10 Tools for Improving Website Accessibility
There’s no doubt that you understand the need for your website to be accessible for as many users as possible. But reading through all of the guidelines and standards can be a little overwhelming. You can find the latest W3C recommendations here, but do you need to know every word, and follow every guideline?
Today, we’re going to try to make it all a little bit easier with some tools and resources to help you improve website accessibility (and maybe even some checks to consider that weren’t on your radar!).
Whether you’re looking to ensure you have enough visual contrast, a site that’s accessible to screen readers, or even create accessible emails, we’ve got you covered!
1. Color Safe

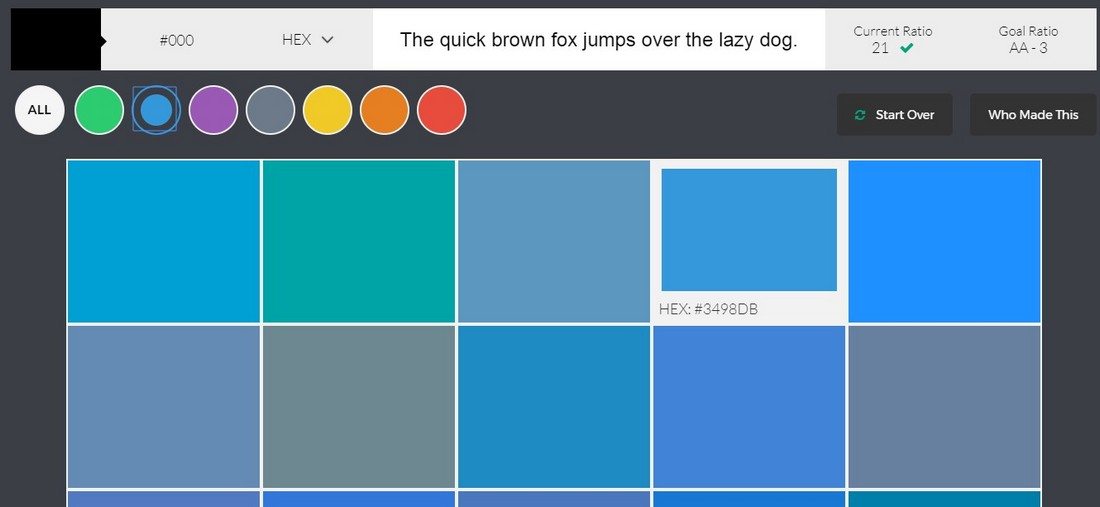
Color Safe helps you check (and even create) accessible color palettes based on WCAG Guidelines for text and background color contrast. The tool and standards use a ratio-based formula to determine color combinations that can be read by all.
WCAG Guidelines recommend a contrast ratio of 4.5 for small (body) text and 3 for large text (anything over 24 points).
Just enter your colors – based on HEX code – font choice and size and generate a palette. You get an immediate ratio to check against and can see other similar colors. Check through to see if something similar might be a better option based on your typeface and size.
2. NoCoffee

