8 Ways to Use Hand Drawn Icons & Elements
While there’s often a focus on pixel-perfect design elements, they aren’t suitable for everything. Sometimes you want something with a little more… whimsy. Something a little more authentic!
Hand drawn icons or elements can be just the right design technique to add something special to a project. While most designers won’t go crazy with elements that appear to be hand-drawn, a few touches can add a personal feel that users are drawn to.
It’s something that’s trending in web design as well. From a squiggle in an icon, to a full-experience that’s equal usability and art, hand drawn elements are a popular design option. Here are eight fresh ways to use this trend!
Create Separation

Hand drawn design elements can be mixed and matched with almost any type of other visual display. They can work alongside photos or video, in a sea of whitespace, or near text elements. Don’t eliminate the concept of using this type of element because you are scared of how it might fit into the overall design pattern.
Try it; you never know.
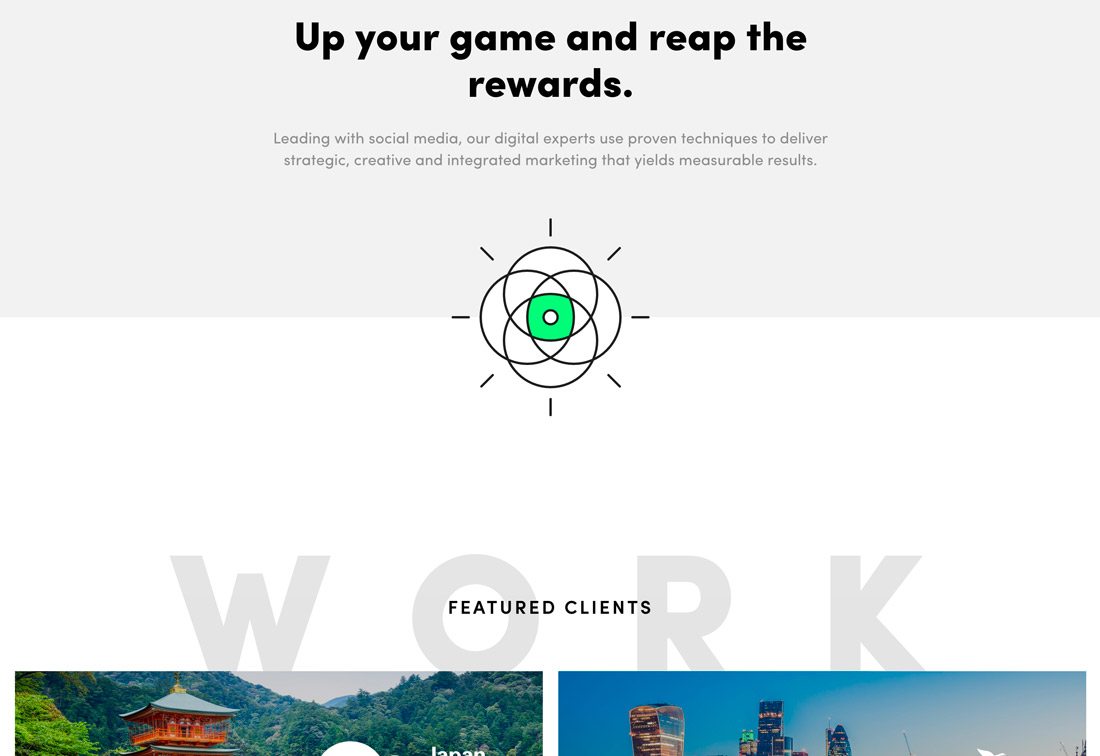
Digital Visitor uses these elements throughout the design to create separation between elements and bits on content. While the elements on the homepage are merely dots, there are examples in multiple places below the scroll and even the favicon has that hand-drawn flair.
The placement of each element is designed to ensure the user is looking at the right bit of content. In the example above, the element is in the center of the screen, used to create separation between two content areas. Lower in the design similar elements are used icon-style about small text boxes to showcase what the company does.
