4K Video: How to Use It & Where to Find It
Video on the web just keeps getting better. It’s an in-demand feature that everyone wants in their design for good reason. Moving images are engaging, and feel more interactive. A video clip can grab (and hold) the attention of a user quicker and for a longer time frame than just an image alone.
To celebrate a new offering from iStock, we’re looking at the newest trend in website video — 4K. This high-resolution video is a must if you are using video for a website design. Screens are so good and users are so accustomed to top quality visuals that if you aren’t thinking about 4K video, chances are that you might get left behind.
Here are a few ways to use it, and tips for finding great 4K video options to use in your projects.
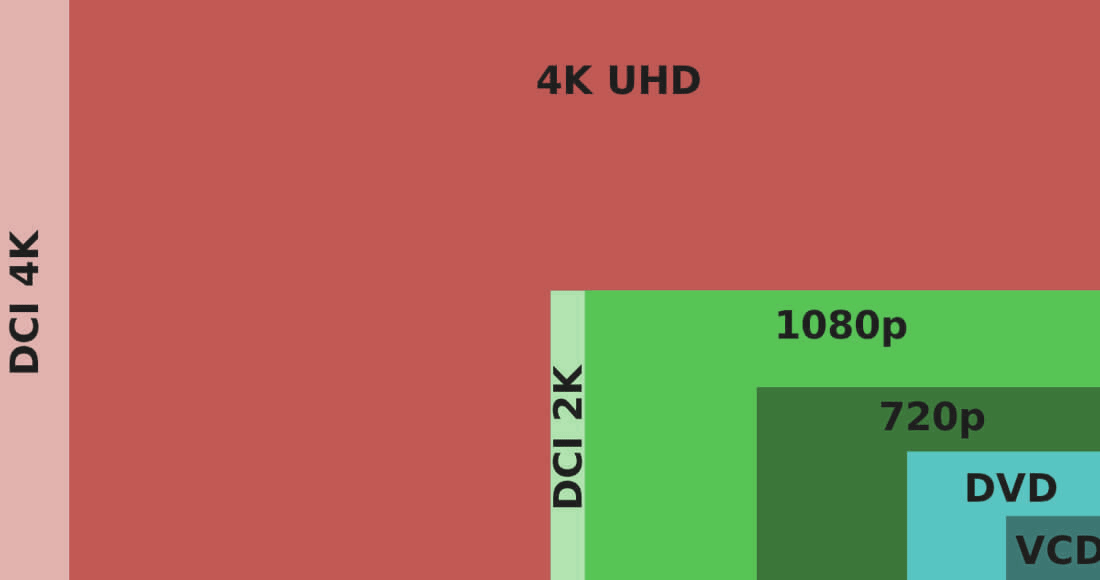
What is 4K?

Here’s what you need to know about 4K: It’s super high-resolution video. Think of it as almost four times better than your standard HD TV at 1080p.
The name 4K refers to the number of horizontal pixels on the screen. It has a better image quality with the higher resolution, more detail pictures, better viewing for fast action and larger projection visibility. The 4K resolution is the new standard for digital cinema and computer graphics and is the highest resolution available on the consumer market.
And great video is something that users will demand. (Would you ever go back to a regular screen after getting HD? The same concept applies here.)
Video Trends in Web Design
Video use is one of the biggest design trends that we’ve seen in recent years. Use of video in website design has exploded. Video has replaced still images for websites of almost every type and sites of every size.
The thing about this trend is video works with any design aesthetic and is an engaging alternative to still images or illustrations. Movement is a natural draw for users. With movement, video tells a story and users will watch to see what happens next.
Video can be used in a number of ways in the website design, and 4K is the best option for top-quality across the board.
- Video headers: Instead of a static hero image, use a full-screen background video to draw users into a design.
- Video backgrounds: Use video to create a background that attracts attention and helps users stay with your content.
- Video snippets: Use video anywhere you would use a still image in the design. You don’t want to replace every still image, but strategic video placements can help keep users engaged with content longer.
Video and Design Inspiration
Using video can seem somewhat intimidating for some users. There are worries about getting the right shot, file sizes and ensuring that images work with the content. The pros easily outweigh these concerns – users love the cinematic experience on the web and most internet connections and good enough that developers can work with high-resolution video so that you’ll never have to sacrifice load times.
