Working With 3D Visuals in Web Design: A Primer
The hottest — and possibly most-talked about — gadget out there these days is the 3D printer. It’s a tool that is likely to revolutionize the way products are made. But there’s another three-dimensional topic making waves in the design world as well — 3D visuals.
Even though website design actually lives in two dimensions, it’s not stopping designers from flexing their creative muscles and pushing the limits of the screen with more objects and projects that have a real-life feel. Let’s take a look at how you can make the most of the 3D trend.
Working in Three Dimensions
When it comes to website design, three-dimensional effects are most likely to actually live in a 2D space. (Particularly because trying to put something together that requires special glasses is not particularly effective. How would you know which users had them?)
When it comes to use, 3D effects can work quite well for a variety of different site options. From game style interfaces to shopping and product identification, an interface that users can almost touch proves quite useful.
It’s also becoming more trendy to incorporate 3D effects and styles into the design. Just as designers were starting to think 3D a few years ago, the insane popularity of flat design halted the trend, because mimicking a true-to-life aesthetic requires techniques that were discouraged as flat gained momentum. Effects such as drop shadows, bevel and emboss are vital when it comes to creating depth of field in the 2D to 3D space.
An Evolving Trend
So how can you make the most of this ever-evolving trend? Mix and match it with other trending styles for maximum impact.
Here are a few things to consider when it comes to using 3D visuals:
- Add a realistic feel to elements that users will want to touch
- Add depth to gameplay or video elements
- Make it part of the interface with parallax scrolling
- Don’t overwhelm users and stick to one 3D trick in the design
- Keep the rest of the design simple
- When it comes to usability, guide users through how to navigate or use tools
Layering and Material Influences
Working with 3D effects is gaining momentum thanks to Material Design. The Google-based design concept has helped bring back some of the techniques and effects that went out of fashion with more flat and minimal styles.
This includes the use of drop shadows — yes, they are back. But they do take more careful consideration so that drop shadows always mimic light from a “source.” That means shadows should look natural because an element has depth, not exist solely to highlight a bit of text or an object.
While you don’t want to go crazy with shadows, tiny shadows on multiple objects is OK. The best shadows are ones that serve a purpose but aren’t obvious to the casual user. If someone can “see” the shadow, it’s probably too much. Opt for shadows that are pale, soft and emphasize reality.
One of the key concepts of Material Design is the idea of layering objects on planes. The documentation even emphasizes the use of 3D space:
The material environment is a 3D space, which means all objects have x, y, and z dimensions. The z-axis is perpendicularly aligned to the plane of the display, with the positive z-axis extending towards the viewer. Every sheet of material occupies a single position along the z-axis and has a standard 1dp thickness, equivalent to one pixel of thickness on screens with a pixel density of 160.
On the web, the z-axis is used for layering and not for perspective. The 3D world is emulated by manipulating the y-axis.
So, when thinking about 3D, it is just as vital to consider how objects move and interact as it is to think about the design techniques involved with creating them.
3D Illustrations and Animation
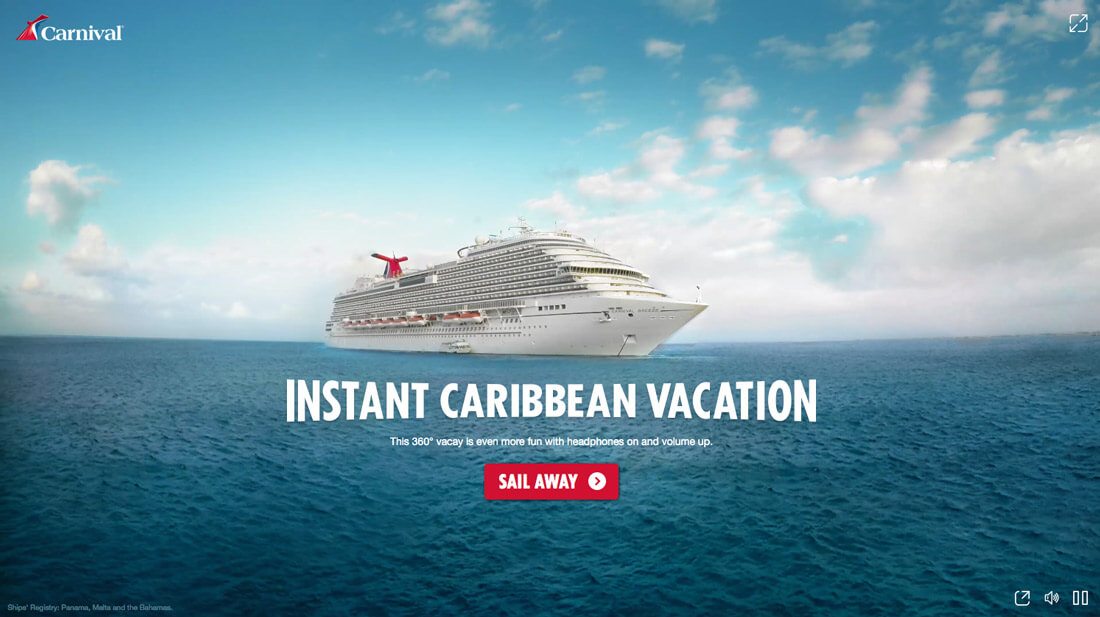
One of the places where you can really take 3D visuals to the next level is with illustrations, object imagery and animation. Online retailers, in particular, do a great job of incorporating 3D animated effects into product pages.
