30 Amazing Resources for Sass Lovers
Despite the predictions of countless skeptics, Sass hasn’t proved to be a fad at all, but rather a remarkably robust set of tools that genuinely improve CSS authoring.
I’m a huge Sass fan and I know many of you are too, so I’ve compiled this list of thirty amazing resources for Sass lovers. In it you’ll find all kinds of goodies built on and for Sass: frameworks, plugins, apps and a lot more.
Frameworks and Grid Systems
Compass
Compass is the quintessential companion to Sass. It’s chock full of prebuilt mixins and tools that make working with Sass easier than ever. If you love Sass but haven’t took the plunge and tried out Compass, it’s time to take a look.

Bourbon Sass Mixins Library
If Compass seems like overkill for you, but you still like the idea of leveraging some awesome CSS3 mixins, check out Bourbon. After Compass, it’s definitely one of the better Sass mixin libraries that I’ve found.

Bourbon Neat
Bourbon Neat is a grid system built with Sass and Bourbon. It’s super simple and fully responsive.

Foundation
Foundation is the main competitor to Twitter Bootstrap. Both frameworks have a minimalist aesthetic, are full of great UI pieces and feature responsive frameworks. There’s at least on big difference though: Bootstrap is built on LESS while Foundation is built on Sass. If you’re a Sass fan, you’re probably better off with Foundation.

Bootstrap Sass
If you’re dead set on using both Bootstrap and Sass, check out this project, which essentially rewrites the LESS Bootstrap components in Sass.

Animate.sass
Animate.css is an awesome CSS animation library that I’ve written about before. Animate.sass brings the convenience of Sass to this library.

Forge
The official description sums it up perfectly: “Forge is a free command-line toolkit for bootstrapping and developing WordPress themes in a tidy environment using front-end languages like Sass, LESS, and CoffeeScript.”

Skeleton-SASS
Skeleton was the first responsive grid framework that I ever used and I still have a fondness for it. Here’s a rework of Skeleton using Sass.

Susy: Responsive grids for Compass
Grids actually used to be a core part of Compass, before being stripped out in favor of focusing on other aspects. Susy steps up to fill the void and serves as a way to incorporate responsive grids into Compass.

Gravity Framework
Gravity is a robust front-end HTML5 framework built on Sass.

Frameless
Frameless isn’t so much a framework as a suggestion for a new way to structure your grids. It’s some pretty advanced stuff so make sure you know your chops before attempting it. Frameless isn’t completely Sass focused, but there is a Sass template to get you started.

Zen Grids
I recently wrote a piece that sang the praises of Zen Grids. It’s probably my favorite grid system to date, and that’s saying something since I’m a grid fanatic. What makes Zen Grids so great is that it leverages Sass in such a way that you get all the benefits of a grid system while maintaining the freedom to be completely semantic in your code. What more could you ask for?

BlankWork – Flexible SASS Gridsystem
Blankwork is a lot like Zen Grids. It’s a flexible, responsive grid system that uses Sass to free you of non-semantic class names.

320 and Up
320 and Up is a responsive, mobile first boilerplate with both LESS and Sass versions.

Gridset
For an in-depth look at Gridset, check out this article. It’s one of the single best tools in existence for creating and managing responsive grids. Users have the option of receiving all of the output code in Sass.

Buttons & UI
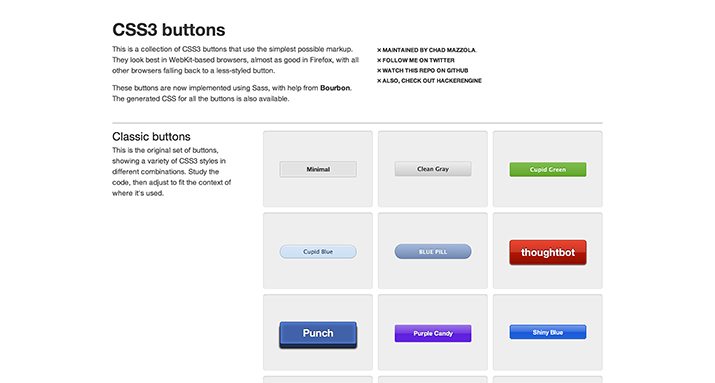
CSS3 buttons by Chad Mazzola
This snazzy set of buttons uses both Sass and Bourbon to work its magic. The result is a set up really great looking and thoroughly developed buttons for your next project.