Not sure how you would use video? Here are a few websites with designs that wow and use video. Make sure to go click around and visit each website.
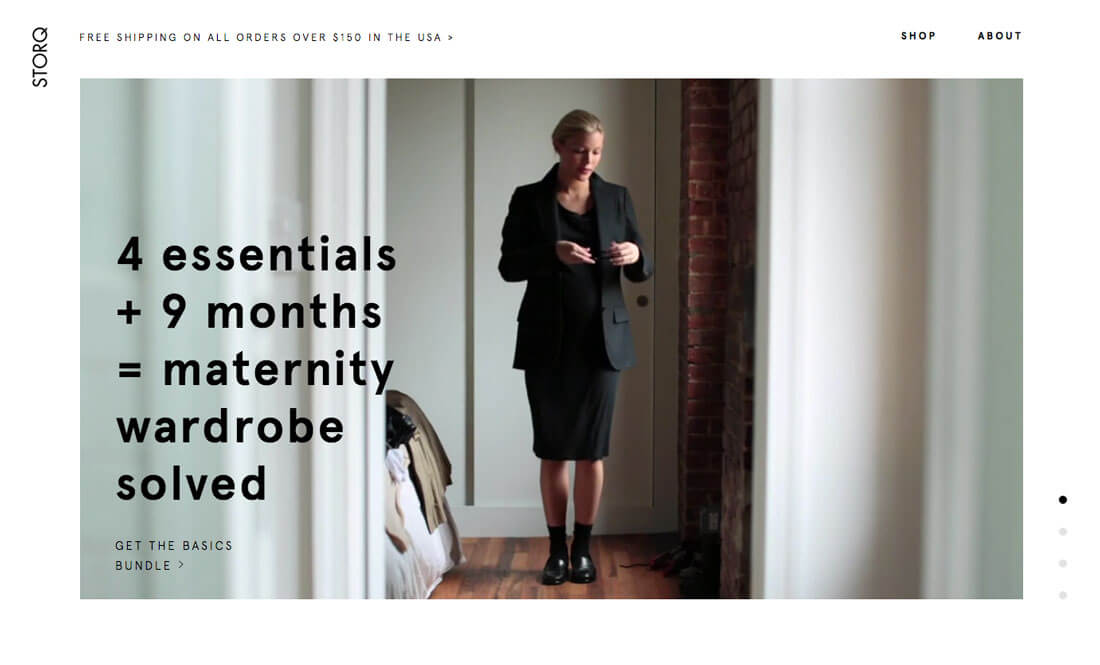
Storq

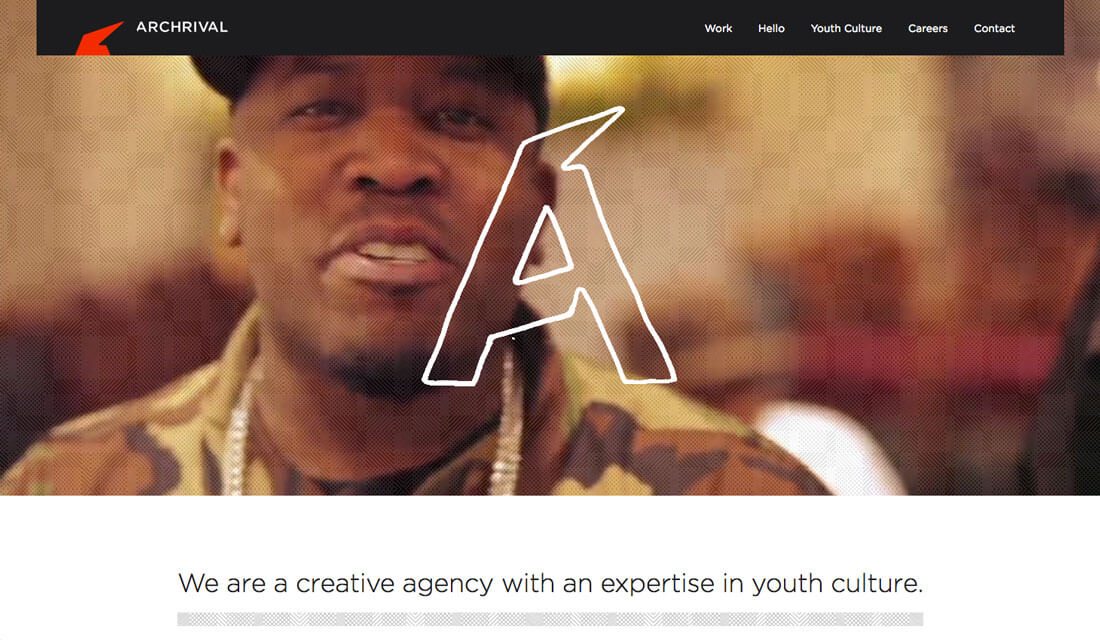
Archrival

