Poly Shapes: A New Design Trend We Love
There’s a new favorite shape in design these days – the polygon. These affectionately called “poly shapes” are popping up on websites, posters and in printed projects. And one of the best parts of this versatile trend is that each of these designs is so different.
Polygons are shapes that are defined in elementary geometry as a “plan figure that is bounded by a finite chain of straight line segments in a loop to form a closed polygonal chain.” The shapes can have any number of sides or orientation, can be filled or hollow and can have paths and strokes that intersect. Polygons are typically flat, two-dimensional shapes, although in website projects some polygons animate move and seem to have more 3-D characteristics.
Polygons are a fun technique for new projects or can bring new life to a design that’s feeling a little stale. Here are a few projects with poly shapes to help jumpstart your next brainstorming session.
Create a Bold Background


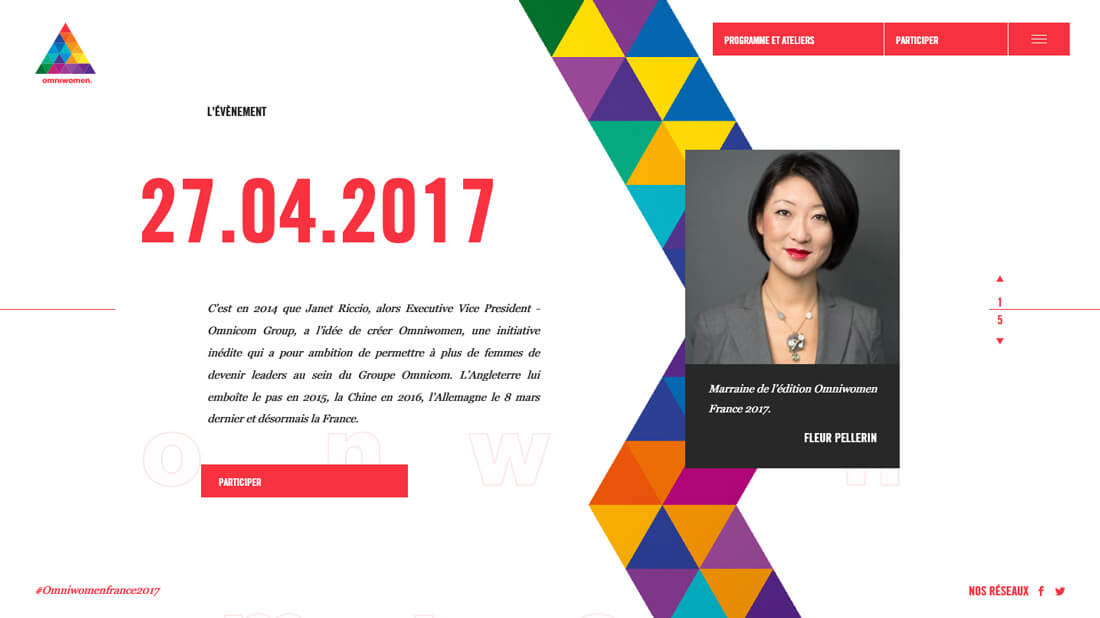
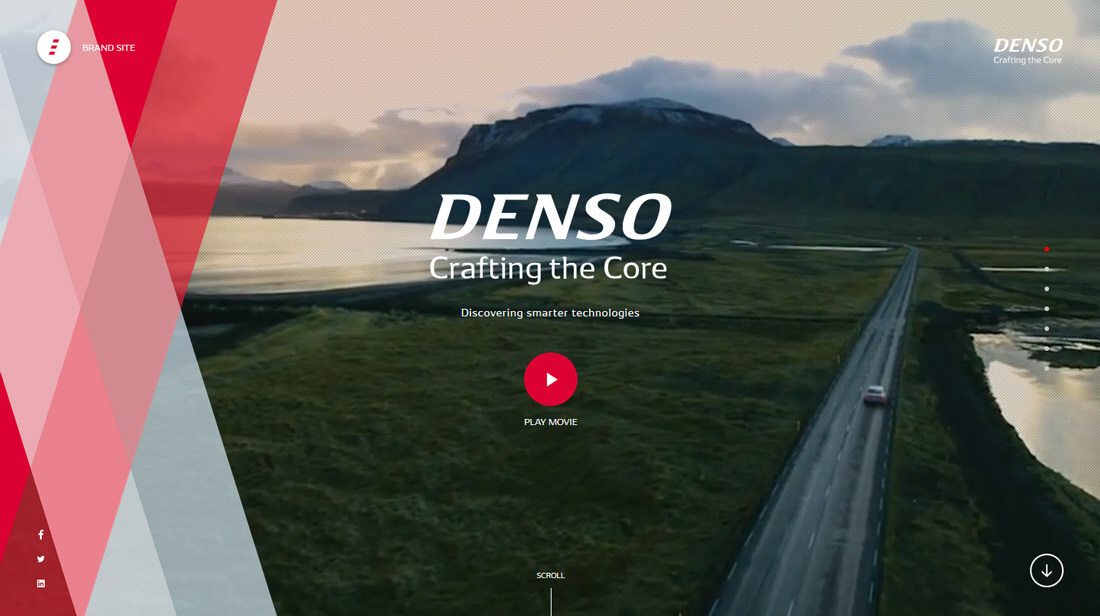
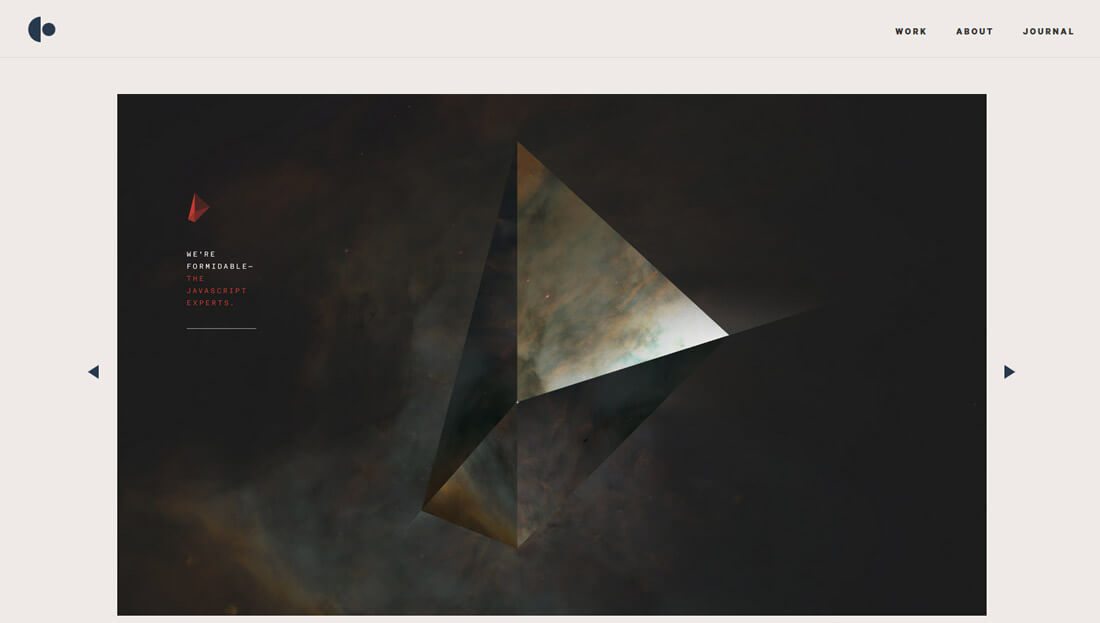
Poly shapes can be a great design tool when you are stuck with lackluster visuals. Shape can add an instant wow factor to the design with interesting stacks and orientations. And they work alone or paired with images and text.
