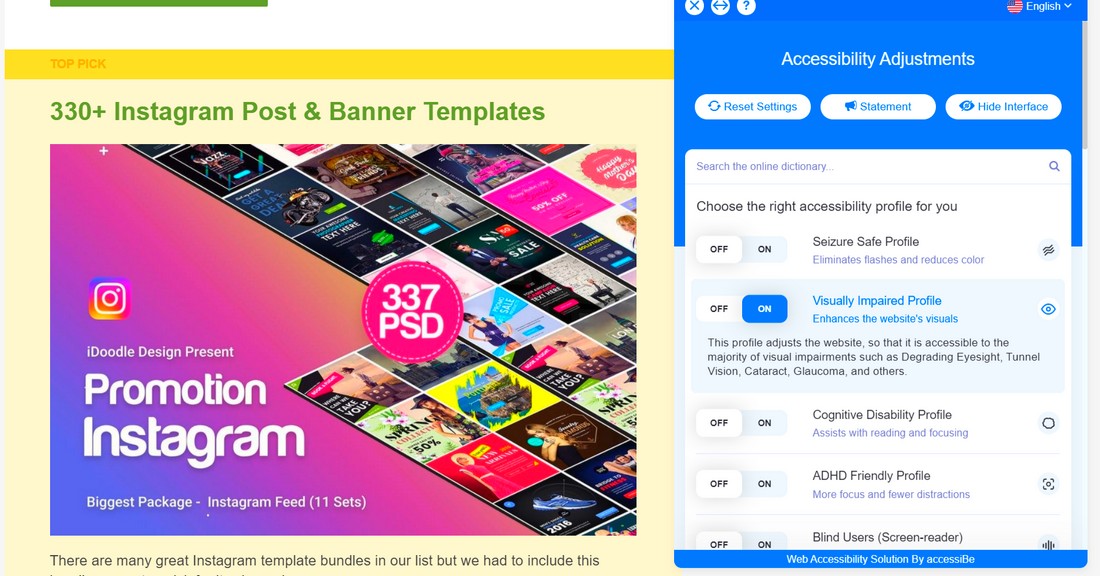
You can install accessiBe on your website by copy-pasting a single line of code. And then it integrates a simple accessibility panel that allows users to easily adjust the website content according to their needs.
accessiBe is also a fully-automated solution that uses AI technology to make all the necessary adjustments to your website to make all components accessible to disabled people. The entire process happens automatically without needing any help from your end.
Unlike hiring an agency, using a solution like accessiBe is very affordable. And it shows how easy it is today to make a website accessible.
In Conclusion
You don’t have to wait for a lawsuit to make your website more accessible. You can take action today and avoid a whole lot of headaches tomorrow. Start by using this tool to audit your website. It’ll help you get an idea of how you can improve your website’s accessibility.
One billion people in the world suffer from some kind of disability. You can be a part of making a better world wide web for them.