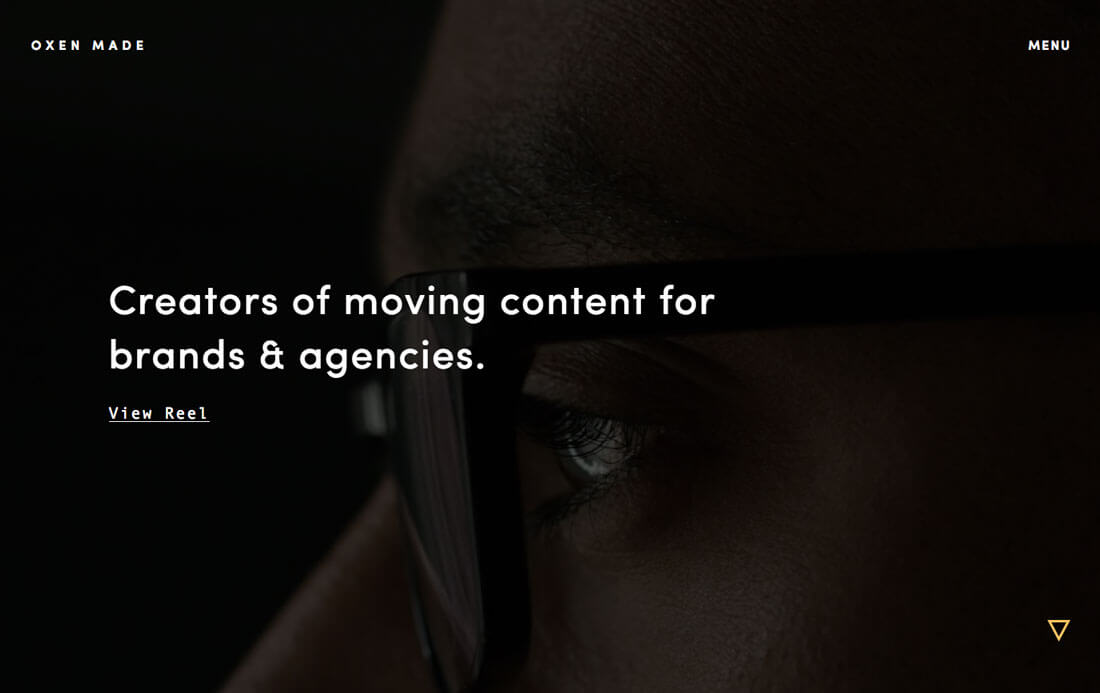
Oxen Made

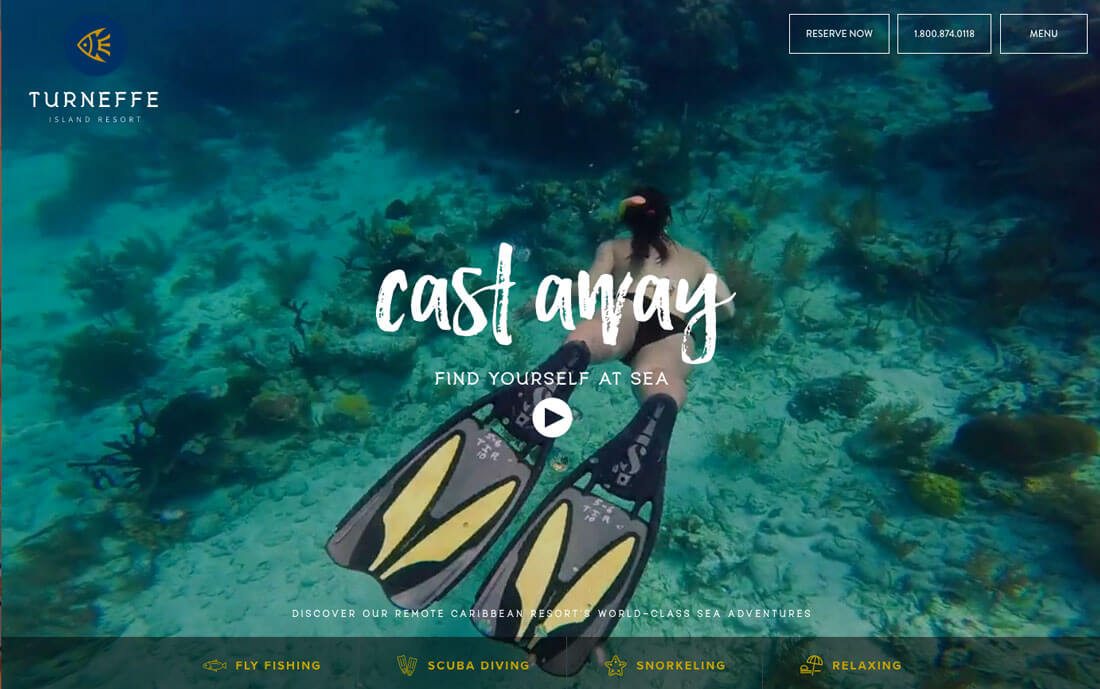
Turneffe Resort

Coffee Times

Where to Find Great 4K Video (And Save 10%!)
Now that you’re feeling inspired by the great ideas above, there’s a big