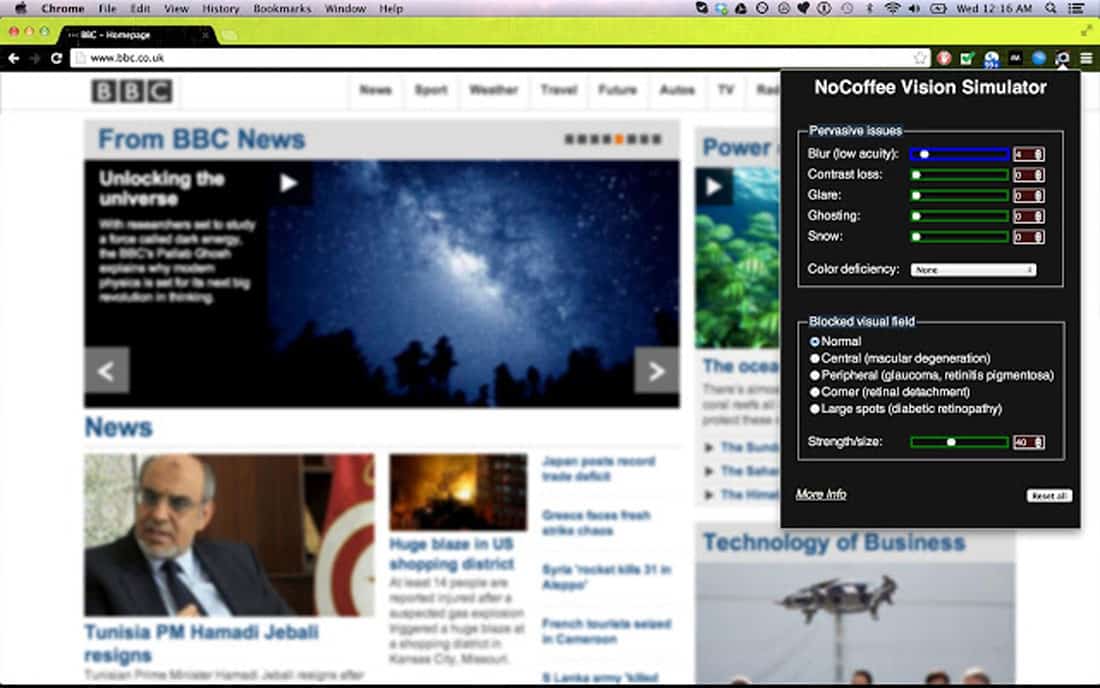
NoCoffee is a Google Chrome browser extension that helps you visualize your design in the same way someone who is vision-impaired might see it. (Nothing highlights the importance of accessibility like seeing it in this manner.)
It can check for and show the following:
- Low acuity with small text or click targets
- Low contrast problems with text and background elements
- Colorblindness
- Visual snow, glare, ghosting and cataracts
- Nystagmus, which is rapid involuntary movement of the eyes
- Obstructed visual fields
3. Contrast Checker

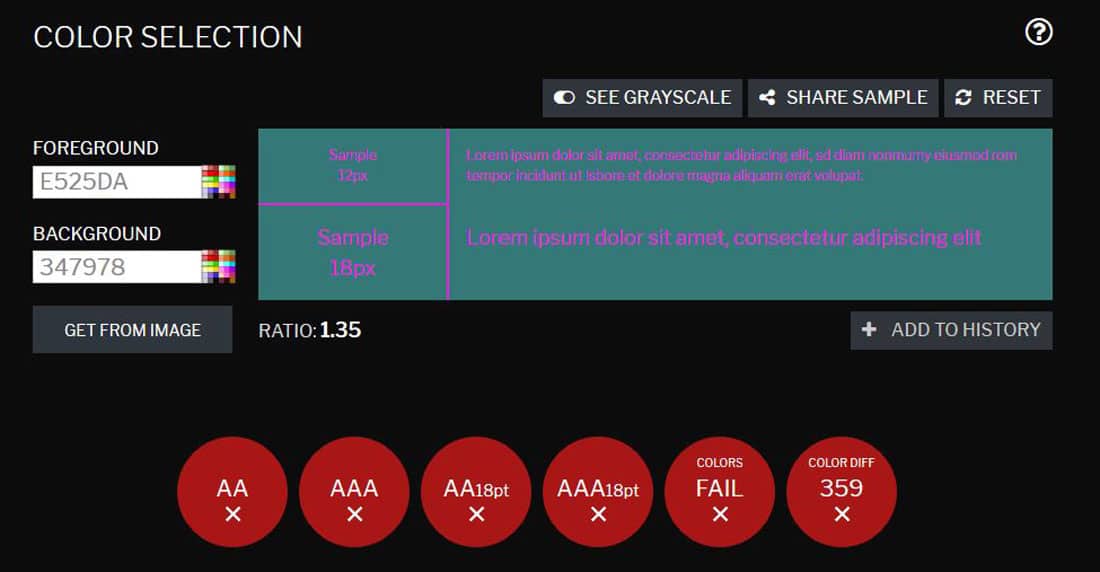
Contrast Checker allows you to enter background and foreground colors on the screen and get immediate checks against several visual standards with an instant, color-coded pass/fail.
Nice features of the tool include the ability to flip between color and grayscale options, share samples of your checks and pull colors from images. You can also save a PDF sample. It’s an easy tool with plenty of features that anyone can use quickly.
It also provides the color ratio, as outlined in the WCAG Guidelines.
4. Tota11y

