6 Useful CSS Button Recipes You Can Copy & Paste
CSS3 is completely changing the game for creating buttons on the web. Techniques that were once only possible with images are now easily executable with just a few lines of code. For this post we custom built six attractively styled CSS buttons for you to copy and paste right into your projects, zero attribution required.
As with anything good in CSS3, the buttons below work great in Webkit and Mozilla browsers, but various versions of IE will fall short.
A Quick Note About Semantics
The examples below are a bit heavy on HTML markup and many of them could easily be leaner. I structured them like this so that I could keep the CSS nice and separate for various parts of the button. This is so you can mix and match different portions of each of the examples below. If you implement any of these, be sure to take a close look at both the CSS and HTML to see if you can trim any fat.
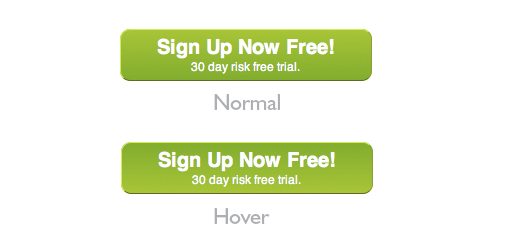
Rounded Button: Two Lines
Sometimes a single line of text just doesn’t cut it. Use this button when you have a lot to say and want to cram it into a small space. For styling, I used a gradient from #99CF00 to #6DB700 and a few simple border treatments.
HTML
[/code]