A Beginner’s Guide to Emotive UI
We talk about designing something that connects to a user emotionally. That connection can be a key component in establishing trust and relatability. It’s a lot harder than it sounds. There are so many things to consider. Emotions are broad, complicated, and often very difficult to influence or change.
That’s what we will think about today. What is emotive (or emotional) UI? How can you create a user interface that actually evokes that emotional connection? And is that something that you should consider more carefully in your next design project?
What is Emotive (Emotional) UI?

Our emails, texts and social media profiles are a glimpse into the world of emotive UI. Our everyday communications are filled with tiny faces that help tell others exactly what we are feeling.
An emotive UI is the new holy grail of website design. It’s the combination of an interface that’s highly usable and connects with people on a visceral level. Whether it is delight or joy or fear or anger or sadness, people feel a range of things when interacting with a good design.
There’s nothing worse than a design where the user feels nothing. (Because they don’t care.)
There are a range of emotions to consider and users might move through several stages in the course of the interaction. The important thing to remember is that the emotive part of the equation comes in because of the content and design; it’s part of the story you are telling. User emotion should not stem from using the website or app itself directly (such as frustration from something not working properly).
As you know, we are all pretty complex. It can be hard for users to tell you exactly what they are feeling and if the emotional connections are right. But there are some theories that can help you.
The “Right” Emotion

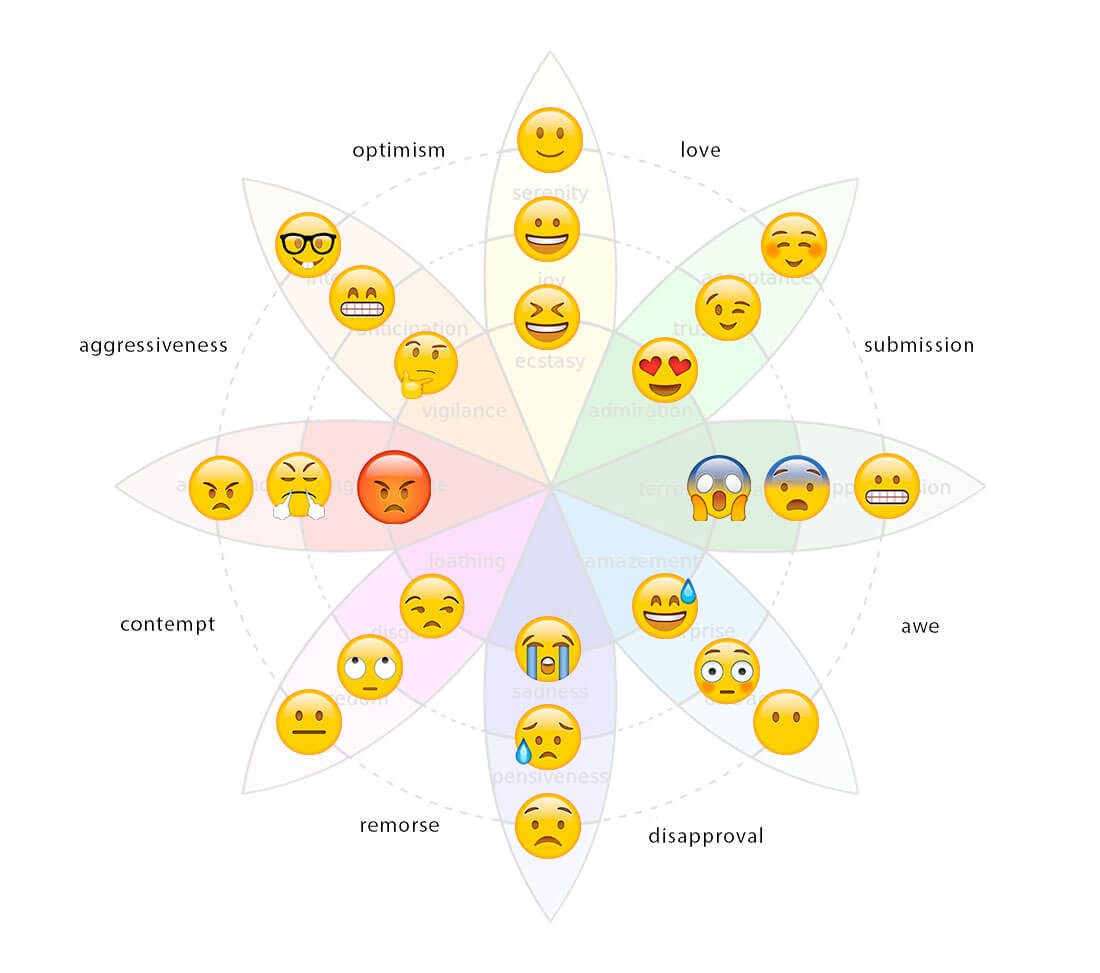
Sherine Kazim, managing director of experience design for Huge, developed an emoji—based wheel of emotions that’s based on the 1980 wheel that many designers think about today. The wheel is a combination of the standard color wheel and adds emotional values and associations to each color. It’s a good starting point for understanding how color can impact a design.
But today’s dynamic has shifted and Kazim’s emoji overlay might be a more realistic interpretation of where we are today.
Here’s what she said about it: “You can see in the chart that there is a dissipation of intensity that happens as you move further out on the wheel, and in design, nobody is talking yet about that. We currently design things that make people feel basic emotions–maybe joy or sadness–but we don’t talk about how we should adjust the UI according to how the user’s emotions may be intensifying or dissipating.”
What does this all mean? Basically, emotions are complex and a lot less direct than we’ve been designing for. Most designers take that red “rage” or “anger” association and run with it. But it’s not exactly like that.
So much of what really goes into that emotional connection also relates to the rest of the design. A color alone can’t do it.
Design Emotion
So let’s think about this wheel of emojis for a minute. There’s an enormous takeaway here for designers that’s more than a cool infographic. The wheel concept almost defines a three-part process for thinking about the actual design you assign to the emotion you want users to feel.
The most compelling designs use color, imagery that includes faces and the right words as emotive tools.
Color