Interactive Doodles

Hand drawn elements can make fun interactive pieces in the design. From loading animations – many of the website examples in this post use this style – to a fully interactive experience, this design technique is interesting enough to pique user interest.
Real Estate Stained Glass is a lovely example of an interactive game that combines both a website design trend and creative element, allowing users to color in drawings on the screen. What ties this together is while the look is hand drawn, the elements are precise and work seamlessly. Coloring works as it should – and you don’t scribble outside the lines – for an experience that will keep users hooked.
Almost-Drawn Typography

Sometimes the best hand-drawn elements aren’t actually penned out. Typography styles that mimic handwriting are particularly popular, especially for display purposes.
This style of type has a lighter, more personable feel that users can relate to. (The trick is to ensure that letters are highly readable.)
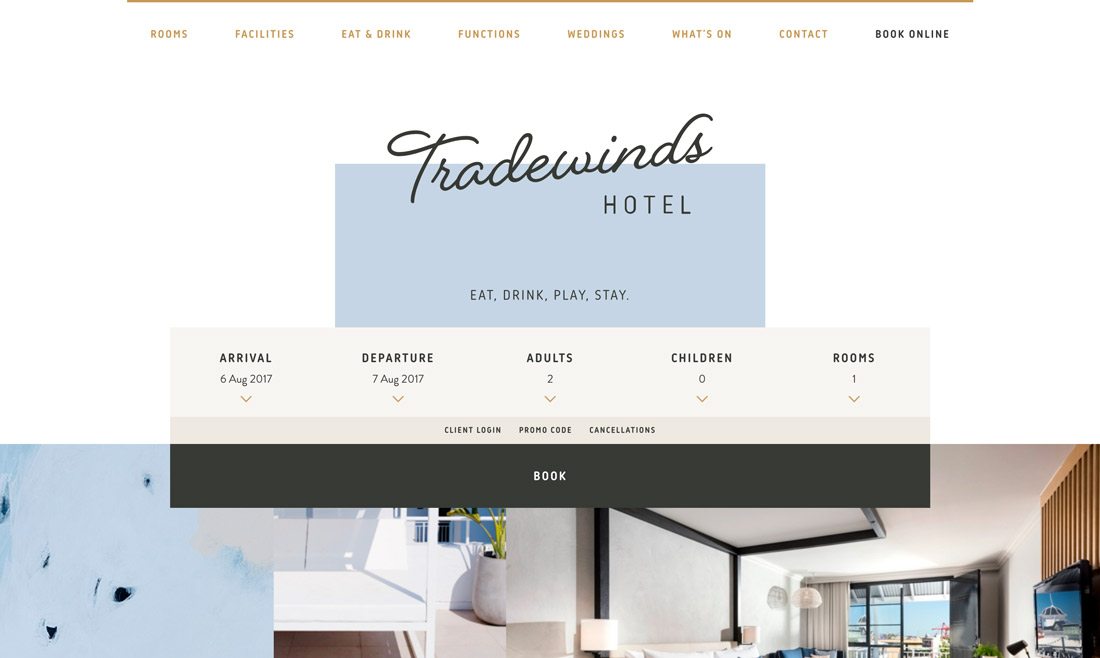
Tradewinds Hotel does a great job with a simple, cursive style typeface that’s both large enough and legible enough to read at a glance. Supporting typography is all in a simple sans serif style, which helps add emphasis to the display typeface and also keeps everything easy for the user to digest.
Design Divots

Some hand drawn elements serve a purely visual purpose. They exist to create a flow or feel for the design that might be hard to establish in other ways. These divots can be especially fun when used in tiny places throughout the design.
