Helpful Tips & Tools for Web Design Experiments
Today’s article encourages you to get into the habit of devoting time to little experiments. Testing ideas and solving problems in a low-pressure and possibly even fun environment can massively boost your education and lead to awesome innovation.
We’ll start with some benefits and tips for experimenting with web development projects and finish up with a brief look at a few of the tools that I personally use to compose my own experiments. Let’s get started!
The Benefits of Experimentation
Experimentation is a powerful thing. In fact, I would call it an absolutely crucial element in the continuing education of any web developer, whether you’ve been at it for ten days or ten years. All the web design knowledge in the world won’t mean squat if you don’t jump in and get your hands dirty.
I regularly read web design books and I at least browse, if not completely consume several web design tutorials daily. These are great resources, however, the absolute best way for me to learn anything in this field is to fire up a text editor and give it a shot myself.
Theory and instruction seem to hold a fairly temporary place in my brain, but a hands-on project burrows itself deeply into my long-term memory. The reason is usually quite simple: frustration. The truth is, I regularly fail when trying to accomplish a specific idea or experiment. More often than not things just don’t work as smoothly as I imagine they will and the result is me sitting and tinkering with a problem for hours on end.
Frustration challenges me. Once faced with a problem that I can’t immediately solve, I resolve to beat it at any cost. The project itself is of little or no consequence, it’s the act of working things out that forces me to increase my knowledge base, which in turn helps in all future projects going forward.
Tips for Experimenting
Before we take a look at some of the tools that I personally use to quickly hash out my ideas, let’s go over some basic things to keep in mind as you embark on your own web development experiments.
You Don’t Necessarily Need a Goal
It absolutely helps to have a goal or destination in mind when fiddling around with some code, but in truth you shouldn’t avoid the practice just because you don’t have some grand idea or quandary.
Writers often engage in this exercise where they simply sit down and write down their thoughts as they come, it’s a great habit to get into and can really generate some solid writing ideas. As a developer, you should try the same thing. If you’re bored one afternoon and have thirty minutes to kill, just start coding to see where it takes you. This sounds sinfully boring to outsiders but trust me, if you’re in the right profession, you’ll love every minute of it.
Dig Around in Other People’s Code
You don’t have to start from scratch when experimenting, one of the absolute best ways to pick up new techniques is to crack open someone else’s code to see what makes it tick. Once you’re in, don’t just browse, start changing things around and commenting sections out to see how the page responds. Always remember to ask “why?” when you see something you don’t understand!
Some great places to start are pre-built frameworks and boilerplates such as the HTML5 Boilerplate. These types of tools are created for easy browsing so in addition to being quite advanced, they also tend to be extremely well documented and organized.
Forget the Rules
When you’re coding a professional website, make sure to be on your best behavior with valid, semantic code and cross-browser compatibility. When you’re experimenting however, don’t be afraid to toss caution to the wind and try anything that comes to mind.
In solving a problem, it’s important to know what works and why, even if your solution turns out to be unacceptable in a live web environment, it might help you reach one that is.
Further, between HTML5 and CSS3, there are a ton of new techniques out there just waiting for you to try out to get a glimpse of web design in the future. Many of them only work on two browsers or less but that doesn’t mean it’s not worth it to dig in and see how they work!
Once you’re finished creating your Frankenstein web monster, run it through a validator or lint tool to see some explanations of why it isn’t correct and suggestions for how to fix it.
Beat the Tutorial
Another great catalyst for experimentation is a web design tutorial like those that you see on this site and other. Any time you see one of these, browse through it and ask yourself whether or not the solution presented is the best one.
Don’t just mindlessly follow the instructions, think about how you can improve the process by cutting down on inefficiencies. The competitive among you will find that, when faced with an opponent that you’re trying to best, you’ll be driven much further than you typically would.
Tools for Experimenting
Rather than give you a huge list of resources that you have to sort through yourself to find the real gems, I decided to cut down the offering this time and present only those tools that I personally use for experimentation.
The tools below are quite similar in concept but differ enough that I find myself using each for different things. As you try them out and get a feel for each of them you’ll see what I mean.
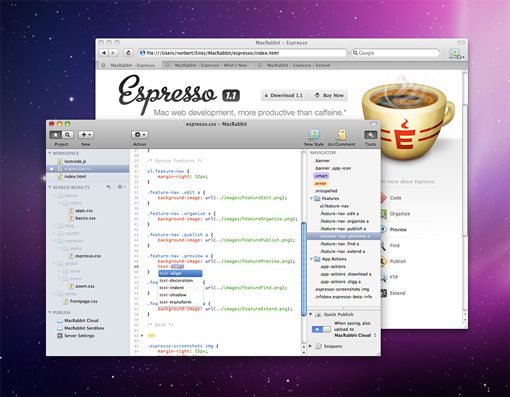
Espresso for Mac
Let’s start off with the only non-free resource on the list. Espresso isn’t simply a tool for experimentation, it’s a full on professional IDE that will run you around $80. If you’re a professional web designer though, it’s worth every penny.
There are a million reasons that it’s great for acting as your primary coding environment, but the main reason that it’s great for experimenting is the live preview window. As you code, the HTML preview updates in real time without a manual refresh.
Use Divvy or some similar tool to split your screen real estate between your code and preview windows and you’ve got yourself an unbeatable experimentation workflow. Another awesome benefit here that you often won’t find in free online tools is auto-complete, which really does save you loads of typing time and will allow you to bust out those experiments in a third of the time.
If you’re already an Espresso fan, check out the Kaboom release of Espresso 2!