Start with the color concept you already know, but think back to Kazim’s advice and consider the in-between nature of the emotional connection with users. Color alone probably isn’t enough to establish an emotive bond.
Color is a good framework for helping you think about and establish a baseline connection. The association you have to a color might be different than that of the user.
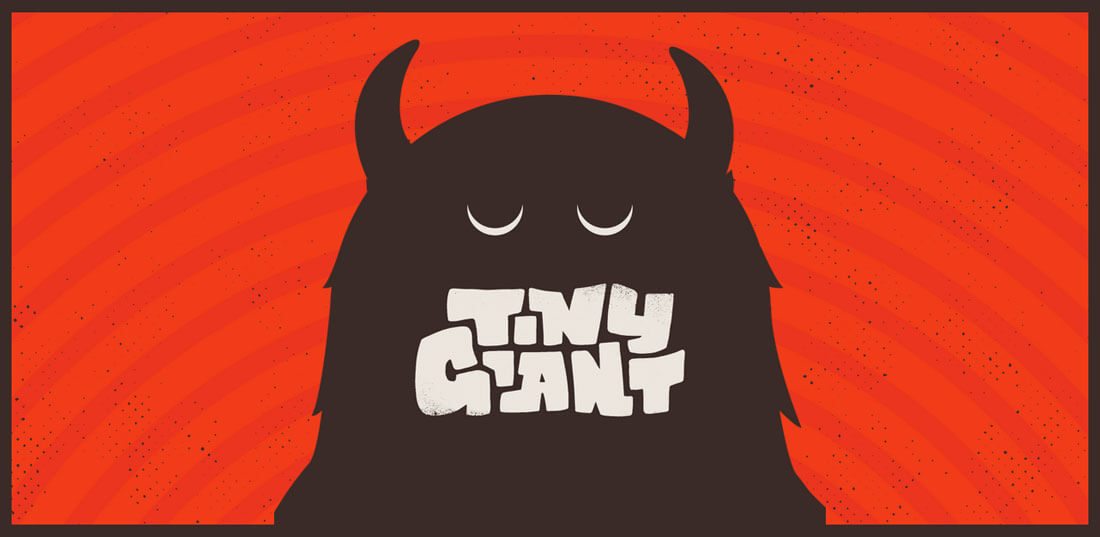
What do you feel when looking at the image above? Is the bright color choice enough to stir a certain emotion? Or do you have more neutral feelings until you look at other parts of the design?
Faces

