SEO for Designers: A 101 Primer
Most designers don’t consider search when it comes to building a website. That’s a mistake. Optimizing for search is just as important as information architecture and should be part of the product design from start to finish.
This is true both for your own knowledge that the project stands the greatest chance of commercial success, and for your client too!
Whether you are starting a new project or redesigning your portfolio, working with search engine optimization in mind from the start is a smart idea.
Here, we’ll look at some of the most basic SEO tips to help you get started on the right path.
Think Mobile-First

If it’s not already the case, then it probably will be soon: Most of your website visits are taking place on a mobile device.
You can read up on all the things you can do to improve mobile SEO – Yoast has a guide here – but that’s a more than you need when you first start thinking about search and design. (And yes, SEO and mobile SEO are a little different.)
Generally speaking, what’s important is that the website provides stellar mobile user experiences. While that might seem like a no-brainer, there are still plenty of websites that just don’t function well on mobile devices. And that’s a big problem.
The reason that mobile is so important is that Google actually looks at your mobile site for indexing purposes first. If you weren’t already thinking about designing with mobile in mind from the start, you better not keep waiting around.
So, what should you do?
The best thing in terms of site structure and design is to create a mobile website that includes just as much content and information and the desktop site. (Hello, responsive frameworks!) Again, this might seem pretty obvious, but you’d be amazed at how many mobile websites are still running as stripped-down models of the desktop version. (You’ve probably come across a few and it’s annoying and frustrating.)
Write Engaging Copy, Headlines, and URLs

Search engines read works when they index a website. Good copy, including the words in headlines, navigation elements, and even URLs can help make your site easier to find in search.
When it comes to words and SEO, each page of the website should be about a basic idea or thing. (That’s something we emphasize visually as well.)
Use words on the page to solidify the meaning of keywords and content.
- What the page is about should be in the page title
- The word (or words) should be used throughout the text in a natural way
- A subhead should use the keyword and the proper header tag
- The keywords should be in the page URL
This ensures that every part of the page structure goes back to explaining what the page is about. When the copy is written well, that makes it easy for website visitors to understand what the content is about and makes it easy for search engines to index it properly.
When it comes to SEO and keywords, using a thesaurus isn’t your best friend. Use plain, straightforward language to make your point.
Make It Fast
A fast website will rank better. Build it for speed.
This falls into the category of technical SEO, something designers should familiarize themselves with. Technical SEO includes everything that you can’t “see” that impacts searchability and indexing – sitemaps, meta tags, JavaScript indexing – and a few things you can – linking and keyword usage. Above all, it looks at speed.
A fast website will work better for a lot of reasons, but primarily it comes back to user experience. Visitors like and will interact with a website longer and more frequently if it is fast and easy to use.
When it comes to speed, think about file sizes. Are you loading full-size images? Do you have extraneous plugins or code? All of these things can slow your site down. If you can compress it, do it. If someone else is planning to blog or add content to the site post-launch, help them understand how to work with images so that you don’t get a frantic call later that the site is loading at a turtle’s pace.
While index crawlers can measure load times, the actual user component is just as important. More people on your website for longer periods of time also helps search rank. (This tip helps you in two ways!)
Use Alt and Meta Data
Naming elements and identification can go a long way in the world of search. We could almost write an entire post about all the things you can do with alts and meta, but here’s a short list to help you set up an information structure that’s most readable as a search component.
- Create a URL structure that uses words to describe what’s on the page
- Ensure every page has a title tag
- Use header tags to break up copy
- Fill in alt information for images and video (search engines can’t read pictures; they can only read words)
- Name images and videos using words that search engines can read as well; use keywords that relate to the content on the page or what’s included in the image/video
- Use meta descriptions properly and at an optimum length (between 120 to 156 characters); use a straightforward description and include a call to action when appropriate
Design for Readers that Skim

Most website visitors aren’t coming to read a novel, so don’t give them one visually with huge blocks of text. Break it up into digestible pieces.
