Meet CodePen: Dribbble for Coders
If you follow Chris Coyier on Twitter, then you have no doubt seen quite a few mentions go by in recent months of a not so secret project called CodePen. Chris promised us that this new tool would join the ranks of jsFiddle and Tinkerbin, serving as a sort of online playground to experiment with and share CSS, HTML and JavaScript demos.
Like a kid in December anxiously awaiting Christmas day, I’ve been dying to see what Chris and his team would come up with. Fortunately, Christmas has arrived. CodePen is a live project and I can’t wait to tell you all about it.
Good Company

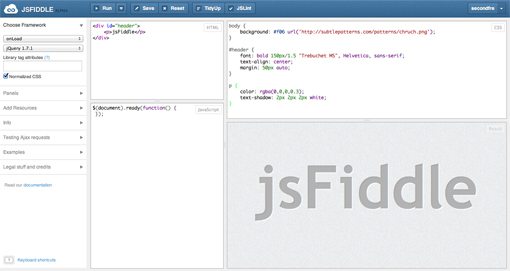
Recently, I wrote an article that compares the top five online playgrounds for HTML, CSS and JavaScript. In this article, I dove into how each of the following solutions work and outlined what I do and don’t like about each of them:
These tools are a mild addiction for me and I simply can’t get enough of them. As you can see, the market is brimming with really great options, all of which have their own strengths and weaknesses.
Given that the existing tools were already so great, I was quite anxious to see the unique direction that CodePen would take and whether or not it would become my standard go-to app for quick web experiments. Let’s see if it lives up to that hope.
Meet CodePen
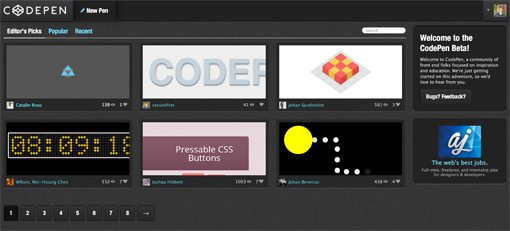
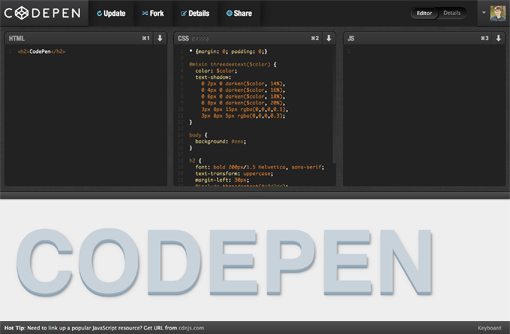
As you can see in the screenshot above, CodePen is a sharp looking site. Picking up the dark UI, the CodePen color palette feels a lot like that of Photoshop CS6 with some Apple-like linen textures thrown in for good measure.
Also, a major hat tip to the talented designers and developers behind this site for taking the extra step of making it responsive.

A More Social Experience
The thing that’s evident to me right away about CodePen is that this site shifts the focus a little bit when compared to the others in its class. With every other site I’ve seen like this, the homepage brings up the editor. The emphasis is on getting you coding as soon as the page loads. There are sharing features, but sharing is done directly by you through the pasting of links.
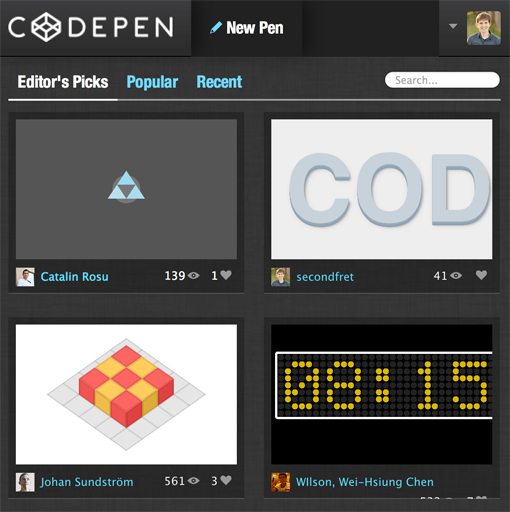
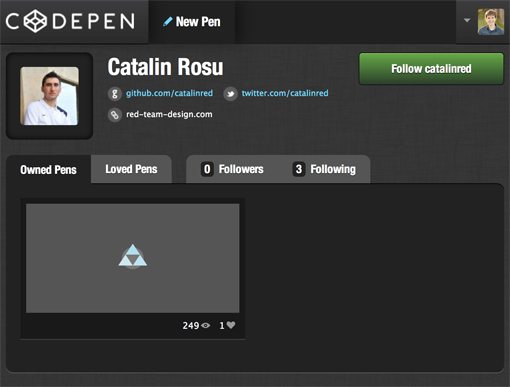
CodePen however, picks up the Dribbble approach. The homepage is filled with recent user examples for you to browser through and tweak. There are currently three feeds to choose from: Editor’s Picks, Popular and Recent.

As you can see, just like Dribbble, each “Pen” is shown with two statistics: times viewed and times loved. Also, just like you’d expect, you can follow users who post content that you enjoy.

To me, this model is infinitely more likely to pick up and take off. Instead of an inward focus on individual developers, this app has a strong community focus that will ensure users have an interest in returning weekly or even daily to see what fresh awesomeness other users have posted.
Further, no one can resist the allure of seeing their own numbers rise when they publish something, so talented authors will have a clear reason to continue to make new posts.
Using CodePen
When I saw the CodePen editor for the first time, I immediately loved it. It’s clean, attractive, and simply makes superb use of the available space.

