Pros and Cons of Working With Design Kits
Design kits seem to be everywhere these days. From UI kits, to templates and grids, to complete design kits, what makes these tools so popular (and what are the disadvantages)?
Today we’re going to take a look at the pros and cons of using different types of design kits, and even show you a few kits in the examples that might be worth trying out for various purposes.
What is a Design Kit?
First, it is important to understand the nature of a design kit. These tools vary widely in scope, cost, and usefulness.
Put simply, a design kit is any prepackaged tool that you can use in the creation of a digital design project. The most common design kits include user interface icons, buttons, and graphics that are designed to be used together. Most include a common color and font palette that is included with the kit, although most are customizable.
Kits can contain hundreds or even thousands of elements, but can also include single items (such as a chart) or elements such as grids. Some design kits are full design templates, such as WordPress themes, that you can use to create a website from scratch. (Some print designers also use kits for items such as letterheads or business cards.)
While some designers swear by these kits as a great framework or starting point for projects, others shun them altogether, in favor of building everything from scratch.
Regardless of which theory you subscribe to, there are a handful of almost universal pros and cons associated with buying, downloading and using design kits.
Pro: Save Time


One of the best features of kits is that they can be real time-savers. Rather than creating tons of small parts for a website, a kit comes with everything pre-designed and ready to go.
The only real time commitment from your end is customizing colors and typefaces to match the rest of the site design. Opt for a kit that mirrors the style and flow of what you are doing. It is best to get a kit very early in the process and think about the different parts and how they will be used as you build the site.
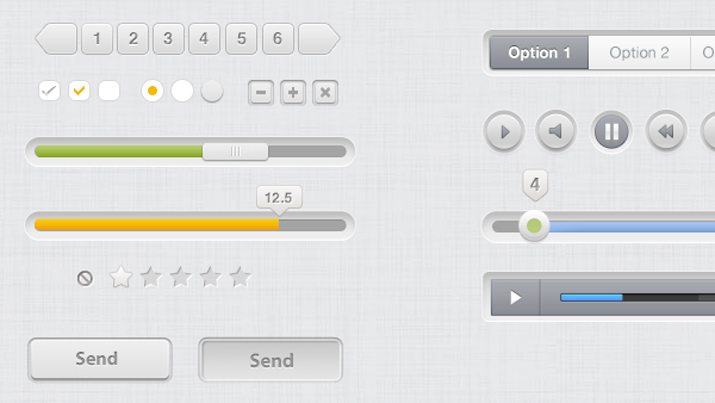
Featured: Dark Velvet UI Kit ($39) and Clean UI Kit PSD (free)
Con: Associated Costs
Some of the best kits are not free – and you should expect to pay for kits with premium features. This can be prohibitive, depending on certain budgets. Most kits though are relatively inexpensive for single licenses, and include higher fees for a developer license.
Pro: Great for Consistency


If you want to ensure that elements, buttons and icons will be the same and match each other — from your landing page to your contact page — kits are an easy alternative. Within a kit, every element, button, icon and color is built to match the others in the kit perfectly.
Using these items will result in a look of clean consistency without a lot of effort on your part. It makes organization and planning a breeze. Just remember to do all your customizations and save before you get started, so that specific color choices etc. are ready to use.
Featured: 300 Fineline Icons ($11) and iOS Map Icon (free)
Con: Parts Are ‘Too Matchy’
Some designers can be turned off by the style of kits because parts can be “too matchy,” meaning a kit contains 50 buttons all of the exact same look and style in a rainbow of colors. Of that buttons are too similar, making visual identification more difficult.
It can be tough to filter through all of the parts that come in a large kit. But be choosy. Know what you need and use those parts, don’t feel like you need to integrate everything into a design to get your money’s worth.
Pro: Easy to Use


Design kits make detail work easy. Most user interface, element and icon packs include Adobe Photoshop files, which are simple to use and manipulate. Designers without working knowledge of code can use parts from these kits with ease.
Other kits also include CSS information for seamless transition to a web design. (Something developers will appreciate.)
While you will need some knowledge of how to the code, and how the backend of a website works, to get everything loaded and ready for publication, kits can take some of the guesswork out of the planning process. An especially valuable tool for new or inexperienced designers.
Featured: Circular Vipe App Template ($3.99) and 3D Date Flipper (free)
Con: Incomplete Kits
Make sure you read the details closely when buying a kit so you know exactly what is included. A kit with 1,000 elements might not be ideal if it is really just a handful of elements in a variety of colors.
Some kits are themed — such as social media icons, or buttons, or calendar icons. Ensure that a kit includes everything you need before buying.
Pro: Great Tool for Learning

One of the greatest advantages for a new or inexperienced designer working with a kit is that it offers a way to look inside the construction of icons, elements or color palettes.
With a download, you can see how designers build sets – most are created as layered PSD files. By picking apart a kit, you can figure out best practices for building your own parts, tips for working with and saving layers, and basic organization.
Start with a kit and dig into it a bit to really help you determine how to proceed when you are ready to create a set of elements from scratch. By working with a kit that is put together well, you can also add your own flair to it. Take the 6 Social Media Icons kit for example, because you can pick apart icons and see how they are built, you can add icons of your own to the kit by mirroring the way the packaged elements were created.
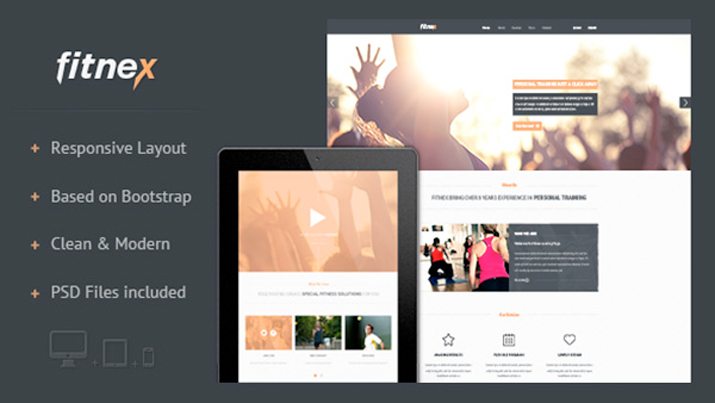
Featured: Fitnex Responsive Landing Page ($11) and 6 Social Media Icons (free)
Con: Looks Similar to Another Site
One of the biggest concerns designers have about using kits is that their finished site could look too much like another site. And it does happen.
The best solution is to use a kit as a starting point, not as a finished product, so that parts, pieces and user interface elements all of the look and stamp of your website design. If you use a kit “right out of the box”, chances are that it will surely look like something else.
Conclusion
Using a kit can save you time and ensure consistency, making designing easy and helping you learn more about how parts work and are built.
On the flip side, kits can sometimes be pricey, include parts that too closely resemble one another, are incomplete or leave you with a finished product that looks too much like another site.
Kits are not for everyone, but they can be useful tools and you might just be amazed at the number of designer who use kits and the number of sites that contain parts from a pre-designed kit.