7 Common Website Design Problems (And How to Explain Them to Clients)
Sometimes designers and clients don’t quite speak the same language.
This barrier can be a real problem if a client expresses an issue and you can’t need to explain a solution in a way they understand. Sometimes, you have to step back from your knowledge and break it down in a simplified way.
That’s not always easy. Here, we’re going to look at some common website design problems and how to talk them through with clients that might not understand exactly how websites come together.
Video/Photo Doesn’t Load

Video and photos that don’t properly load are a common issue when the client is adding website content on their own. While every content management system can work a little differently, there are a few of common issues:
- The file is too large.
- Files aren’t saved as the right type.
- Naming conventions are causing problems.
- Internet connectivity or bandwidth issues
Now while you know these issues are the result of user error, you want to be delicate with the solution. “You are doing it wrong” is not the best answer.
Instead, offer a cheat sheet with a few best practices for clients who plan to add content on their own.
Best practices include:
- Ideal photo sizes and how to compress them using a tool like TinyJPG
- Link video from a service such as YouTube or Vimeo so it’s not living on the actual website
- List of file types and when to use them – for most clients this probably consists of JPG and PNG
- Tips for how to name a photo or video file
Photos Look Different on My Phone
While most designers are accustomed to all in intricacies of responsive design (we’ve been working with it for a long time), there are still clients that don’t quite understand it. A common issue that stems from this lack of understanding is why photo crops look different, depending on screen size.
Often the client won’t make the association that it is browser window size, or phone vs. desktop, or tablet orientation that creates this shift. What you will hear is “the photos look funny.”
The first thing to consider is whether you have photos ideally coded for different sizes and orientations. (It happens, and sometimes a photo that should stick to center bottom is set for center top.) Make any corrections on your end first.
Then provide a little primer on responsive design and how these little shifts help create more consistent website experiences. A photo probably does work better with a horizontal crop on a desktop but on a phone, it might be vertical. This does result in a different image crop.
This issue can be prevented upfront during the photo selection process if you have images where key content is in a central location that works for both crop versions. Generally, this means the horizontal version has a lot of background information with a centralized foreground.
Logo Color is Messed Up
This one is easy, right?
A super bright logo on a website is often the result of using the CMYK color file, rather than the RGB one.
Here’s a trick that can save you phone calls. When you package files for a client, create a logo folder. In that folder save logo variations in folders Original, Web, and Print. That way the client knows which versions to use when they are working on projects on their own.
My Website “Disappeared”