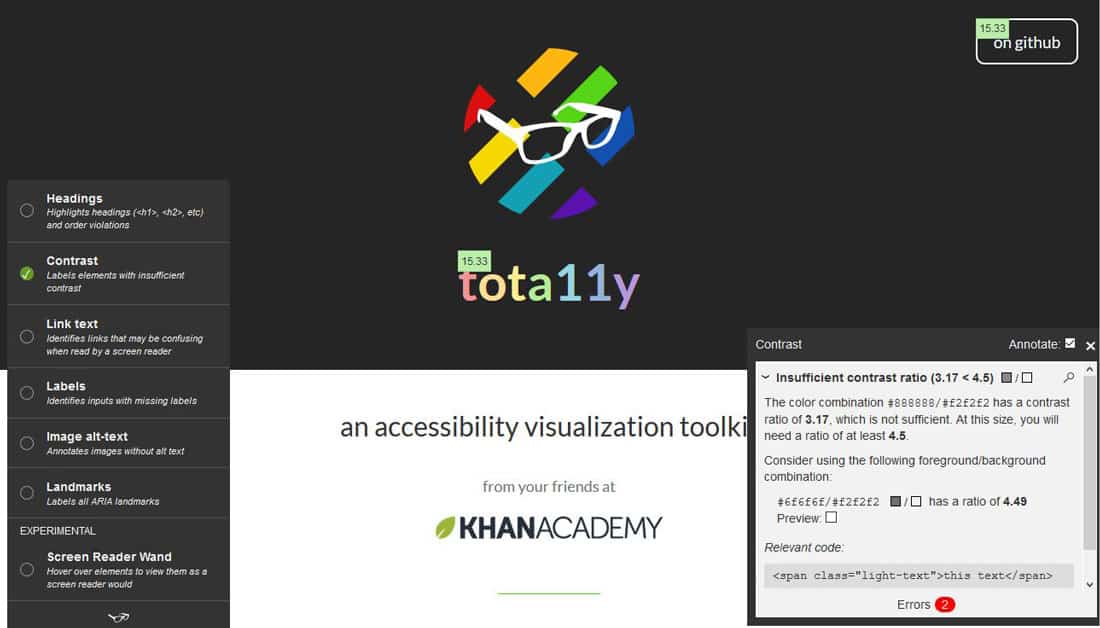
Tota11y is a JavaScript file that puts a tiny button in the bottom corner of documents. It expands with a toolbar that includes multiple plugins for different accessibility checks.
- Headings and heading order violations
- Contrast (or lack thereof)
- Link text that’s missing or confusing
- Labels that are missing from inputs
- Images without alt-text
- Labels are ARIA landmarks
- Screen reader “wand” so you can “read” the site like a screen reader would
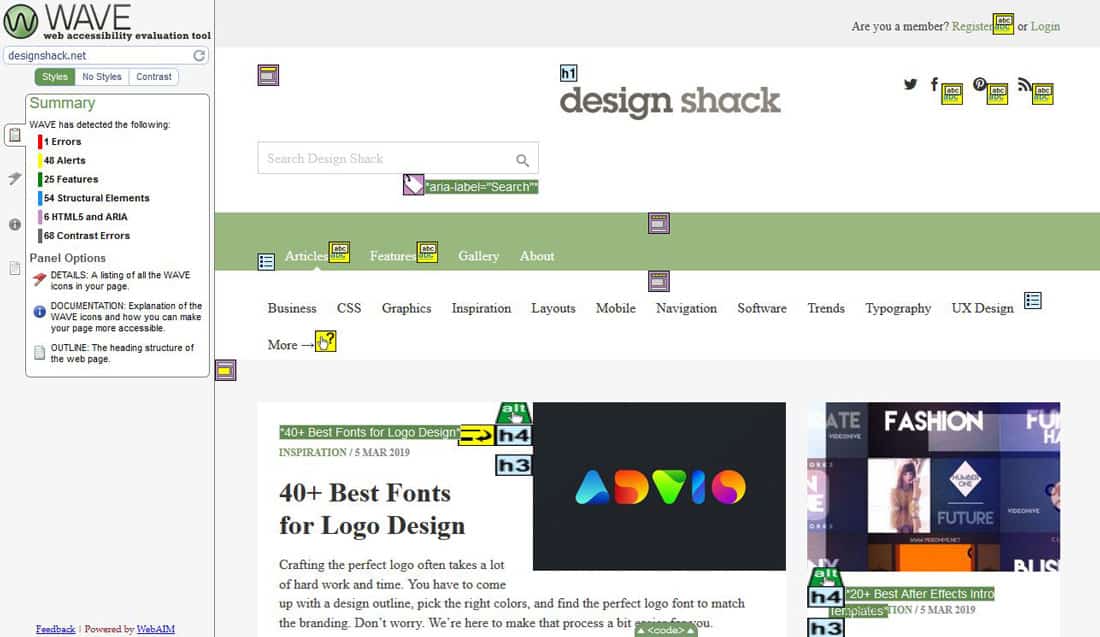
5. WAVE

