25 Unbelievably Awesome Design Resources From Creative VIP
Did you know that Design Shack has a sister site called Creative VIP? It’s one of the best sources around for design resources and it’s growing every day!
No matter what type of PSD you’re looking for, Creative VIP likely has you covered. Today we’re going to jump in and take a look at 25 of my personal favorite files available. They’re too good to turn down!
The Ultimate Designer Toolkit: 22 Million+ Assets
Envato gives you unlimited access to 22+ million pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.
UI Kits
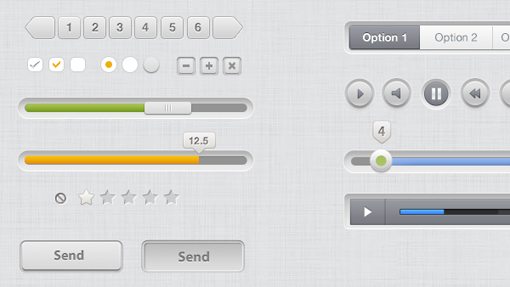
Clean UI Kit PSD
This extensive user interface kit contains a slew of varied graphic elements – buttons, toggles, search fields, sliders, labels, and much more. Everything ties in with a simple theme, and it’s a sleek start for your own app UI!
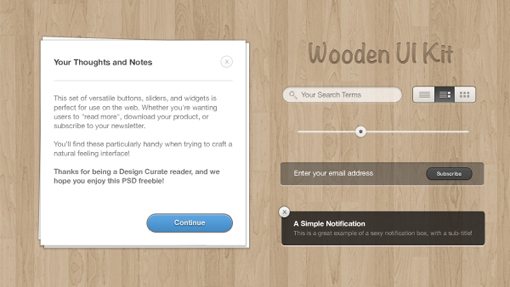
Wooden UI Kit
The Wooden UI Kit contains various elements for your own natural interface. These include a “paper pad” style text note, accompanying close/continue buttons, a search bar, “view” buttons, email subscribe box, and a popup notification.
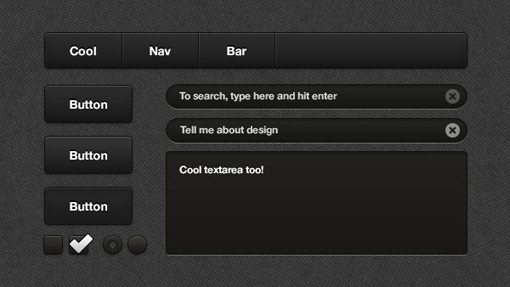
Black UI Kit PSD
This selection of dark user interface elements is a great starting point for a web or application design. The set includes a navigation bar, buttons, form input elements, and radio/check buttons. It’s a great change to the usual “Apple-esque” interface designs!
Icons
Academic Icon Set
This beautiful icon set consists of 10 images related to education and academia. They are provided both as a 128px PNG, and in the original PSD format.
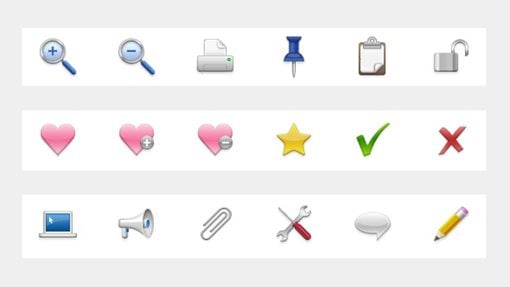
Smooth Icon Set
This versatile icon set is provided as vector shape layers in Photoshop. The original PSD is included, making the icons fully editable. You can change the colors, mix and match elements, and customize them however you like!
Photo Curled
Based off of the Sticky Note, here’s our take on a realistic looking photograph. Enjoy!
Bulb Icon PSD
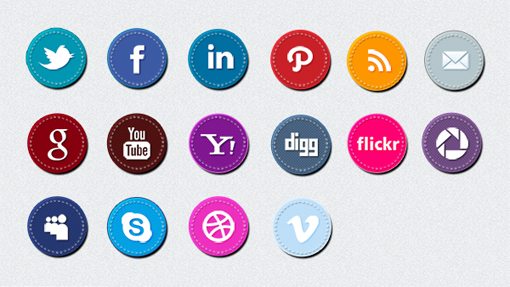
Stitched Social Icon Set
This is a completely different take on the usual social media icon set, adding a “fabric” style texture, stitching effects, and a range of different colours and patterns. It’s easy to customise the colours and style of these for your own design, or add extra icons for additional social networks. Hope you enjoy using them!
Navigation Menus
Gloss Milk Navigation
A simple navigation element for conceptual designs.
