How to Add Text to a Video Online: 7 Tips & Tricks
Everywhere you look in web design, the hero image seems to be replaced with a hero video. And many of these videos include some type of text elements to provide additional information that draws you into the design.
When done right, the result can be rather stunning. When done wrong, video and text elements fall short of conveying a proper message.
Here, we’re going to look at how to ensure your video and text combinations are understandable, readable, and functional in your next design project.
Let’s dive into our assessment of how to add text to a video online, and the rules you should aim to follow as you do so!
Think About Contrast

No matter how you look at it, contrast is the top consideration when combining video and text elements for a design. Nothing is worse than seeing words on top of a video and not being able to read them; contrast ensures that readability.
The primary focus for contrast is maintaining separation between text and the background video. The tricky part is that with moving images, light and dark areas of the canvas might change and you’ll need to be cognizant of this when planning how and where to place type.
As with any other pair of elements, you want a dark and light layer to ensure that you can see one again the other. You might get this naturally from the framing and composition of the video or you might have to help it along with some other design techniques that we’ll look at in the next few tips.
Regardless of how you do it, text on a video won’t be effective as a design element if you can’t read the words. Proper contrast can help ensure readability.
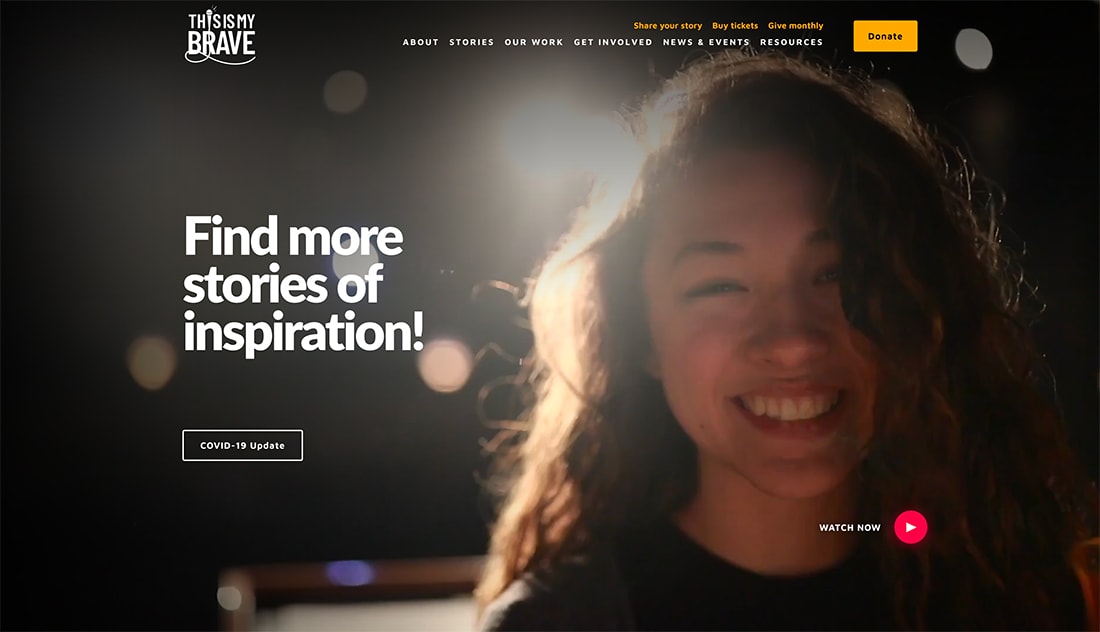
Use Large Type

Bigger, bulkier text can be easier to read and stand out more on moving images than thin or smaller fonts.
You can do this in a few ways:
- Use oversized typography
- Use fonts with wide stroke widths
- Use shadows to make fonts seem bigger
And while large text can be nice and is somewhat easier to understand, there is a fine line between large and readable, and overwhelmingly big. That’s a bit of a judgment call. But if it fees too big, back off the size just a bit.
Adjust the Video Speed