WAVE, or web accessibility evaluation tool, is a robust collection of checks in one place.
The tool uses a visual overlay of icons that relate to information in the sidebar to provide details about everything from color contrast to redundant titles to links to HTML and structural elements.
The free checker gives you almost anything you need to know about a single page, but WAVE also includes paid, enterprise-level tools for multiple-site owners or users that want to see more than one page at a time. It also includes Chrome and Firefox browser extensions that can check intranet, password-protected, dynamically generated or sensitive web pages in a private environment.
6. 508 Checker

The 508 Checker tests URLs to determine if a website meets the guidelines for United States 508 Compliance, which is required by law for any organization receiving federal funding.
While this tool is free, you do have to register to see full results of the scan.
The site includes other tools and resources as well, including a quiz to help organizations find out if they are subject to 508 Compliance and specific resources for higher education, nonprofits and government bodies.
7. HTML_CodeSniffer

HTML_CodeSniffer is a client-side script that checks source code and looks for violations of defined standards. It checks both Web Content Accessibility Guidelines 2.0 and U.S. Section 508.
Paste code directly into the website for a check or use the bookmarklet.
It’s easy to use and you can choose what type of information to display – errors, warnings or notices and view a report detailing any concerns from the check.
8. Accessible Email

Accessible Email is an online checker and HTML editor that will help you improve the code of an email newsletter before sending it out. (You can also check past/sent campaigns as well.)
With so much digital communication and lead generation coming from email, it shouldn’t be one of the forgotten website elements in terms of accessibility, but it often is. The same rules for accessibility on the web also apply to email sends.
The tool is free to use and designed to promote email marketing accessibility and usability.
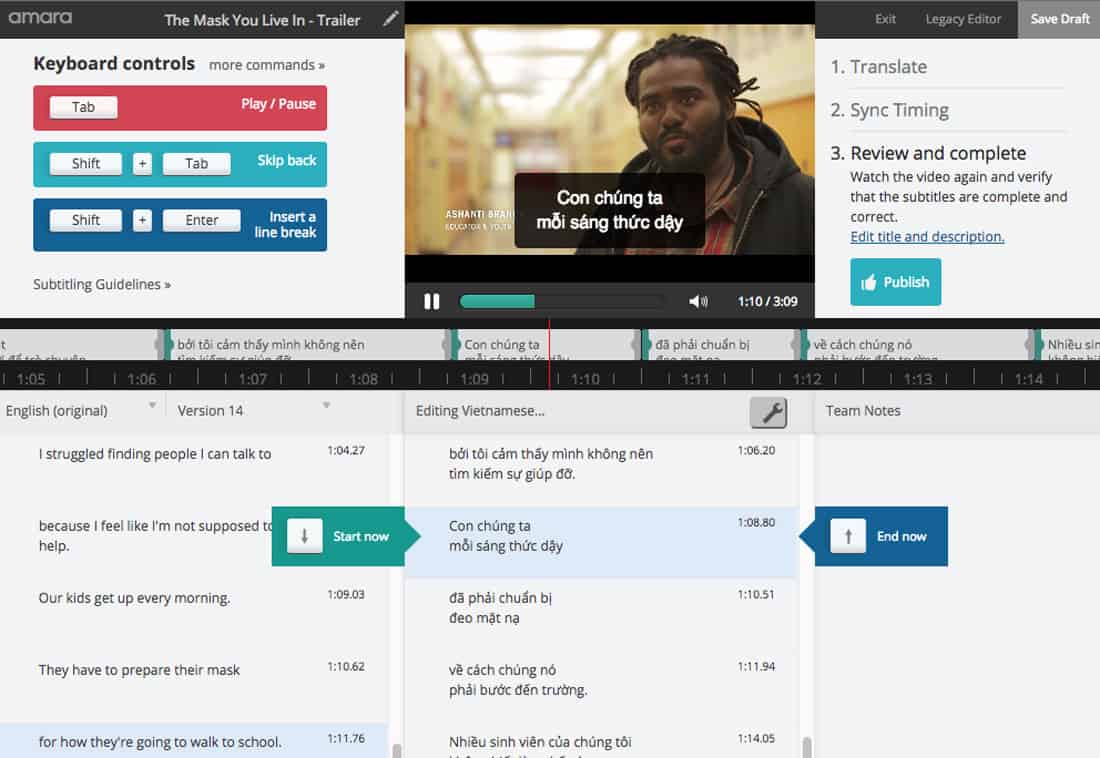
9. Amara