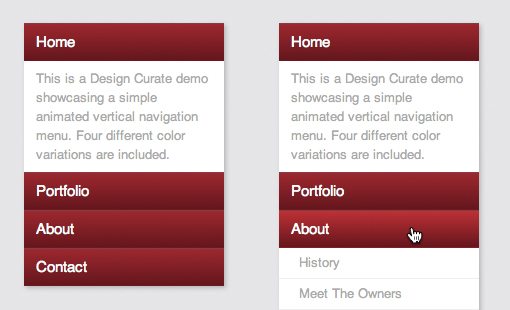
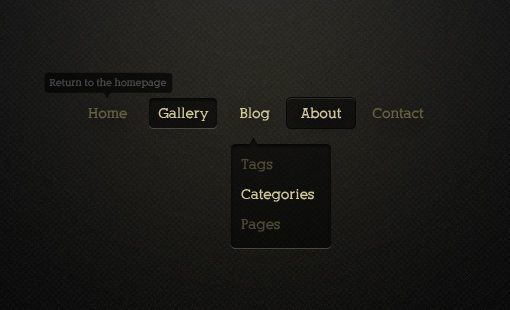
Collapsing Vertical Nav
An extremely useful collapsing vertical navigation menu with smooth animations and four built-in color variations. The top section stays open and includes a welcome message, the other sections slide open on hover.
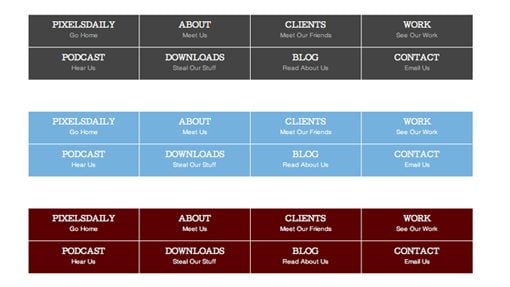
Responsive CSS Navigation Menu
This navigation menu uses media queries to achieve a fluid, responsive design that easily adapts to any size viewport and device. Three color variations dare included, each with animated hover styles.
Breadcrumbs Navigation PSD
Just in case you want to return to a previous page.
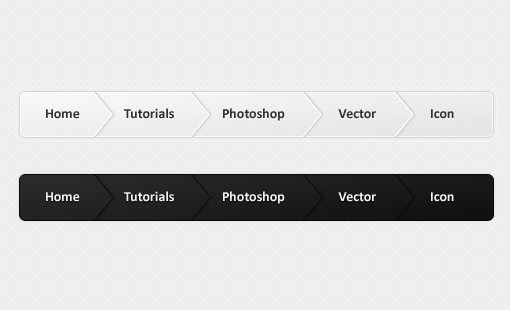
Minimalist Horizontal Navigation
Just a simple navigation with some subtle colour and slick state designs.
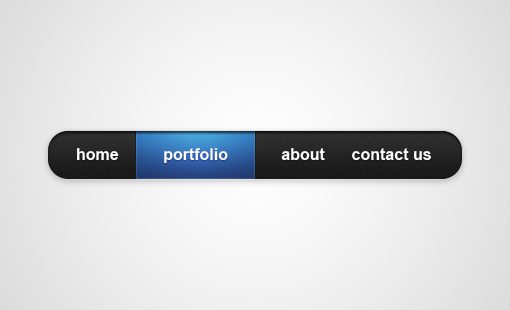
Bold and Chunky Navigation PSD
A nice, fat navigation bar with an eye-catching highlight.
Form Elements
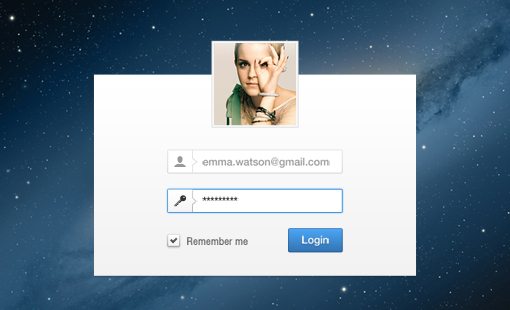
Minimal Login User Interface
This user interface PSD is a gorgeous login interface. It takes design cues from the OS X login screen, with various form fields and buttons (each with an “active” state to give the form some extra functionality).
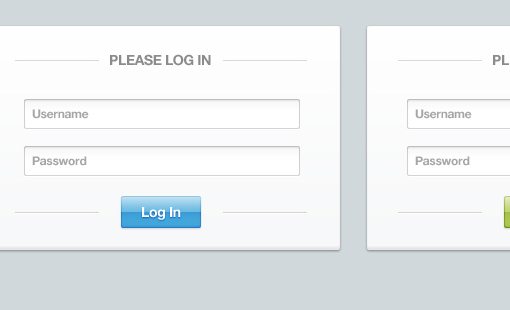
Login Window Lite
A fresh, refined log-in window. Updated to work on light backgrounds and comes with a new green-colored button.
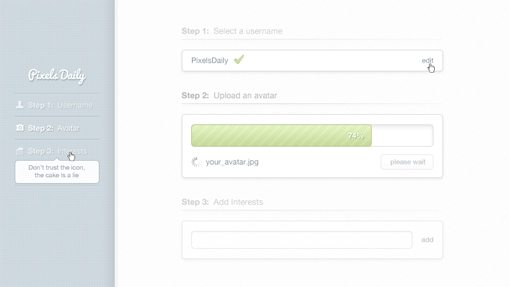
Clean Registration Form
An example section of a registration form with gorgeous subtle details. It’s split into two columns — a three step overview of the process on the left, and form fields, and upload box, and progress bar on the right.