If text is hard to read against a video background, changing the speed of the video can change the perspective altogether.
Often if readability is at issue, slowing down the video can ease the cognitive load and make all of the information easier to digest simultaneously. (Sometimes a super zippy video – so fast that you don’t need to think about the action, just note movement – can have the same effect.)
Changing the speed of a video can also make it last longer on the screen, making it easier to find an idea text placement with plenty of contrast.
When you are thinking about this framing, it will look a lot like it would if you were using a photo. Consider the rule of thirds for crops and text placements to draw the eye to the right content elements.
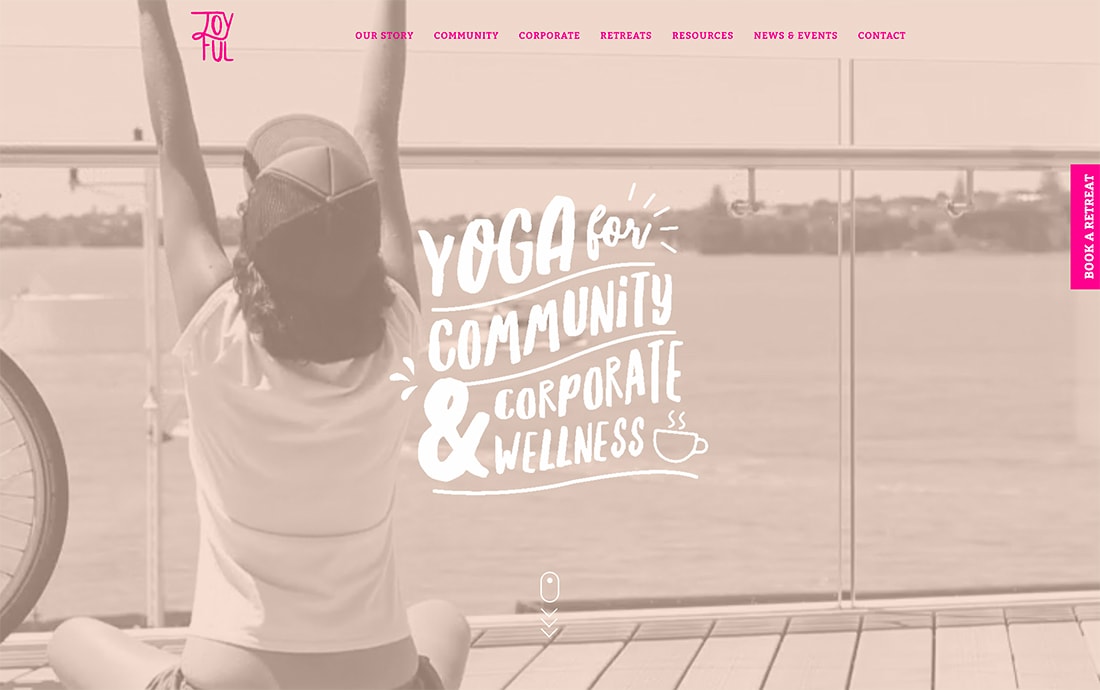
Consider an Overlay