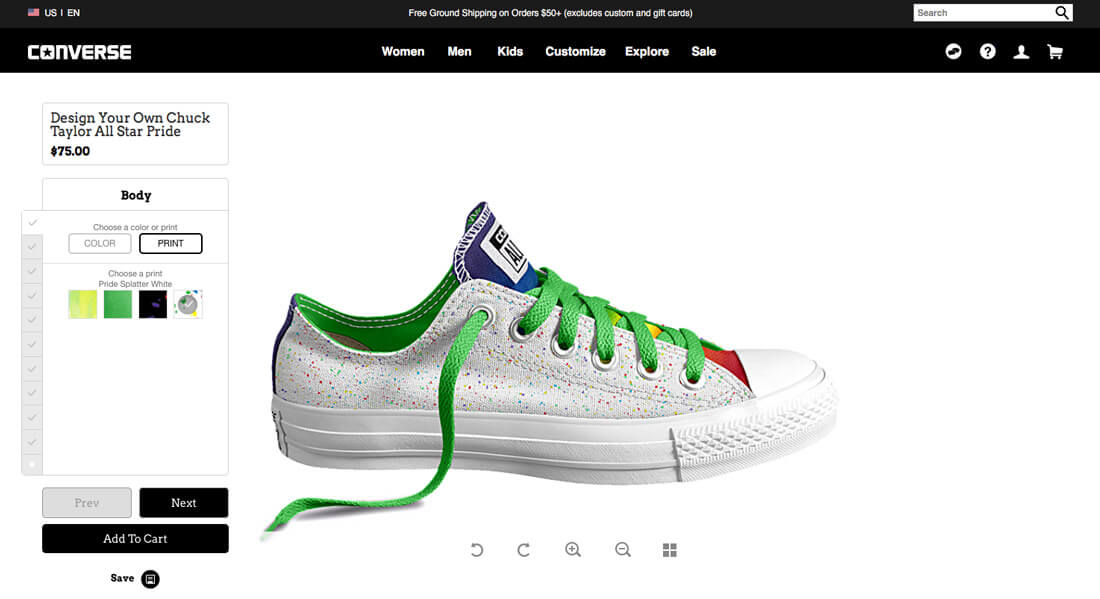
One of the best uses of this is with 360-degree viewing options for products that shoppers can virtually move and examine with a few clicks or taps. Converse does a great job of this with its shoe pages. Users can move each show around to see it from any angle, plus change colors and other options all on a canvas that make the user feel like he or she is in an environment holding the shoe and looking at it.
This is an effective use of 3D visuals for website design. It’s complicated and cool, but overwhelming user friendly. (That’s the real trick to making this — or any design technique, actually — work in a way that makes sense to users.)
Tips and Tricks
When it comes to 3D visuals simple is better. You don’t want to overwhelm users with too many effects or elements that are just for show. Because three-dimensional design is all a visual illusion on the flat, website canvas, it’s important not to go crazy with tricks. Focus on usability of the content and decide from there if 3D is the right way to go.
When it comes to using 3D keep these tips in mind:
- Use 3D to separate objects from their surrounding (layering)
- Aim for subtle drop shadows or embossing, and remember to consider a “natural” light source when it comes to angles and placement
- It needs to look real
- Gradients and highlights can also create depth and layering
- Use 3D effects consistently across pages
- If 3D is associated with an action, such as a click, provide cues that help the user understand what to do (buttons are a common 3D element)
- Scale elements appropriately; 3D is an illusion of reality, so objects should feel “real” in size, weight and environment
Conclusion (And a Word of Caution)
Now what you want to avoid is ending up with 3D typography or imagery that looks like word art from early word processors. (You can get caught up and end up with this result faster than you think.)
The trick to three-dimensional effects is subtlety. There should be elements of reality and layering, but it should not be an obvious “trick” or effect. Good 3D effects encourage users to engage and play with the interface, thanks to a technique that helps them more intuitively know what to do.