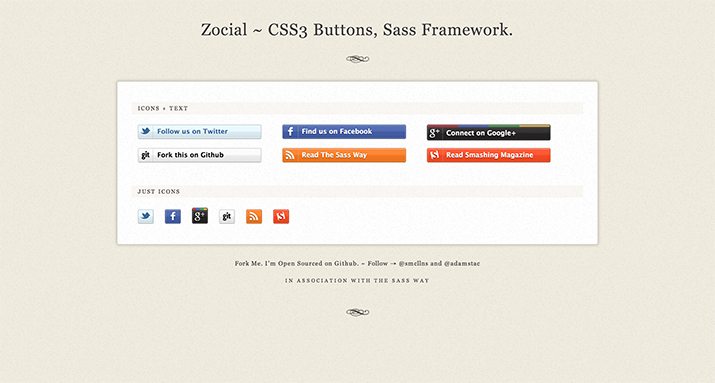
Zocial
Zocial is a CSS3 social buttons Sass framework. The buttons are CSS3 and the icons are implemented with a Sass @font-face mixin.

Sassy Buttons
Sassy Buttons is a compass extension that helps you create incredibly customizable and super attractive buttons.

Apps
Scout
Scout isn’t the prettiest Sass and Compass compiler, but it has one really solid thing going for it: it’s free. The others can run you upwards of $10-20 but Scout works like a charm, is cross-platform and won’t cost you a cent.

CodeKit
CodeKit is a powerhouse of a compiler. You can throw pretty much anything you want at it: LESS, Sass, Stylus, CoffeeScript, it’ll take it all in and spit out the standard code that you’re looking for. If you’ve got $25 to burn, go get it.

LiveReload
LiveReload is a lot like CodeKit, only it lives in your menu bar and comes with the added convenience of refreshing your browser preview whenever a save is made. It’s also only $9.99.

Hammer
Hammer for Mac is a game changer. It injects magic that you never thought possible into building static sites. Check out my review here for the complete scoop. Among other, more impressive actions, Hammer also compiles your Sass. How convenient!

Plugins
Sass.sugar
Sugars are plugins for MacRabbit’s Espresso, which continues to be one of my favorite text editors. Sass.sugar adds Sass syntax highlighting to Espresso.

Sublime Text: Haml & Sass
Here’s a plugin for Sublime Text users. You can just turn to the package manager in ST2 for a Sass plugin as well.

Coda Sass Plug-in
We’ve covered Sublime and Espresso, so let’s not leave out Coda users. Here’s your plugin.

FireSass for Firebug
FireSass allows Firebug to display the original Sass filename and line number of Sass-generated CSS styles.

Other Goodies
Sass.js
A JavaScript implementation of Sass, perfect for Node users.

Breakpoint
Breakpoint seeks to make writing media queries simpler with Sass. “Breakpoint handles all of the heavy lifting, from writing the media query itself, to handling cross-browser compatibility issues, so you can focus on what’s important: making sure your website looks its best.”

MVCSS
MVCSS isn’t so much a downloadable resource as it is a suggested method for writing CSS and Sass. It’s similar in concept to SMACSS and OOCSS.

Normalize.css (With Sass or Compass)
Normalize.css seeks to identify and eliminate major differences in how different browsers render HTML and CSS. This is a Sass port of that file.

What Did I Miss?
These thirty resources represent some of the best projects that the Sass community has to offer, but I’m sure that I missed a few great ones. If you know of any great Sass resources or have built any yourself, leave a comment below and let us know about it.