Often, there’s just no way to get enough contrast for the duration of a video clip to ensure that a single color text overlay will be readable.
This is where a color overlay comes in.
Use a semitransparent color layer to amp up the contrast between the video and text elements. While almost everyone has a gut reaction to use a dark or black overlay, almost any color can work. (Note the nice soft overlay in the example above.)
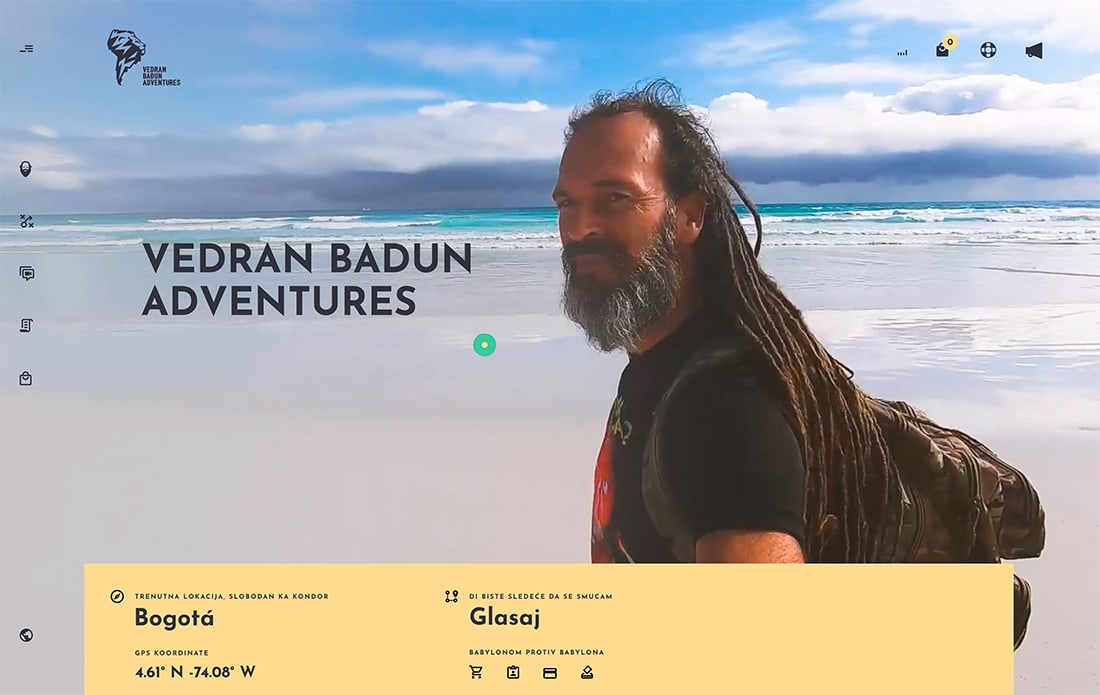
Put Text in a Box

When a text element does quite stand on its own against a video background, consider putting it inside a colored box to get the contrast you need.
There are a few ways to accomplish this:
- Boxed text element (such as the example above)
- Use a highlighter style box behind text
- Use a box with a semitransparent element over the video with a text layer on top
Each of these options can be equally effective and work well. Pick one that matches the rest of your design scheme.
Edit Video with Text in Mind

Just as important as how you edit a video for content and duration, is framing and editing the video in such a way that you can include text elements on it if that’s part of your design plan.
Having this in mind from the start of the process can impact everything from how the video is filmed to edits for color and cropping.
As with any project, thinking about the big picture design even from the planning phases can help everything come together in a more complete, put together way.
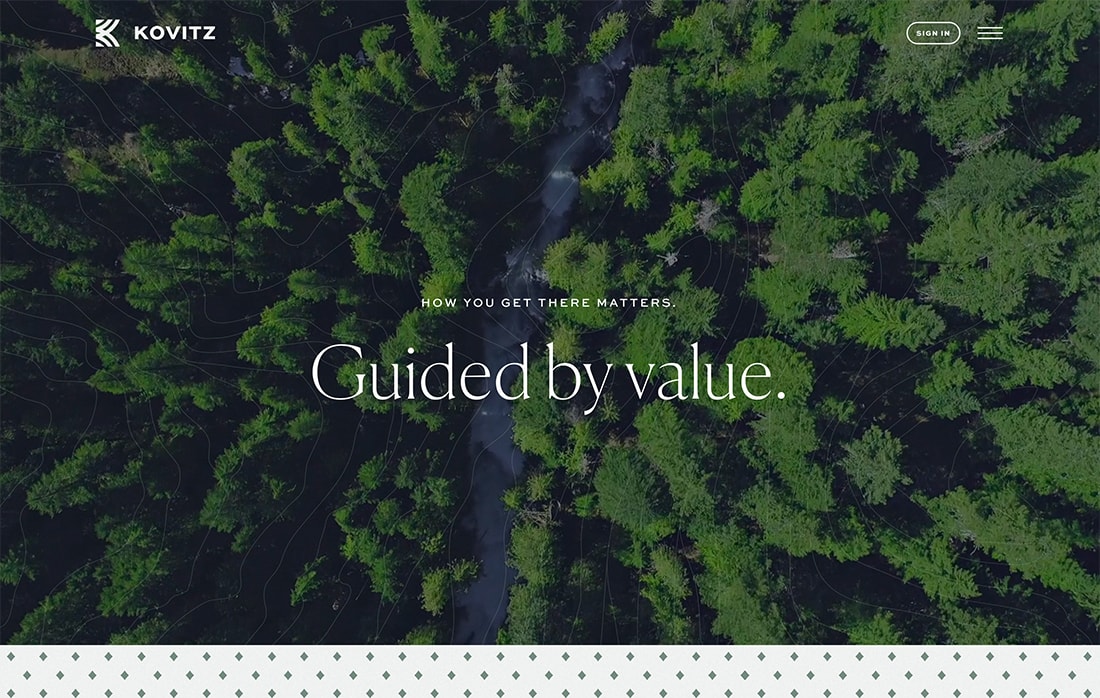
Design with Layers