question to answer. Where do you find that kind of video?
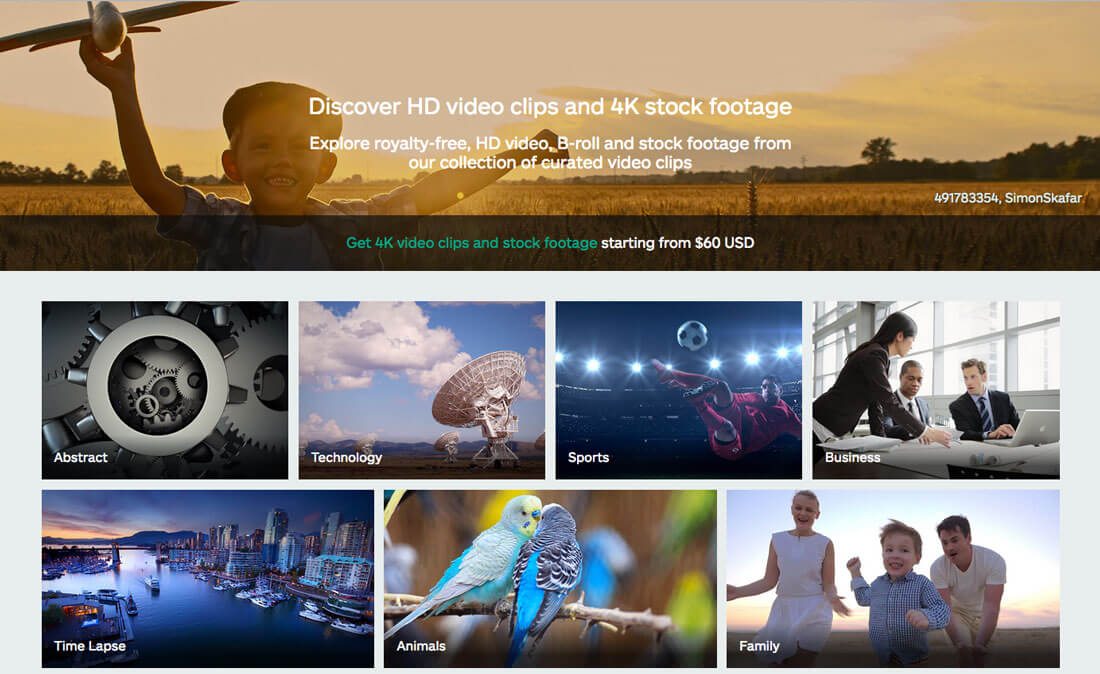
It’s actually pretty easy. iStock, the same place that’s known for great stock photography, has a new, robust collection of 4K video for your projects.