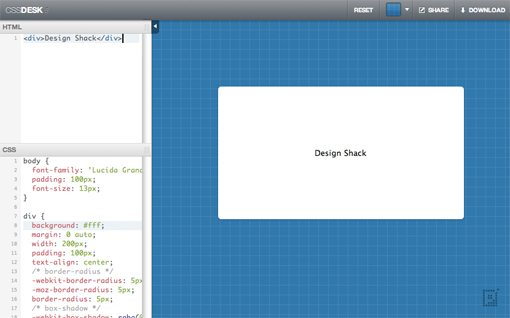
CSSDesk
Want a coding environment that updates live but won’t cost you a dime? Check out CSSDesk. This awesome little tool is comprised of three main areas: CSS, HTML and preview. As you code in the little expandable drawer on the left side of the screen, the preview on the right updates in real time, making it a fantastic way to quickly try out any web design ideas you may have.
CSSDesk is extremely useful and has some really great features including the ability to share or download your creations. One unique thing that I haven’t seen anywhere else is the ability to customize the background for your experiments. This is really great when you’re not coding an entire page but instead want to focus on a single item.
You’ll also love the benefits of line numbering, code highlighting and the ability to hide the code drawer completely to see your experiment in the full window size.

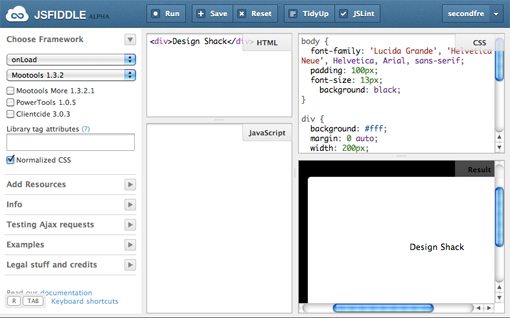
jsFiddle
jsFiddle is a lot like CSSDesk, only with a major boost in functionality (which can be a pro or con for a simple experiment). For starters, as the name implies, there’s a heavy emphasis on JavaScript here. However, you don’t have to write a single line of JavaScript for this to be helpful.
In jsFiddle, you have four resizable areas, one each for HTML, CSS, JavaScript and a preview. Unlike the previous two choices, the preview must be manually updated each time you want to view it.
One awesome feature of jsFiddle is the ability to quickly load in popular JavaScript libraries like MooTools and jQuery. You can also save, share and fork your work and there are buttons to tidy up your code and leave comments on the experiments of others.
I really like the simple and effective CSSDesk environment, but in truth jsFiddle is my go-to place online for quick experiments. I simply love this tool and can’t recommend enough that you make a weekly habit out of taking time to come here and tinker around with ideas or problems that you’ve been having.

Conclusion
To sum up, frequent experimentation is critical to your growth as a web designer and developer. It’s far too easy to fall into the trap of resorting to the same old methods on every single project that you take on, which can easily result in a stagnation of talent. There’s nothing more dangerous to a web designer’s career than falling behind and becoming obsolete!
The tips for experimenting above are aimed primarily at coders but can easily be applied to pixel pushers as well. Here your playground would simply be Photoshop, Illustrator and/or Fireworks, but the general suggestions of freeform experimentation, looking to the work of others for inspiration and breaking your typical habits still apply.
Leave a comment below and let us know how much time you devote to simply playing around and trying new things. How much value do you receive from this time and what tools do you use?