Using layers for design elements is a tool that has so much practical application, including when it comes to working with text and video.
With elements that are designed with layers of elements, it’s a little easier to think about how to keep them separated so that every layer has an identity and is readable on its own and in concert with other layers.
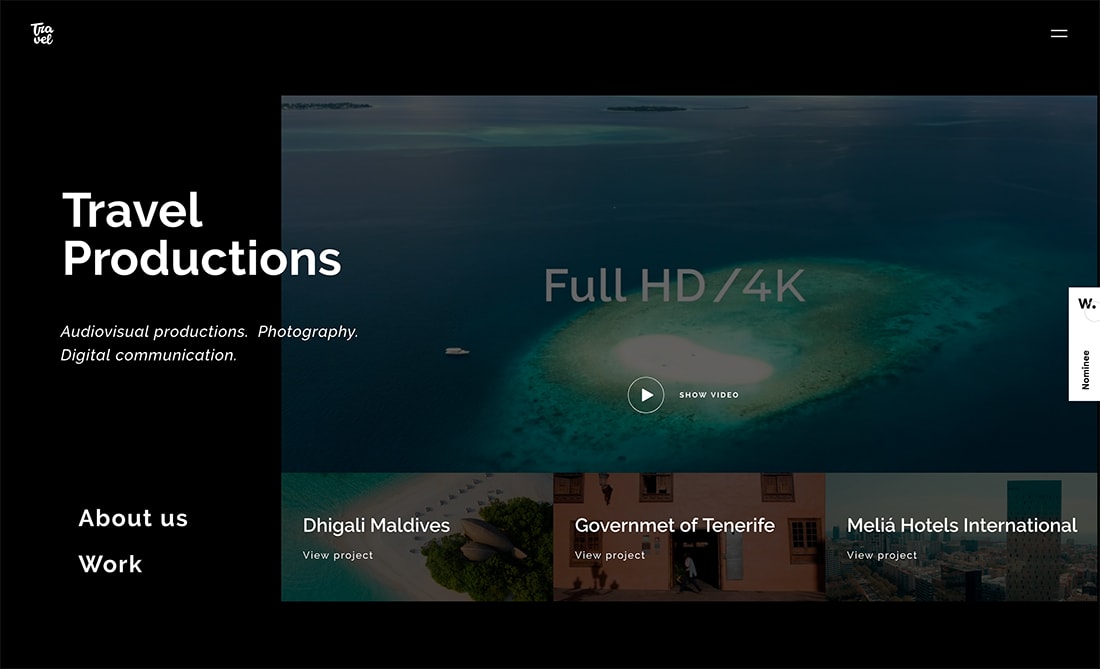
The example above does a nice job with this. The main headline is obviously in the foreground with a video reel playing in a background layer. It all sits on a black very back layer that’s the frame for the entire project.
What’s even more impressive here is that there is a text layer in the front and some parts of the background video layer (which is behind an overlay) also has a text element. This is a pretty complex set of layers that result in a fully readable design.
Conclusion
Text overlay on video does more than create an interesting visual, for website design is can also help increase engagement as well. Text elements when paired with video can optimize reach, increase click-throughs, decrease your bounce rate, encourage shares, and work in concert to make your call to action more impactful.
When designing a homepage hero, in particular, with video, text elements can add depth of meaning to the visuals. This gives website visitors a better chance to read, understand, and know what to do with the content next.
Think of text on a video as an extra resource to help more people understand what your content is about.