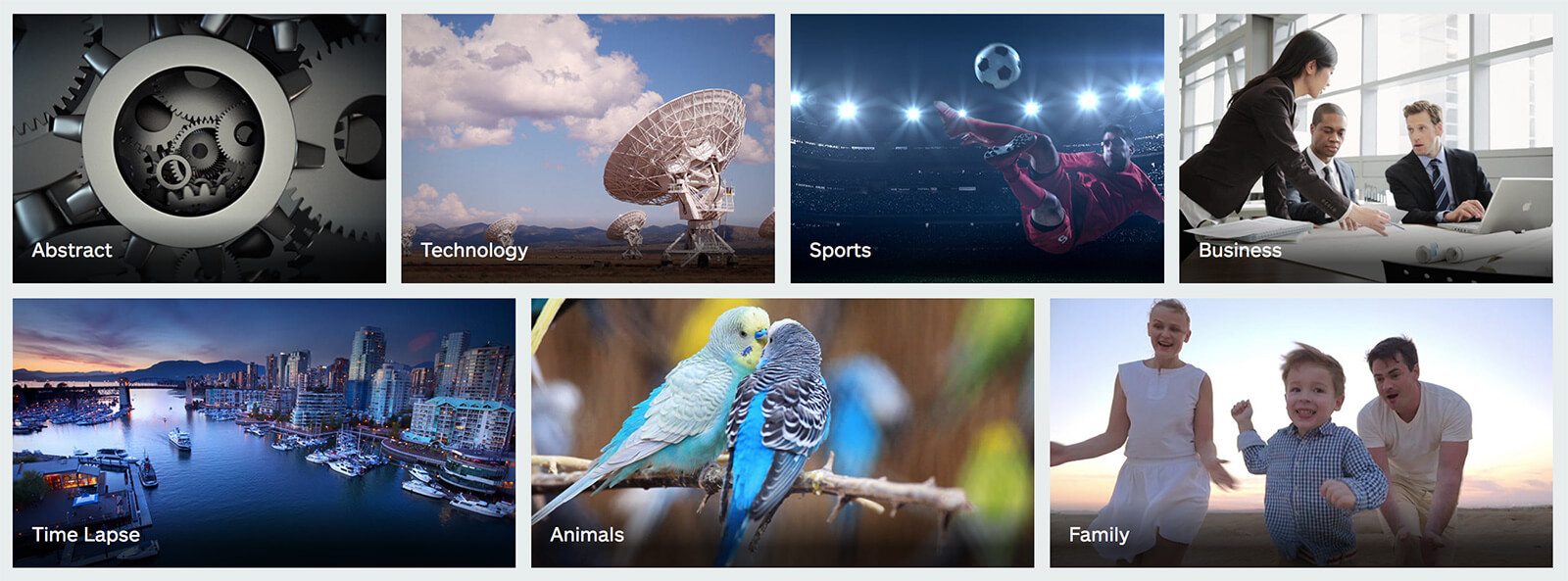
The video offerings from iStock include royalty-free, HD video, B-roll and stock footage. iStock has thousands of 4K video clips that you can download, edit and add to your website design. (The clips are ready to go, so you can use them as-is!)
Video options range from different scenes that you can string together for a hero image, simple shots for background images, or clips that you can use alone in a number of ways. What’s particularly nice is that you can specifically search the iStock 4K collection so you know that your video will be the highest quality and look great on every screen, every time.