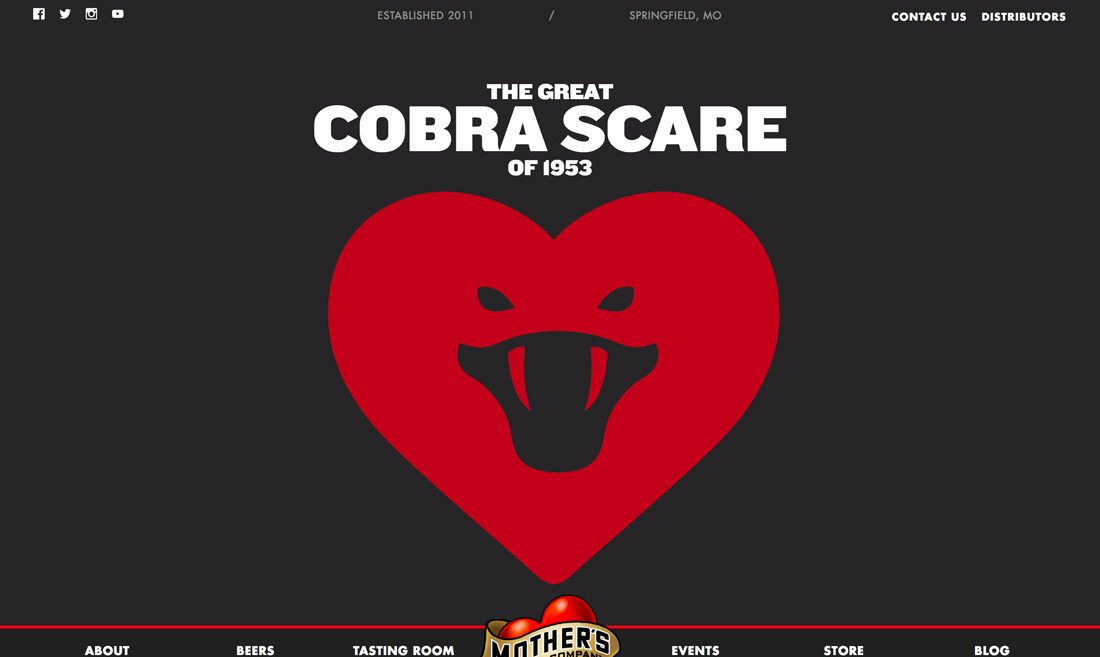
Mother’s Brewing does just this. There’s the big heart on the homepage – it’s obvious. But then there are tiny elements on almost every other page as well – some obvious, some quite hidden. Each button has hand-drawn touches with the ribbon design, elements appear in the background and overlay on sliding elements to fill dead space in the design. The overall effect is clever and visually interesting.
To Set the Mood

Hand drawn design elements often take on a lighter, more playful tone. They can give this type of vibe to almost any project and the more hand-drawn elements you use, the lighter the project will appear.
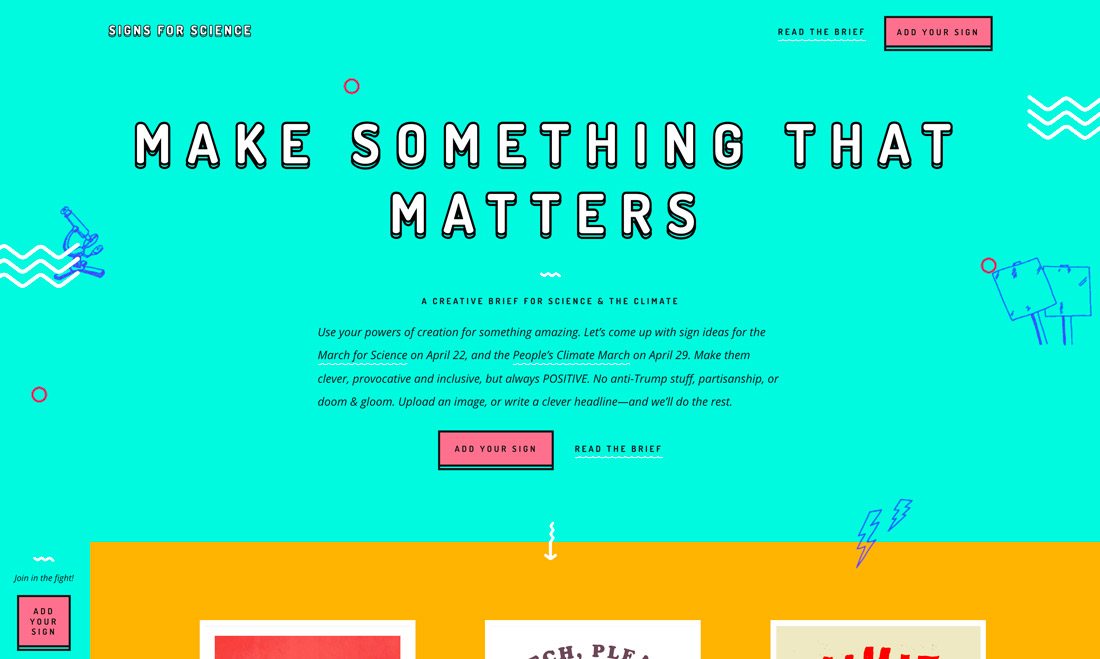