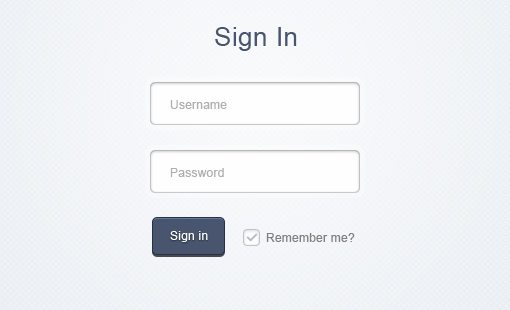
Quick Sign-In Form PSD
Just a quick little sign in form, no mess!
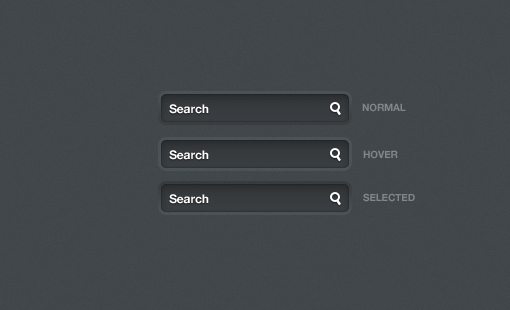
Simple Search Field
A nice, simple little dark search field, including various states.

HTML & CSS
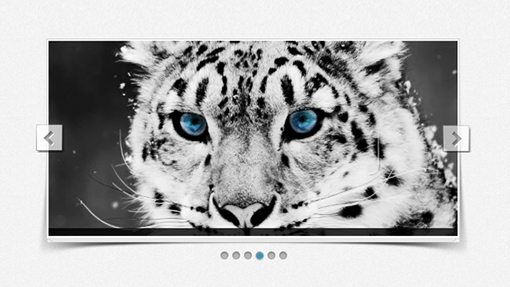
CSS & HTML 3D Slider
This is a sleek, professional CSS and HTML slider design. It’s based on the Nivo Slider script, powered by jQuery — a fully functional piece of code that can slot in perfectly to your next site design! We really hope you find it useful!
Animated CSS Image Labels
This download includes a simple animated label that appears over an image on hover. To ensure versatility, ten different options have been included, each of which slides in from a different direction or rests in a different location.
Animated Circle Gallery
This thumbnail gallery utilizes a collection of circular images laid out on a grid. When the user hovers over an image, the background comes to life and a text label pops up. Normally this kind of thing would require CSS background images, but this project allows you to insert your images right into the HTML, which is the ideal route for an image gallery.
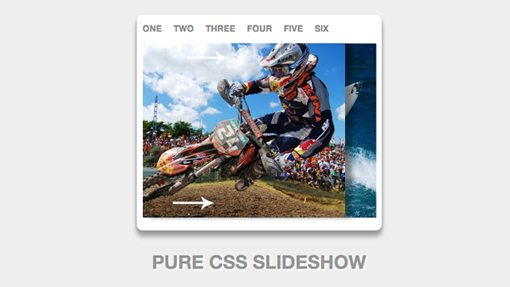
Pure CSS Image Slider
Ditch the JavaScript and use good old CSS and HTML to power a dynamic image slider with animated effects. This slider uses the power of :target to swap out the active image when a link along the top is clicked.
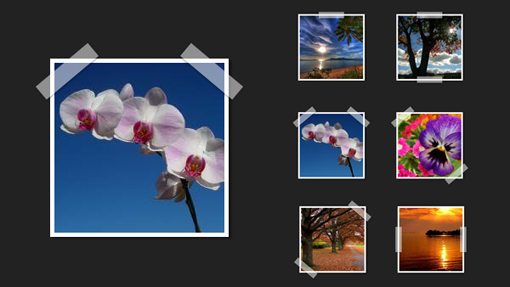
Taped Image Corners (HTML/CSS)
Give your images some character by applying an effect that makes them look as if they were taped to the background. A total of six different tape combinations are included so you have a lot of variety to choose from.
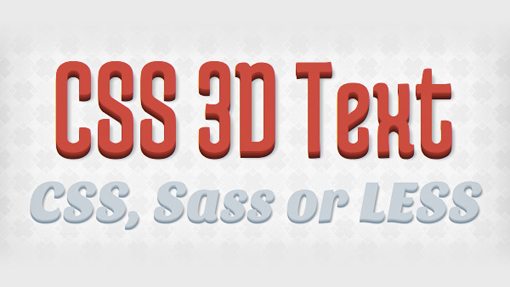
CSS 3D Text
This download includes a super easy to implement 3D text effect that uses pure CSS and live, selectable text that can be easily customized.
What Else Would You Like to See?
We’re doing our best to make Creative VIP your favorite place to access premium design resources. To do that, we need your feedback! What other types of content would you like to see? Leave a comment and let us know.