Both of the examples above show poly shapes in different formats but with the same result – a visually intriguing outline. Shapes can help add depth, provide the notion of movement and even directional cues for users.
As a bonus for designers, polygons aren’t difficult to create and can be incorporated in any style and almost any color or typography palette. (One of the more popular options is adding subtle gradients to poly shapes to take some of the hard, flat 2-D edge off.) The style work with a lot of different design concepts as well – poly shapes can be incorporated into more minimal outlines or fit perfectly with busy, heftier designs.
Make Interesting Icons or Divots


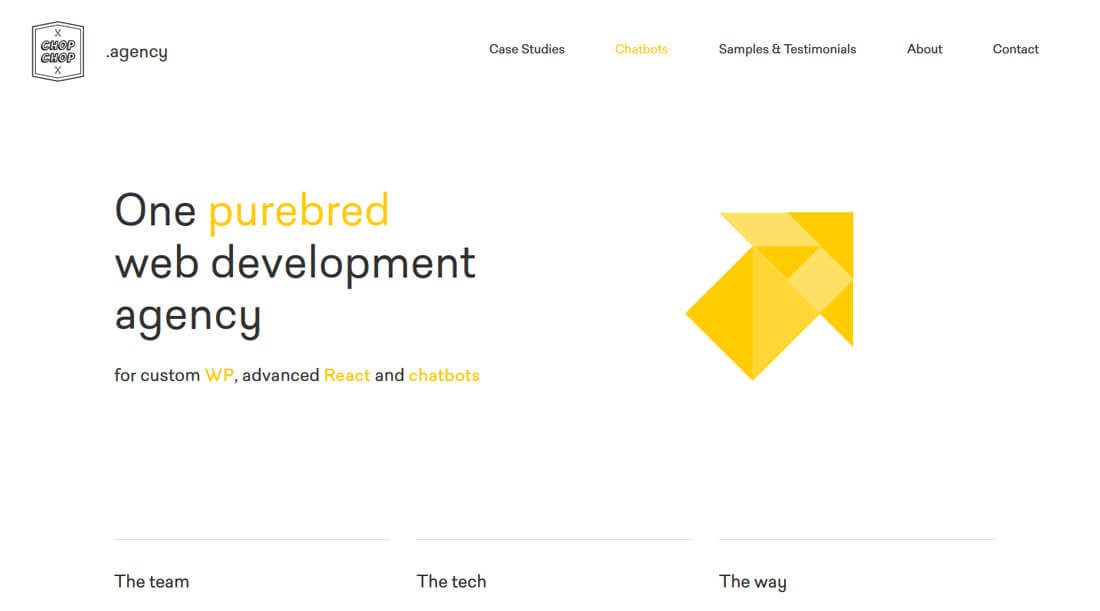
Use poly shapes for a new twists on user interface elements, such as icons or navigational divots. There’s not rule to the size of polygons in the design and even super small connecting pieces can make a fun single element. Connecting shapes and lines can also result in interesting depth and color combinations that help draw the eye.
Chop Chop Agency uses a yellow pieced-together polygon to create an arrow that directs users right to the main nav. (Plus, the load animation of all the pieces popping into place is pretty neat.) The bright yellow icon in the minimal design scheme is attention-grabbing and adds an easy visual element without cluttering the screen. As an added bonus, the individual polygons shift into other shapes as you move through the website.
Polygons are both interesting and familiar for users. Connecting shapes are something that most people and identify visually and understand at a glance, regardless of size. Using poly shapes for small user interface elements is a simple way to do something a little different from the standard circle or square with the same overall effect and leading to the same result.