There are plenty of ways to break up text elements to aid readability.
- Use headers and sub headers
- Use bulleted lists
- Use numbered lists
- Create a design with text elements that connect to a visual, such as a parallax scrolling “screen” or card-style format
- Use short paragraphs
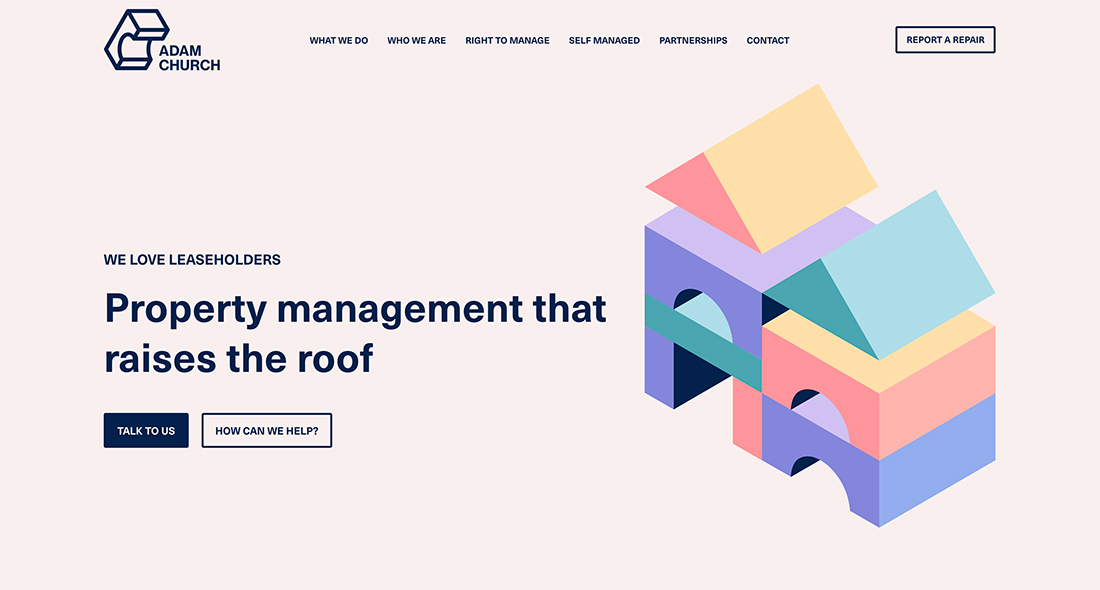
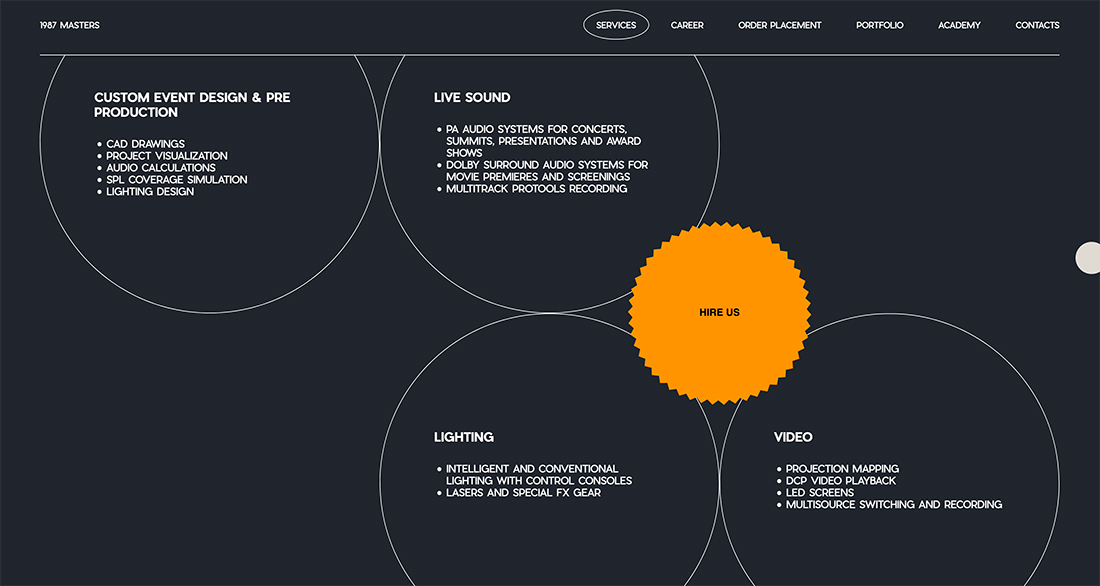
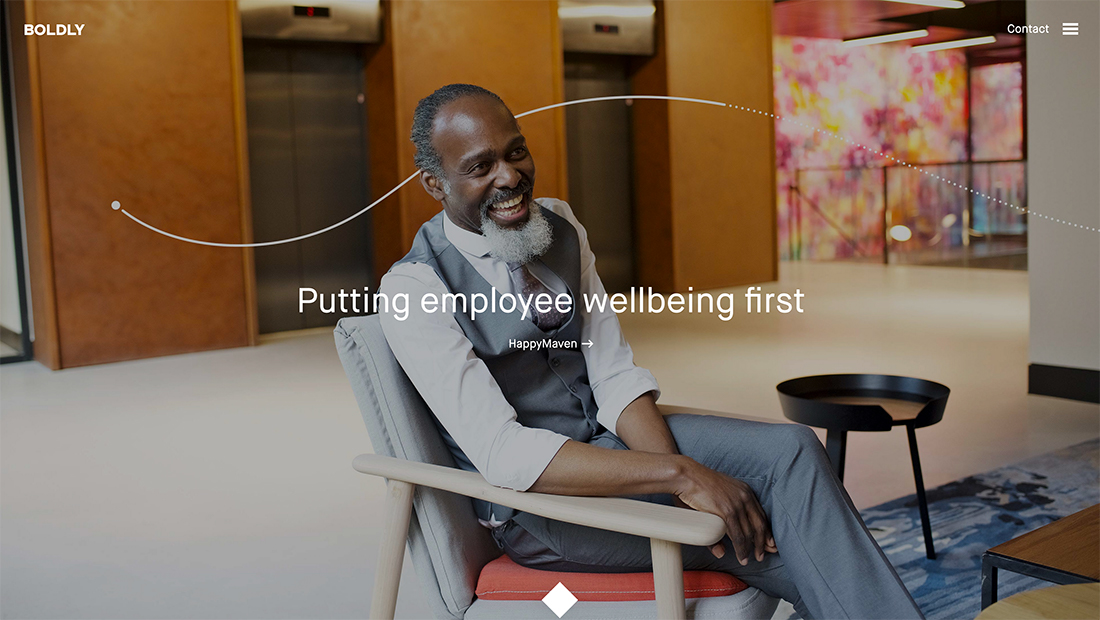
Use Stellar Visuals

The longer you can keep people on a website and engaging with content, the more valuable your website will become to visitors and in search.
From a design perspective, stellar visuals are a clear way to accomplish this.
Package great images and videos with clean typography and amazing color to wow visitors. Design engagements and interactions that are obvious and easy to use. (That way visitors will actually use them.)
Design a flow so that there’s no question on how to navigate the site, find a product or make a purchase, or generally find what they came here for.
Websites that are clunky or difficult to use tend to fall in search rank because people stop using them. They leave early or abandon altogether. A website is often your first impression to someone; make it count.
Conclusion
Getting started with search optimization starts with the website framework. With so much that goes into SEO, it’s important to start designing with the principles of search in mind so build a structurally sound – and searchable – design.
Do you already put these best practices in place? Do you have other search-worthy tips for website design? Share them with us on social media, tag @designshack and @carriecousins on Twitter.