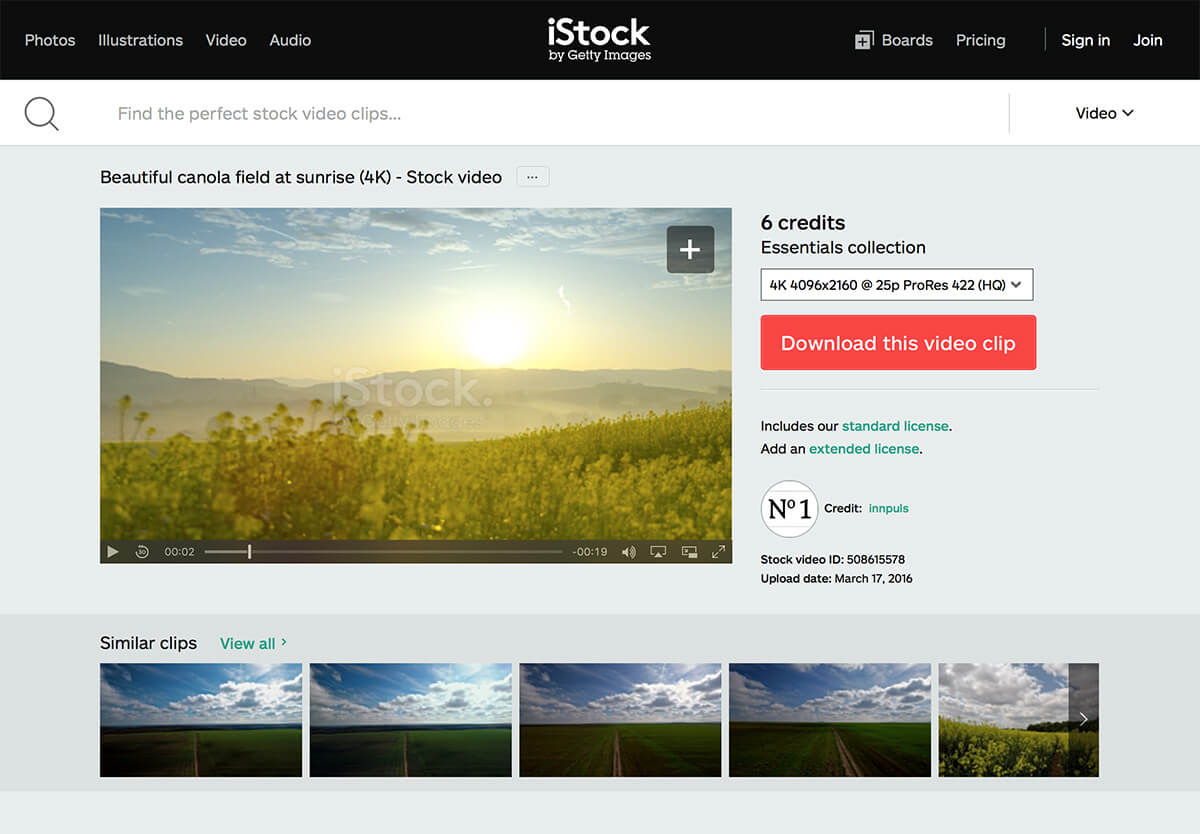
Buying stock video from iStock is easy. You can buy credits for a la carte purchases or buy a subscription for more downloads each month. Once you download a video, it’s yours to use and edit for a project (and iStock is actually cheapest in market for 4K video, with clips starting at only $60!)
Start here and browse or search for the type of imagery you need. What’s great about the iStock interface is that it’s quite intuitive, so you won’t have to spend a lot of time digging for the right video. Search and categories make everything quick and easy to find.
You can also save videos that you might want to download later, or create an idea board to share video concepts with other members of the team before you download something and move forward. These kinds of tools will make creating a website design a lot easier and quicker.
Save 10% on Credits
The other bonus to using iStock 4K video is price. Hiring someone to create high-resolution video clips can be challenging, time-consuming and expensive. (Delays in projects are never good.)
With iStock, video downloads are available to use immediately and start at just a handful of credits on a pay as you go plan. Heavier users can buy a monthly subscription that includes 4K video downloads and starts from only $99 per month for the premium range. In addition, you can roll-over any unused credits. Pick the option that meets your web design needs, but once you start using video in projects, it will be hard to stop. (Clients love it!)
As a bonus for Design Shack readers, you can use the code NEWDSHACK10 to save 10% on credit purchases!
Conclusion
What are your waiting for? Take a look at iStock’s new 4K video collection. Download a video and try it in one of your projects. You’re going to love how easy it is to use top-quality video in projects. (There’s no reason not to.)
Take a look at all the footage iStock has available. And have fun with your next project!
Don’t forget to use the code NEWDSHACK10 to save 10% on credits!