Show Users Something


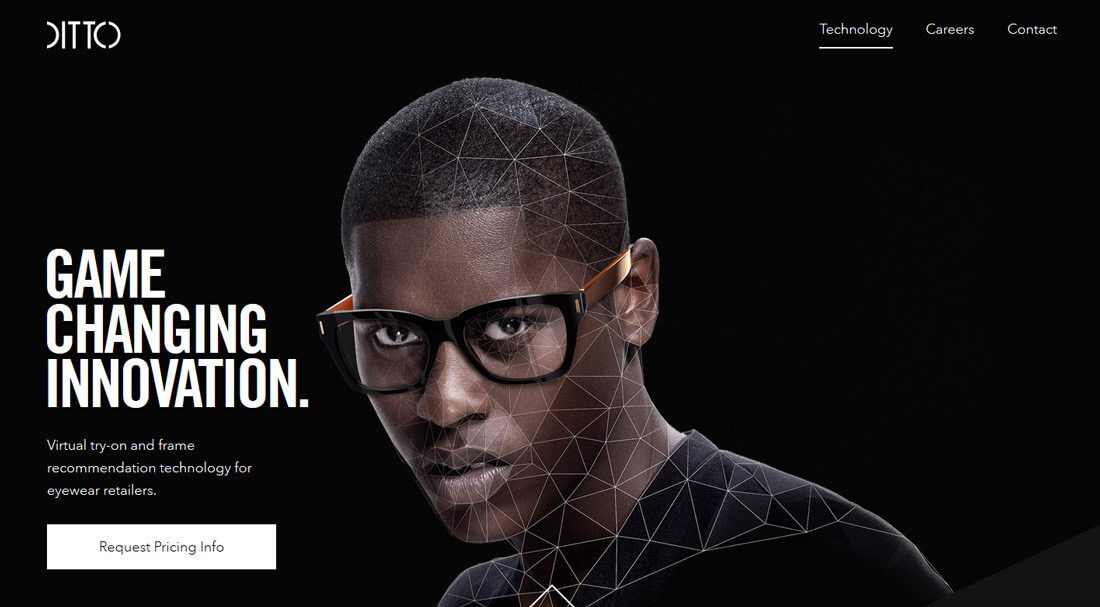
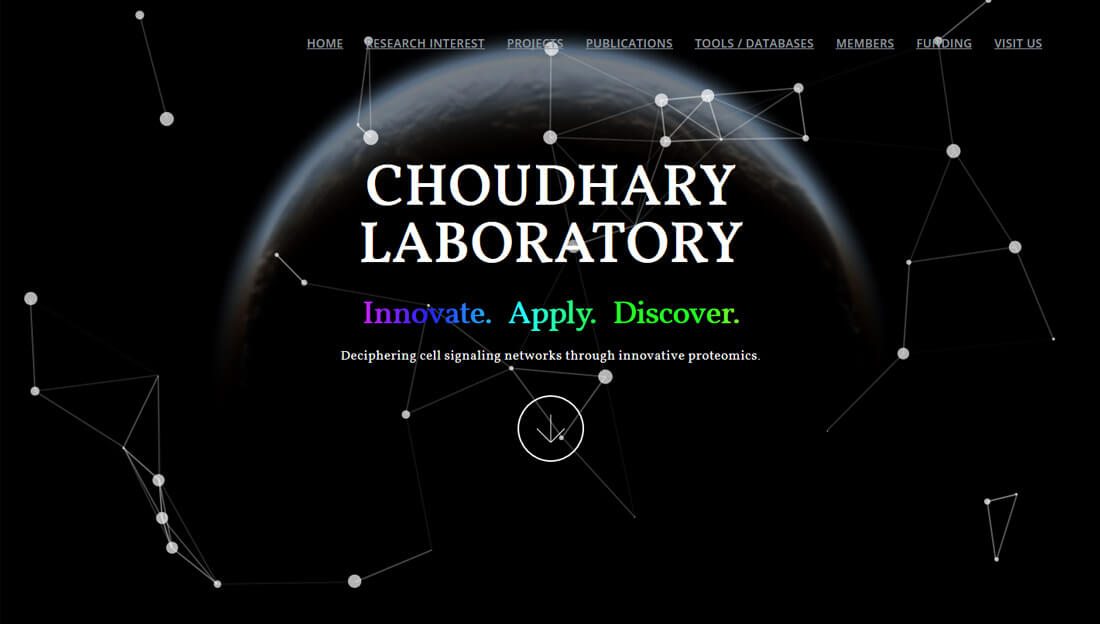
Poly shapes can be a great tool when it comes to providing an explanation of how something works. Because of roots in math and geometry, polygons can be used to help provide mapping, instruction and additional information to help users understand something. In design projects, this often looks like poly outlines on top of another image.