Signs for Science is a great example of how to pack a design with hand-drawn elements for a fun, almost child-like aesthetic (color contributes as well). From the typography to icons to squiggle underlines, the entire concept has a very specific mood. It is creative, light and encourages user interaction.
Showcase Creativity

A hand-drawn design concept can be a great opportunity for a portfolio website design because it can emphasize creativity. These elements put more of a focus on the process of design and how the thought and work that can go into a project.
(Plus, it is a fun way to stretch those creative muscles.)
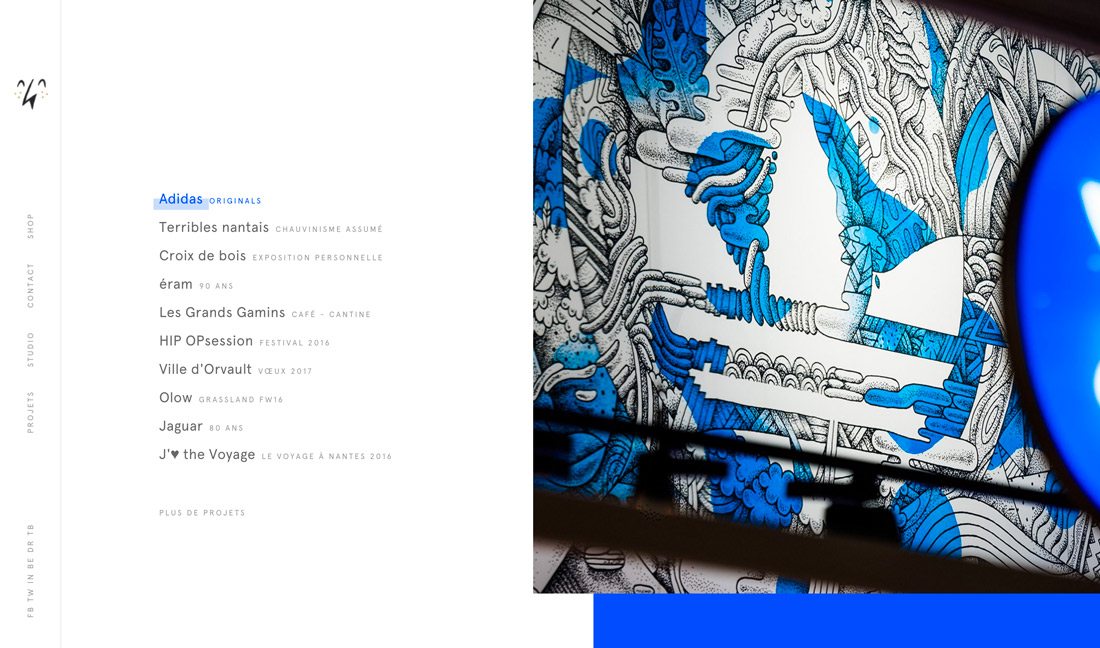
The Feebles uses hand-drawn elements both for the main image in the manner above and combines with the hand-drawn logo in the top left. (You might miss it if you don’t look closely.)