Visually, your best chance at creating the desired emotion is by using faces. Pictures of people exhibiting the emotion you want to convey is the most effective way to show users what they should feel.
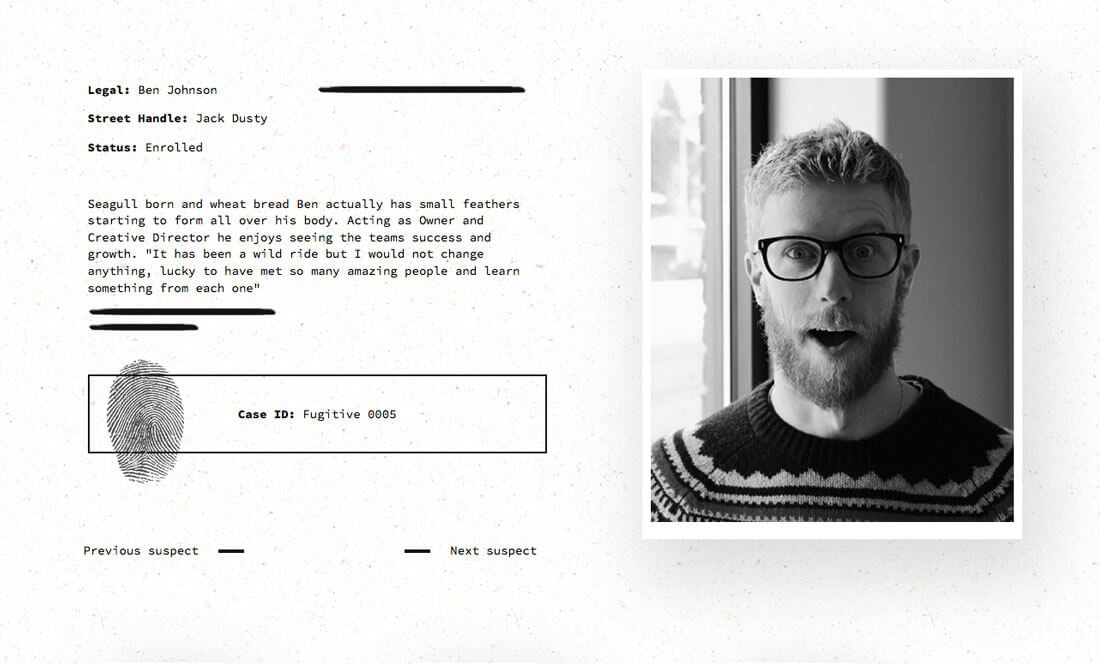
Look at the image above from the Elegant Seagulls website. The photo shows a man who is exhibiting a degree of happy surprise. Did you feel a twinge of the same? Did you feel the turn of a grin on your face as you looked at the image?
That’s an effective emotive UI. Especially if you consider the next action you take. Did you move on to the next suspect in the sequence just to see what would happen?
Words

Finally, words and language are the design technique that pull it all together. (Do you typically think about words as a design element? You should. The words are just as important as the typefaces.)
The words are that final cue that helps a user determine what the color and imagery truly mean. (Yes, you really do have to spell it out for most users.)
The tone of the words can make a user understand that the content of the interface is soft and light or reinforce feelings of anxiety and fear. The way you talk to the user, the commands in call to action buttons and the narrative all contribute to this emotion. Does it create the scene that you intend?
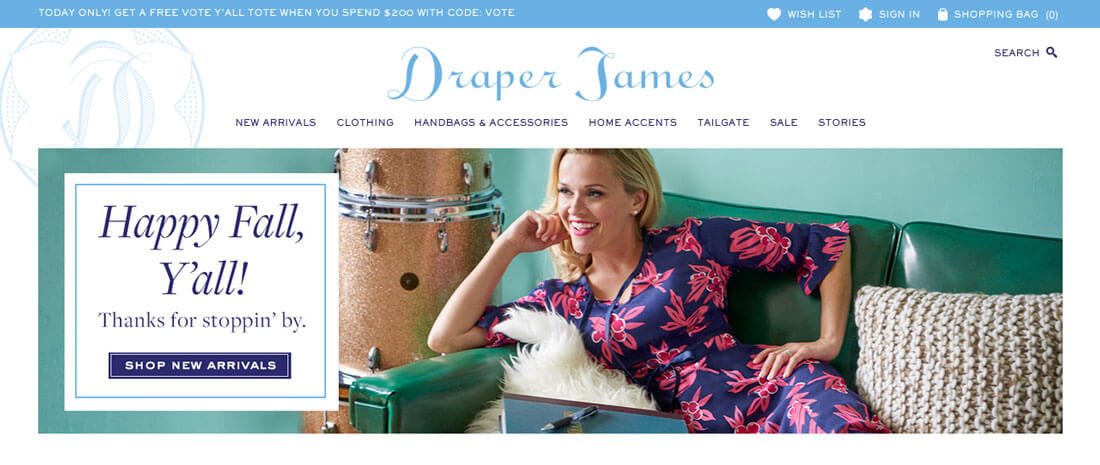
Take the Draper James clothing site, for example. The hero image includes a happy smiling face to sell a line of “southern clothing.” The colors are bright and inviting. Now look at the text: “Happy Fall, Y’all!” It draws a direct emotional correlation to what the user is supposed to feel when interacting with this design. (The bigger question here is of audience, can this type of emotion actually turn some users away? That’s for you to decide.)
Conclusion
While talk of designing on an emotional level is not new, the conversation is resurfacing thanks to changes in technology. Virtual reality and artificial intelligence leave us with a lot of questions about the future of interface designs. Will they have to be even more human to work?
With these concepts users are likely to demand a “real” experience and emotion is a big part of that. It’s the thread that will bring people back to these emerging devices and ideas. Get ready for a pretty crazy ride!