Amara is a tool for creating subtitles and closed captions for video.
Providing a way to connect without sound or in another language can open up your design elements to more people, particularly if video is a key element of the design.
This tool includes free and enterprise options that make it easy to put the language on the screen in a readable format that works on websites and video streaming platforms such as YouTube.
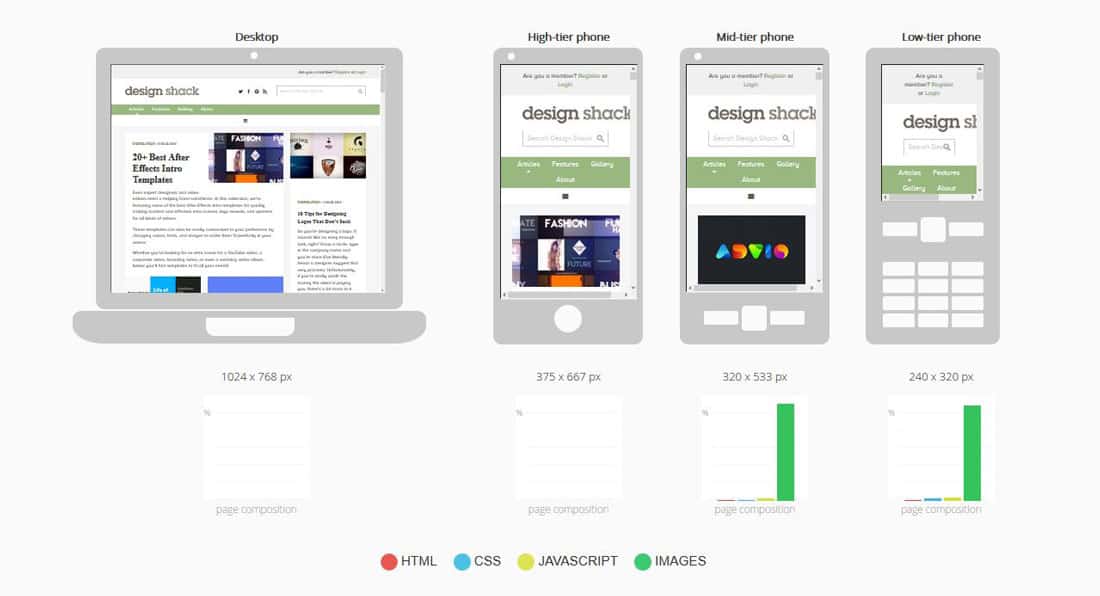
10. MobiReady

MobiReady provides a mobile accessibility test in a visual format and with a report of results so you can see where your website might fall short on the smallest of devices.
You can benchmark your site against the Alexa 1000, a ranking of the top websites in the world; get detailed technical results with recommendations and see renderings of your website on different screens, including high-, mid- and low-tier devices.
One of the best parts of this test is that it is scored in dozens of areas and there are suggestions for improvement with any “fails.”
Conclusion
When it comes to website accessibility, it’s important to consider usability and readability for all types of users. Think about color, size, and placement of elements, captions and subtitles, appropriate HTML and structure and even email so that you provide the best experience possible to as many people as possible.
It’s also important to check for any regional or national compliance rules that could apply to your projects, such as the 508 Compliance standards mentioned above.
And when it doubt, it’s better to err on the side of accessibility. It’s OK to tweak a color from a palette or bump up a font size so that more people can understand what’s on the screen with ease.