12 Fun CSS Text Shadows You Can Copy and Paste
Typography is everyone’s favorite toy in web design. One particularly fun tool that CSS gives you to play with your type is text-shadow, which seems simple enough at first but can be used to create some remarkable effects with a little ingenuity and creativity.
Today we’re going to run through several text-shadow examples that you can copy and paste for your own work.
The Basic Shadow
The text-shadow property is super easy to work with and works well across all modern browsers without even so much as a vendor prefix! However, using tools like Modernizr will help you pull off advanced CSS3 effects even in older browsers, if you need fallback support.
Syntax
The syntax for creating a simple text-shadow is shown below. You have four variables to work with, the first two set your shadow’s position, the third sets the amount of blur and the fourth the color of the shadow.
text-shadow: horizontal-offset vertical-offset blur color;
Putting this into action, here’s an example with a shadow that has been moved down two pixels and right four pixels with a three pixel blur and a color of black at 30% opacity.
text-shadow: 2px 4px 3px rgba(0,0,0,0.3);
Here’s the result of this code, a nice simple shadow that is quite appealing all by itself.

Why rgba?
As a quick note, you don’t have to use rgba for the color of your shadow but can utilize any of the CSS color methods. However, I find that rgba is the ideal color setting for a shadow because it adds yet another dimension to work with. Not only can you set the position, blur and color of the shadow, you can also set its opacity using the alpha value.
This is actually easier than working with other color methods because you might typically have to go hunting for a decent accent to the background color that is perhaps slightly darker or lighter. With rgba you can just use black or white and reduce the opacity to blend it with the background.
Quick and Dirty Letterpress
The great thing about text-shadows is that you can actually do a lot more with them than your average drop shadow. For instance, here’s a quick trick for creating the illusion of inset text.
The first thing you want to do is set your text color to a slightly darker shade than your background color. Next, apply a slight white text-shadow with a reduced opacity.
As you can see, I used a background color of #222 and then set the text to black at 60% opacity. Finally, my white shadow was positioned just slightly down and to the right with a 10% opacity.
body {
background: #222;
}
#text h1 {
color: rgba(0,0,0,0.6);
text-shadow: 2px 2px 3px rgba(255,255,255,0.1);
}

Hard Shadow
Remember that you don’t have to blur your shadow at all. Due to their retro nature, hard text shadows are actually very “in” right now so feel free to experiment with them in your designs.
text-shadow: 6px 6px 0px rgba(0,0,0,0.2);

Double Shadow
The real fun begins when you realize that you aren’t restricted to a single shadow. Using a comma to separate the declarations, you can apply as many shadows as you want!
Here’s the basic outline of the syntax. Notice that there’s a comma after the first two shadows and a semicolon after the last shadow.
text-shadow: shadow1, shadow2, shadow3;
Putting this into practice, here’s an example with a text treatment that you’ll see all over the web right now. The idea is basically to apply two shadows, the first of which is the same color as your background.
text-shadow: 4px 3px 0px #fff, 9px 8px 0px rgba(0,0,0,0.15);
The result is almost a vintage newspaper feel.

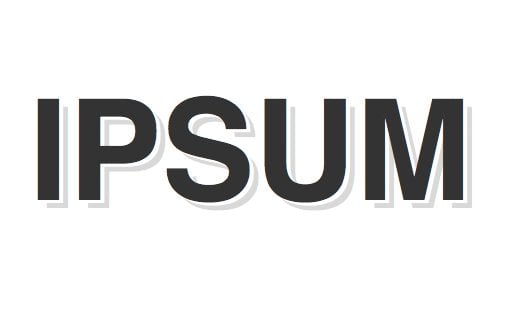
Down and Distant
Once you start really layering up on the shadows, the results quickly become more and more impressive. It’s really easy to start to create some nice faux 3D effects that your web design savvy users won’t believe is live text.
Below I used a whopping four shadows, all pointed straight down with varying degrees of distance and blur.
text-shadow: 0px 3px 0px #b2a98f,
0px 14px 10px rgba(0,0,0,0.15),
0px 24px 2px rgba(0,0,0,0.1),
0px 34px 30px rgba(0,0,0,0.1);

Close and Heavy
Here’s another example of the same idea, this time with three shadows that have been kept much closer to the source. The effect makes your text seem a bit weightier.
text-shadow: 0px 4px 3px rgba(0,0,0,0.4),
0px 8px 13px rgba(0,0,0,0.1),
0px 18px 23px rgba(0,0,0,0.1);

A Little Help
Looking around for what other designers have done I found two excellent techniques that I thought were perfect for this post. The first comes from Mark Dotto and the second from Gordon Hall.
Mark Dotto’s Seriously 3D Text
Here’s one example that I’ve always thought looked really impressive. It comes from MarkDotto.com and utilizes an impressive twelve separate shadows to pull off a very believable 3D effect.
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);

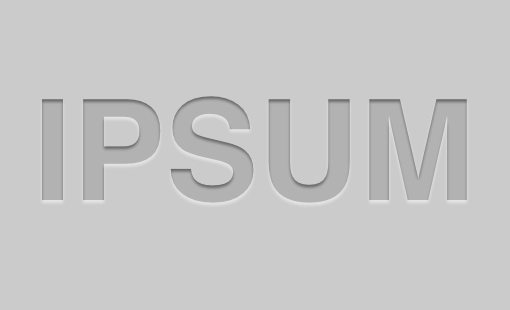
Gordon Hall’s True Inset Text
Notice in the example above I called my technique the “quick and dirty” letterpress effect. That’s because there’s a much more involved way to create some seriously inset text that’s much more believable.
Gordon uses some serious CSS voodoo to pull off not only an outer shadow but a genuine inner shadow as well. Check out his blog post for a full explanation of the technique.
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
text-shadow: rgba(255,255,255,0.5) 0px 3px 3px;

More Fun Shadows
Now that you’ve got a good feel for the logic behind the code, here’s a few more examples that I whipped up sans the boring explanations. Feel free to steal them and use them in your work!
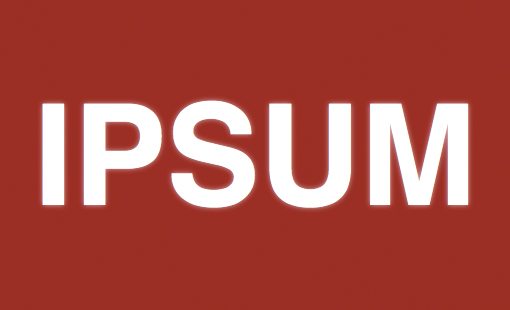
Glowing
text-shadow: 0px 0px 6px rgba(255,255,255,0.7);

Superhero
text-shadow: -10px 10px 0px #00e6e6,
-20px 20px 0px #01cccc,
-30px 30px 0px #00bdbd;

Multiple Light Sources
text-shadow: 0px 15px 5px rgba(0,0,0,0.1),
10px 20px 5px rgba(0,0,0,0.05),
-10px 20px 5px rgba(0,0,0,0.05);

Soft Emboss
color: rgba(0,0,0,0.6);
text-shadow: 2px 8px 6px rgba(0,0,0,0.2),
0px -5px 35px rgba(255,255,255,0.3);

Conclusion
Like most CSS effects, text-shadows are extremely simple to implement in a basic form but can take on a variety of different forms if you really put some work into them. Using commas as a separator, you can stack CSS shadows on top of each other to dramatically add to the interest and realism of the effect.