Both Ditto and Choudhary Lab use poly shapes in this way, although the uses are somewhat different. Ditto uses poly shapes in a very literal way to show how their eyewear measuring tool works. The poly shapes communicate how measurements and face shape recognition tools work. Choudhary uses poly shapes to communicate more of what the company does, showing that it is a scientific-based website with the use of poly shaped, animated icons.
The commonality is that both examples use poly shape outlines to help better explain content to users. Both examples use some degree of animation to help with this understanding as well. The animated effects are a nice tough that seemingly bring the overlays to life and contribute to the overall user experience.
Pair With Color


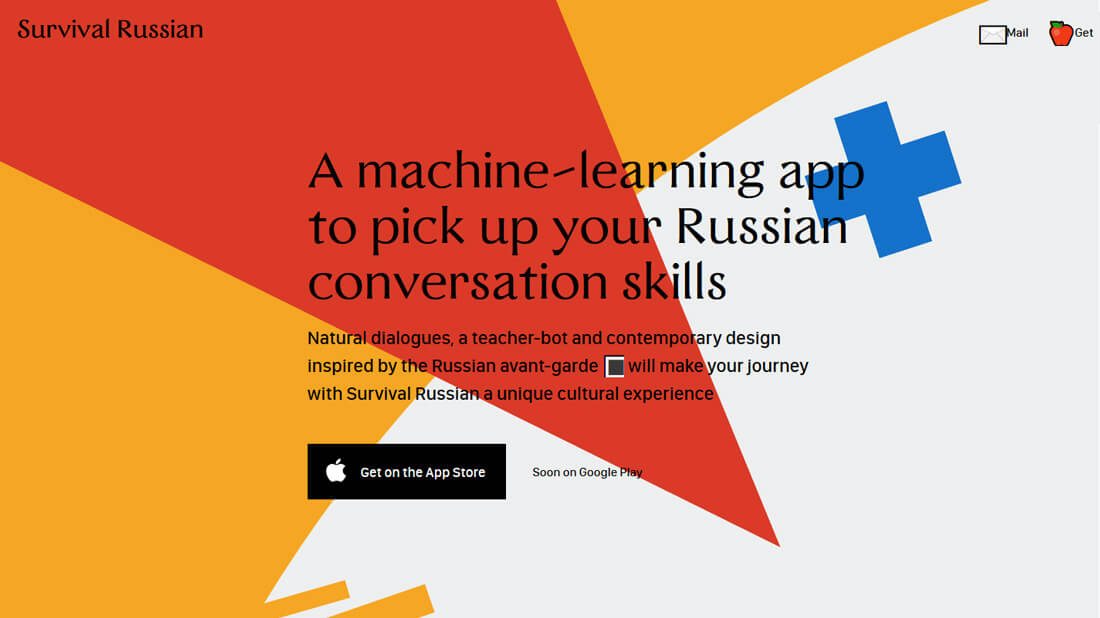
Poly shapes are a natural fit when you want to create a design with high-color. From an overall bright color scheme to accents that pop, polygons and color seem to be a perfect match.
