How (& Why) SVG Is Going to Take Over in 2018
2018 will be the year of SVG. The image file format has been growing in popularity and usage steadily over the last few years, but 2018 is when it will really break through.
You have the combination of users with high-resolution displays and the need for a lightning fast load time to thank. And while the switch to SVG might sound like a big deal; it’s not.
SVG is easy to use and implement, and you don’t really have to change existing files; just add new images as SVG. Here’s everything you need to be in the know when it comes to SVG.
SVG is Made for the Web
Mozilla describes it like this:
SVG is an XML-based language for describing vector images. It’s basically markup, like HTML, except that you’ve got many different elements for defining the shapes you want to appear in your image, and the effects you want to apply to those shapes. SVG is for marking up graphics, not content. At the simplest end of the spectrum, you’ve got elements for creating simple shapes, like <circle> and <rect>. More advanced SVG features include <feColorMatrix> (transform colors using a transformation matrix,) <animate> (animate parts of your vector graphic,) and <mask> (apply a mask over the top of your image.)
Key advantages of SVG for web designers include the ability to create simple SVG renders in a code or text editor, while complex graphics can be drawn in a program such as Adobe Illustrator; SVG text is accessible; SVGs are easy to style and script; and you are creating with a vector format which renders well at any size. SVG formats are supported by modern browsers, are future-proof and highly compressible.
Some of the downsides are that designing SVGs can get complicated and are a little more difficult to create initially. The other issue is that some degraded browsers just don’t understand what they are.
Need a better understanding of SVG? We have a beginner’s guide to SVG.
How Designers are Using SVG
One of the benefits of SVG is that you can do a lot of different things with it. SVG can be used for:
- Logos
- Backgrounds, patterns and textures
- Animation
- Responsive images
- Icons
Designers can use SVG for any element in a design where a vector format is an applicable solution. The can replace JPG, PNG, and GIF, among other formats.
Vector Formats Rule
There’s a good chance you’ll be using more vector formats. SVG is resolution independent. And that’s a huge bonus because you know your images will look great anywhere.
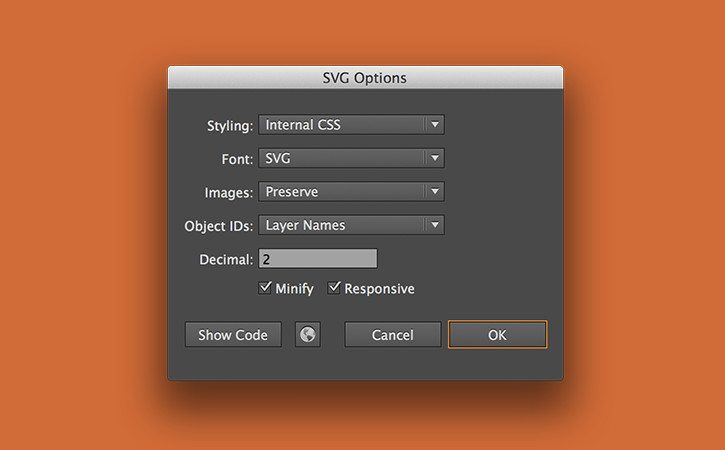
What’s especially nice about working with SVG images is that you don’t really have to change your workflow to implement them. If you are designing in software such as Illustrator or Sketch, the process – other than final export – is identical. The one catch is that you’ll probably want to turn any text elements into outlines in Illustrator, but a lot of people do that already.
When prepping SVG files, there’s one key thing to remember. To keep them as tiny as possible, make sure to delete any junk that you don’t need. (Clear that pasteboard!) SVG on the Web has some great tips for drawing elements and saving SVG files in the best way possible.

Text-Based Format is Good for SEO
Using SVG comes with a bit of a bonus for search engine savvy designers as well. Because SVG uses actual text in the formatting, search engines can better read the images.
Yes, you can add alt information with other images, but there’s only so much room for keywords. With SVG you can create more search-friendly images and just upload. Google indexes all SVG content, including standalone files and when SVGs are embedded directly in HTML.
SVG is Lightweight
Unlike some other vector-based file types that can get heavy fast, SVGs are code. Code is fast. It’s that simple. Well… almost.
When it comes to those fancy vector drawings that you’ve saved as SVG, check the file sizes before you get too far along. While PNG formats can grow almost exponentially when transparency is added, SVGs tend to grow based on the number of paths and fills in the image.
If the SVG is huge, consider exporting it and a JPG or PNG. (Even if it seems contradictory. The reality is that most designers will continue to use a mix of file types with images; just expect to use more SVG than you have in the past.)
Editing is Easy
If you are used to drawing icons or logos or whatever in vector drawing software, nothing about the editing process changes for you.
But if you write SVG, you are in for a treat. Just change the word or coordinates or color in the text editor and boom, the change is made. It’s hard to make editing any easier than that.
Create Still or Animated Images with SVG
Unlike most other image formats, which allow you to have a still or moving image, SVG allows for either. You can create a still image or animation. And it all works pretty much the same way. (This nifty example is a tutorial on how to animate an element along an SVG path!)

These little benefits are helping push SVG to the forefront of designers’ minds. You don’t have to learn a new tool or technique; you already have everything you need at your disposal with SVG.
Conclusion
Here’s the big reason 2018 will be the year SVG starts to take over: it’s practical.
With everyone using high-resolution displays, vector formats really are the way to go. Everything scales flawlessly and you don’t have to worry about pixelation. SVGs make great logos (static or responsive), graphs and backgrounds, icons and small images, and animations. The files are small and load fast, and there’s not a huge learning curve when it comes to implementing SVGs in your website design.
You can literally start using SVG images right now.