20+ Free CSS3 Code Generators
One of the biggest problems with all the new CSS3 properties is that most of them have multiple browser-specific implementations. This means when you want a simple shadow, you have to remember quite a bit of code to make it compatible across as many browsers as possible.
To help you out with this task, a bunch of intrepid coders have created free interactive tools that provide simple user interfaces that spit out all the code you need with a fully customizable end result. Below you’ll find over twenty of these CSS3 generators.
CSS3 Generator
Definitely one of the most popular options. All the effects are fully customizable and you can choose from all the popular CSS3 properties.
CSS3 Please
Another really popular option, this one allows you to edit the code just like you’d see it in a code editor. The changes are reflected on a graphic in the upper right.
CSS3 Click Chart by Impressive Webs
Not very customizable (just click to see the code) but probably the most thorough on the list as far as number of effects covered.
CSS-Tricks Button Maker
An excellent little button maker from Internet wiz Chris Coyier. Just use the sliders to change the properties.
Border Radius
One of the more elegant options for setting a border radius. Just type in a single number and it does the rest.
Font Squirrel @Font-Face Kit Generator
This is by far my favorite tool on the list. Upload a font and this will spit out everything you need to embed it into a website including HTML, CSS and multiple font file formats. You’ll definitely want to bookmark this one!
Westciv
Westciv has a number of useful CSS3 generators that are both free and easy to use. Check them out below.
- CSS3 Gradients
- CSS3 Text Shadows
- CSS3 Transforms
- CSS3 Text Stroke
- CSS3 Radial Gradients
- CSS3 Box Shadows
CSS3 Gradient Generator
Use a few simple dropdowns and a slider help create complex gradients.
Widgetpad CSS3 Generator
Another one with several properties and effects to choose from.
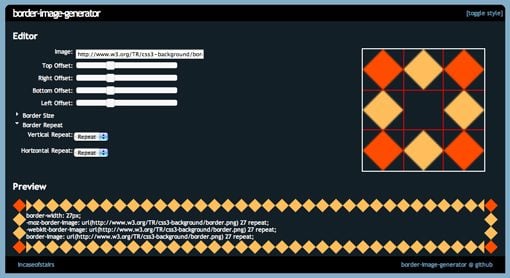
Border Image
Border-image is a rather complicated new CSS3 feature. Figure out how it all works using this tool.
Dry Icons Button Generator
An awesome button generator with a ton of options.
CSS Corners
This one currently handles gradients and rounded corners and promises more options on the way soon.
CSS3 Maker
Super slick and easy to use, this one handles quite a few CSS tricks.
CSS3 Rounded Corner Generator
Yet another basic rounded corner generator.
CSS3 Menu Generator
This one is actually a full-fledged downloadable application for creating complex CSS3 menus with rounded corners, gradients, and more.
CSS3 Column Generator
One of the few column generators I could find (CSS3 Generator also does columns). This one isn’t in English but is still easy enough to figure out and the code it spits out is of course fully readable.
Quick 3-Color CSS3 Gradient Generator
One last CSS gradients generator, just in case the 10 or so above don’t satisfy your gradient craving.
Conclusion
I hope the tools above help you learn to be a CSS3 master. For even more CSS3 goodness check out CSS-Infos and CSS3 Pie. CSS-Infos is a huge list of CSS properties along with what browsers support them and CSS3 Pie is a resource for getting good old IE to display CSS3 properly.
Leave a comment below and let us know what your favorite CSS generators are and if we left any out.