For Icons or Logos

Because this is one of the most popular uses of hand-drawn elements, it wasn’t at the top of the list. (Mostly to help you think of other ideas before jumping to something more common.)
Hand drawn touches can be a great addition to an icon or logo. From squiggles to off-center shapes or circles that aren’t quite round, imperfection adds character and charm where the perfect computer shape styles can’t.
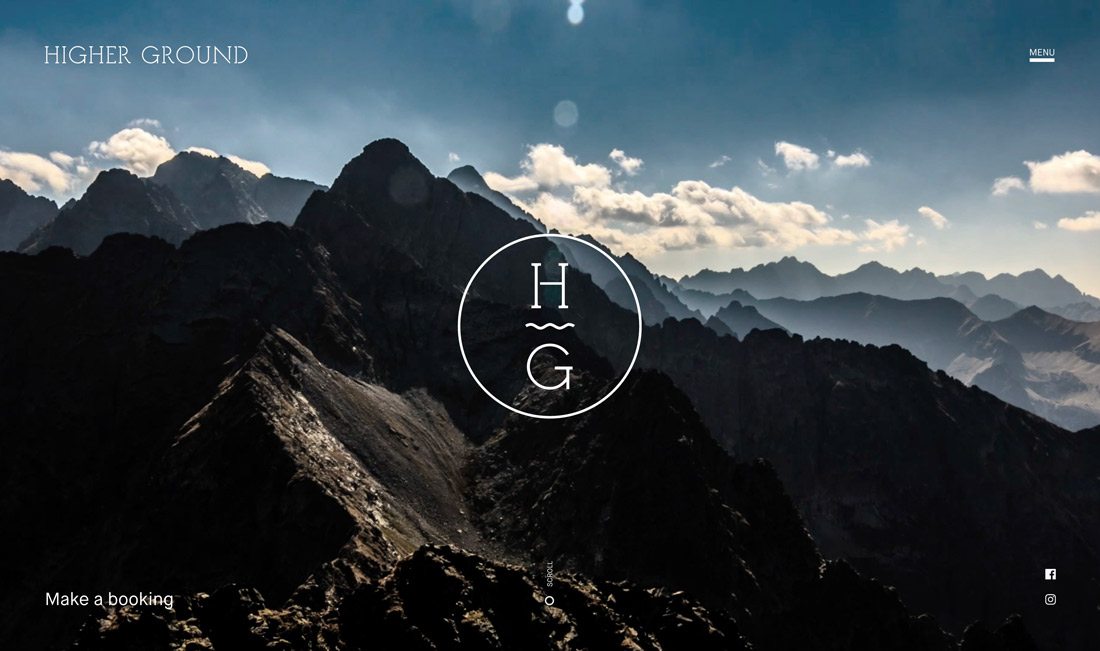
Higher Ground uses the squiggle to separate letters in the icon-style logo. The minimal style is striking and effective, and the hand drawn element gives it some personality that a straight line would not convey.
As Animated Effects

Bring a hand-drawn element to life with animation.
Images that are drawn on screen can be fun to look at and watch. While the obvious benefit to the user is entertainment as they watch something come to life, there are benefits for the website owner as well: increased time on site and potential for more conversions.
Long Story Short uses this concept on the homepage. First, drawing the logo, which uses a hand-drawn typography style. And then animating it into a package of design projects, that move quickly and include multiple hand-drawings in the process. The whole loop only lasts a couple of seconds.
Conclusion
Even if you can’t draw, simulating hand-drawn elements in design projects can add a personal touch that users appreciate. From typography to games to loading animations, these elements can showcase creativity and personality.
While a hand-drawn element isn’t for every project, think about it next time you need to lighten the mood or add a little something to hold on to users. Keep the idea simple and connect it to a theme that carries throughout the design. And have fun! That’s what these elements are all about.