Layout
The other code playground sites have been trying to crack the perfect system for showing your code and your preview all together, but to be honest I eventually get frustrated with them all for one reason or another. However, CodePen seems like it’s hit the ball out of the park.
As you can see, there’s a three column layout for HTML, CSS and JavaScript, which sits on top of a full width live preview that updates without the hassle of manual refreshes.
Awesome Features
Each code module can be expanded to occupy the full width of the three columns, thereby hiding the other modules, with a quick keyboard shortcut. Unfortunately, these shortcuts are at odds with Safari’s built in shortcuts, but you can also click the “⌘1” text to expand the column so it’s no big deal.
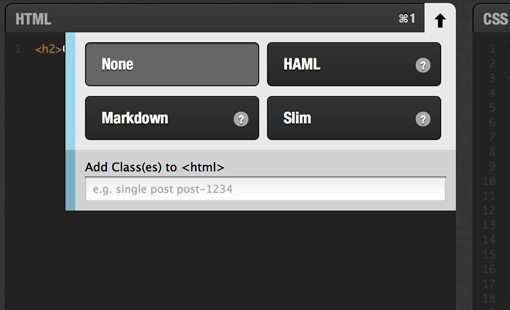
The guys behind CodePen went all out to make sure all of the latest coding awesomeness is available to you. For instance, the HTML module allows for HAML, Markdown and Slim to be used. My favorite feature here is actually completely hidden: CodePen supports ZenCoding! That was my one feature request for this new tool and I’m thrilled that it made the cut.

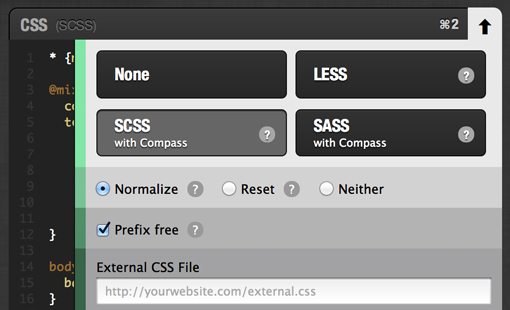
Jumping over to the CSS module, here you have access to LESS, Sass and SCSS, as well as various reset options and Prefix free, which lets you use CSS3 without the fuss of browser prefixes. Another awesome feature: the live preview still auto updates even if you use Preprocessors (Tinkerbin doesn’t).

Finally, the JavaScript module allows you to use CoffeeScript as well as toss in a few common libraries like jQuery and MooTools.

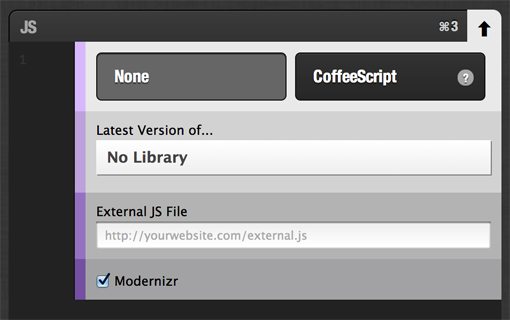
If you jump into the account settings, you can actually tweak all of your default settings so that you don’t have to set up your workflow every time. Make SCSS your default CSS language, switch to a light color scheme or choose to always include Modernizr.
Going Further
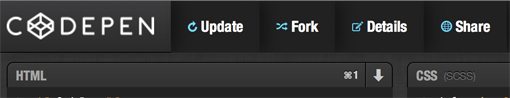
When you’re coding your own little demo, CodePen gives you four options along the top of the screen: Update, Fork, Details and Share (someone else’s Pen gives you Fork, Share and Love buttons). The CodePen account system is built on the GitHub API so Git fans will feel right at home.

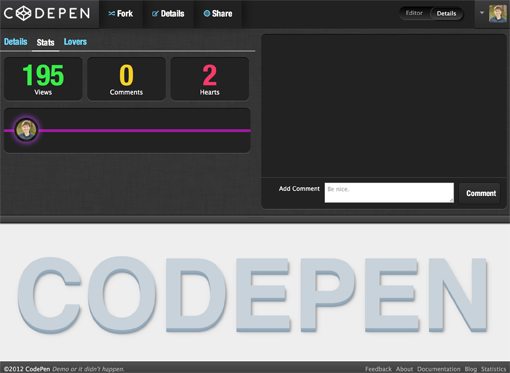
There’s a switch at the top right of the interface that takes you from the Editor view to the Details view. The latter of these is shown below:

Here you can get a full description of the Pen, view interesting stats and leave “nice” comments.
What’s The Verdict?
I had high hopes for CodePen, expectations that would be difficult for any free product to live up to. Fortunately, it’s everything I wanted and more. As I stated before, I loved all of the previous attempts at an app like this, but they all seemed just a little off and were each frustrating in their own way.
CodePen, by contrast, is simply a joy to use. It’s not only the best looking tool of its kind, it’s also the most highly functional. All of the little features and options that I want to use are present and easy to implement and the social aspect makes the entire experience about a lot more than what I can come up with, which is exactly why this site is going to be huge.
What Do You Think?
Now that you’ve seen my rant, jump over to the CodePen site, give it a spin and come back to let me know what you think of it.
Is it the best utility of its kind? How is it better than the other five mentioned above? How is it worse? I’d love to hear your thoughts!