If you have clients handle their own domain and hosting, you may have gotten this frantic call: “My website disappeared!”
The culprit is often an expired domain or hosting. Many clients ignore renewal emails or think they are spam.
While this one isn’t your fault, it can quickly become your problem when they call. Set up a few preventative measures, such as putting domains and hosting on longer-term plans and setting up auto-renewals.
Not all clients understand what domain renewals and hosting are or why they are important. Handling these services for a client can be a good upsell for you as a web designer, but can also save some of the emergency calls later on.
There could be another issue as well. Maybe just a specific page or piece of content is missing, resulting in a 404 error. This might be the result of a page that wasn’t redirected properly or a deleted page or post.
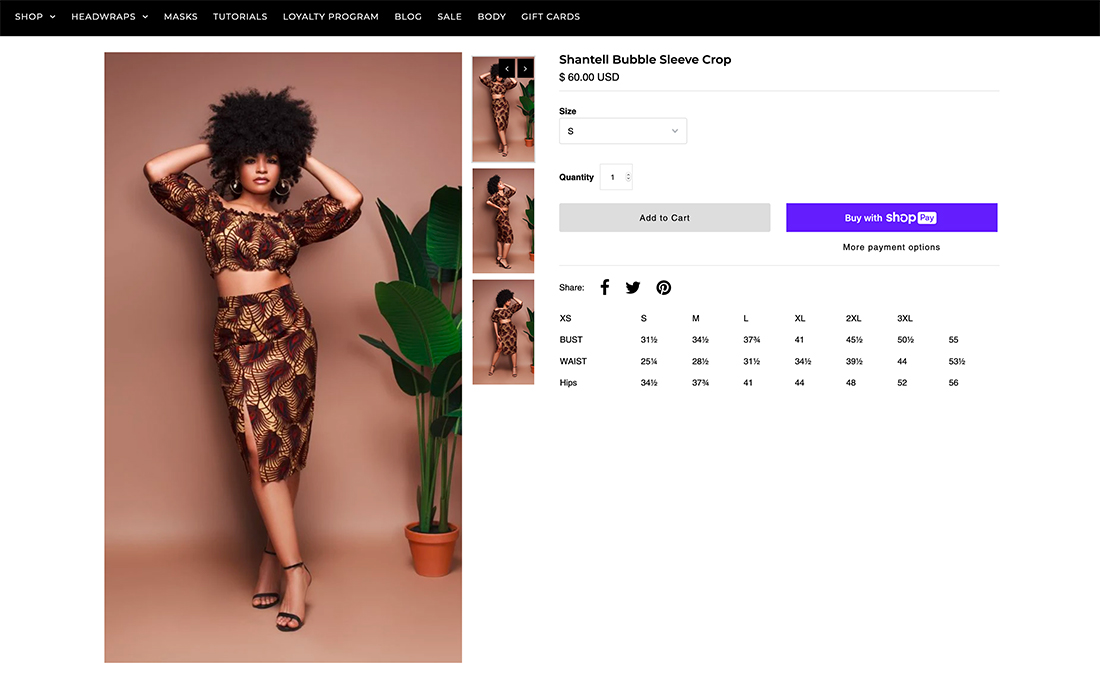
How Do I Sell Online?

With more and more businesses adding e-commerce to their websites, it shouldn’t be a surprise if a client comes to you with this request. While online sales can get complicated quickly depending on the types of items and number of SKUs, you want to keep the conversation simple with options in the beginning.
Start by figuring out what the client is selling and what all the website needs to do.
Is it something simple that can be handled by a third-party tool and link, such as event ticket sales or digital items? Or is it a full e-commerce shop where items have to be shipped out?
There’s no point in bombarding the client with every option when you can walk them through one or two possible solutions that fit their needs. Especially for smaller businesses that are new to e-commerce or have limited inventory, connecting to a third-party platform can be the best solution and easiest for them to manage.
The other consideration is cost. Is your client looking for a full-scale redesign and sales platform? This can greatly impact the option you choose.
Walkthrough the pros and cons of third-party tools with the client as well as associated costs so they fully understand the platform before making a choice.
Where Is My Website on Google?
While looking for a website on search engines isn’t a design problem per se, it is a problem that will come back to you eventually. This is just one more reason why technical SEO and thinking about search during the design process is important.
Most clients do understand that when they search for their website, they should see it right away.
This is a complex conversation and can have a lot of different answers. Start by asking how they are looking for their website. What words are they searching for? Brand name? Product? Keywords? Sometimes the root of the problem is in that answer. (How often have you had a client search using keywords that you didn’t know were relevant to their business?)
Then work through a couple of potential solutions:
- Audit the site’s technical SEO
- Create content that better relates to search terms
- Consider search advertising
- Connect the client with someone who specializes in search marketing
Text Looks Funny on Blog Posts
Clients that are new to creating content almost always make this mistake: Copy and pasting from a source that includes HTML (even Word docs can bring over formatting) to their CMS.
The result? Text that looks funny or doesn’t match the styles of the rest of the website.
First, make sure the CSS is in order. (Don’t let this be a designer problem.)
Then, explain the best practice to the client of “cleaning up” text before pasting using a tool such as Notepad or TextEdit. This will strip everything down to plain text before copying and pasting into the CMS.
Conclusion
When it comes to solving client problems, the best thing you can do it be patient. Ask questions to help better understand their problems and be understanding when it comes to offering solutions.
Some clients don’t want to know why something isn’t working, they just want a fix. Others will want to understand a process or workflow that they can follow if the mistake is due to their actions.
Solving these types of design problems is all about building better client relationships for long-term success.