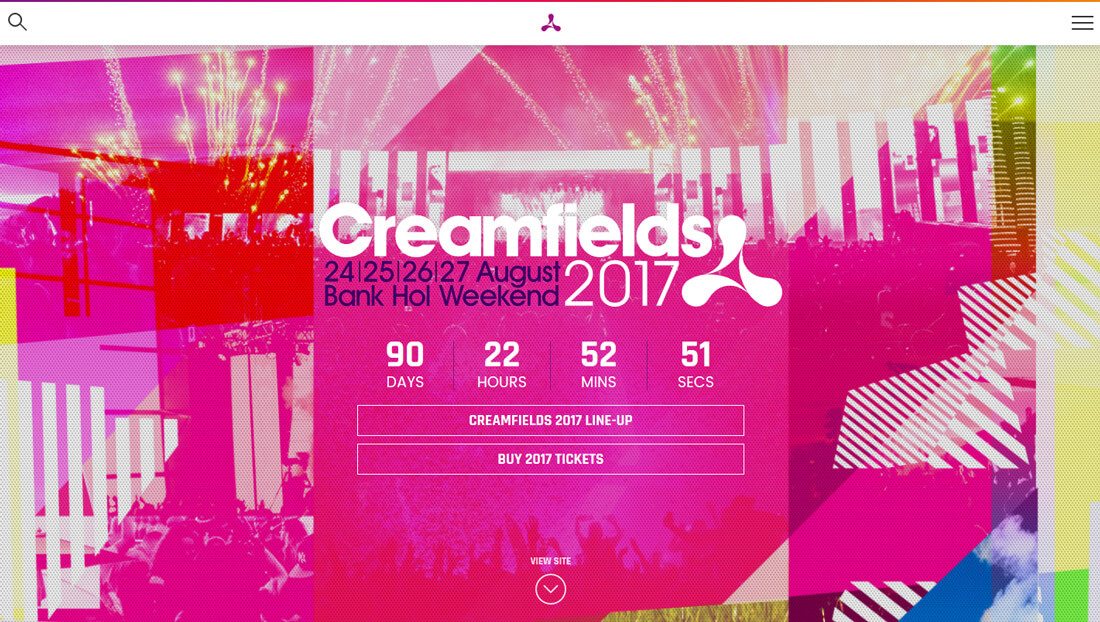
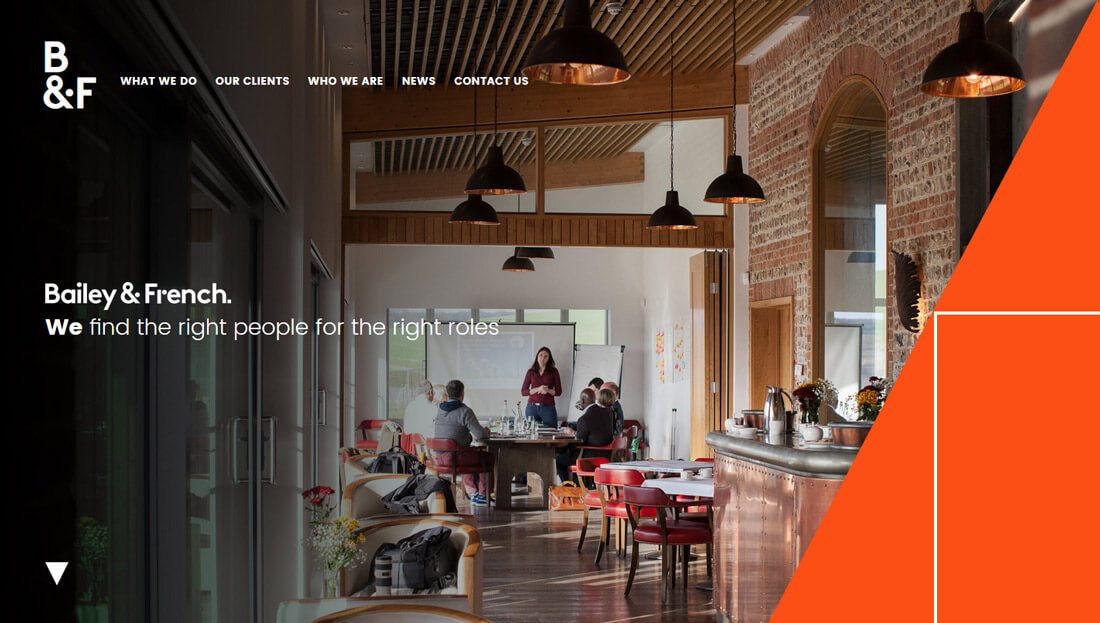
And the color combination opportunities are pretty endless. Try some of these ideas:
- Rainbow color palette polygons
- Black or white poly shapes over bright background, such as Creamfields, above
- Polygons with gradients
- Polygons as a colored accent, such as Bailey and French, above
- Poly shapes with fills or as outlines
Create an Accent


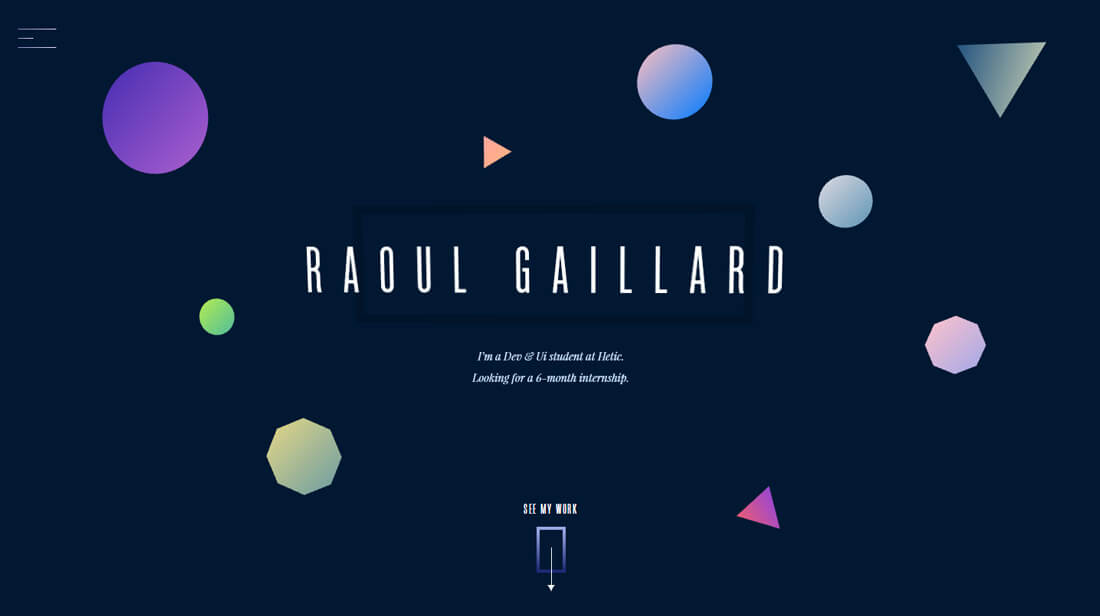
Some of the best uses of poly shapes might be the smallest ones. While some of the examples above noted using poly shapes for icons or user interface elements, they can be effective for the tiniest of accents as well. Consider a poly-based shape for a tiny logo treatment to add emphasis to your name on a portfolio site or go big with a poly-style accent to help draw users into a design.
The examples above show both instances of poly shaped accents. Large or small, the concept is attention grabbing. What’s even better is this is a use that you can add to an existing design without a full-scale overhaul. The simple design technique can add a modern feel to an aesthetic pattern that’s starting to feel stale and help provide a hint of trendiness without a lot of expense or time commitment.
Conclusion
Poly shapes are a fun trend that are fairly easy to deploy in a variety of design projects. They work for a number of applications from pure visual element to an informational or directional tool.
Plus, polygons are an element that almost everyone understands. Shapes are some of the most basic building blocks in design. Poly shapes add that extra bit of visual interest because they are the commonly used rectangles and circles that appear in most design projects. Polygons are open-concept shapes that you can have a lot of fun with. (I’m a huge fan of this technique right now, so if you have a poly project, please share a link with me on Twitter.)