What Is Storytelling in Design? 10 Tips & Examples
Storytelling. It’s one of those buzzwords that is connected to website design and marketing. It seems to be the linchpin that holds these efforts together.
But what does good storytelling in design look like? Why is storytelling such an important element of design projects?
Let’s take a look at some examples of amazing storytelling and how you can apply those concepts to your projects.
What is Storytelling in Design?
When it comes to understanding design storytelling, these definitions come closest.
“Storytelling describes the social and cultural activity of sharing stories (information), sometimes with improvisation, theatrics, or embellishment.” – Wikipedia
“Storytelling is used in design as a technique to get insight into users, build empathy and access them emotionally. With stories, designers speak via Aristotle’s points of plot, character, theme, diction, melody, décor and spectacle to increase the appeal of what they offer and provide a solid understanding of the users.” – Interaction Design Foundation
If you put those ideas together, you see that storytelling is about creating an emotion connection between a design and the person interacting with it. The story creates an emotion bond and is the reason that someone will choose to spend time with one design over another.
Simply, design storytelling is sharing information in a visual way that establishes understanding and promotes engagement.
1. Create an Interactive Experience

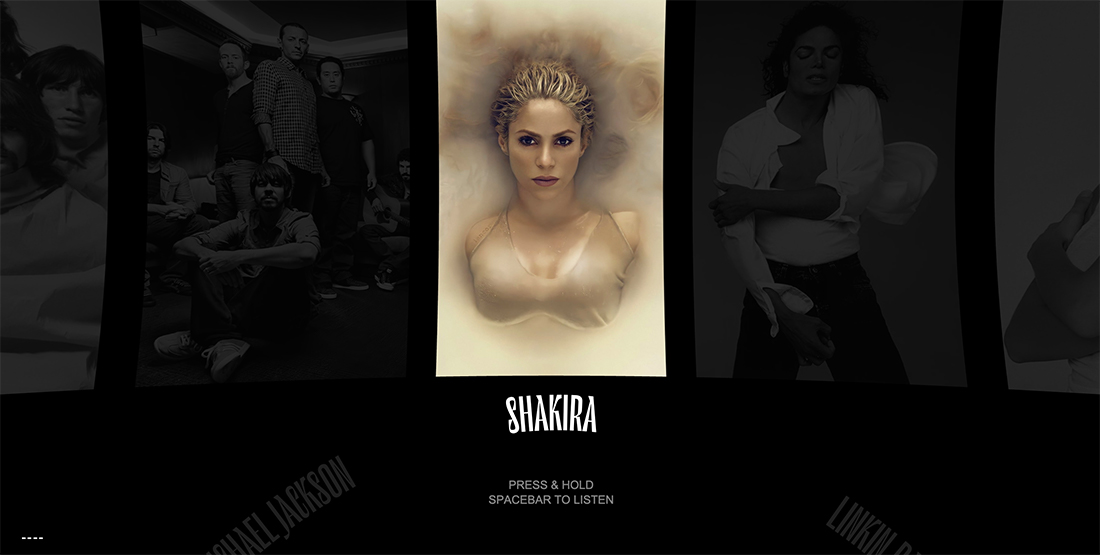
Spotify is the master of storytelling. Their projects generate engagement and interest time and time again at the This is Spotify project is no exception.
It starts with simple text to get you going and incorporates music (that’s what they are known for) and visual cards to tell the stories of artists you listen to.
The visual pull together different genres and artists to showcase the variety that the music streaming service holds, strengthening the message that there’s something for every music taste with a Spotify subscription.
2. Use Text

The most obvious way to tell a story online is to write it out.
When it comes to designing it, using strong typography can help that message get seen.
Using text for storytelling is more than just throwing words on the screen. You actually have to weave together a narrative with a beginning, action scenes or intrigue (middle), and conclusion, which might include a call to action.
Each part of the story should be interesting enough – that doesn’t mean lengthy – that the user can’t wait to read more.
3. Play a Game

Gamification is a fun way to share a story and get people involved in it. (But it can be a challenge to come up with just the right game to tell your story.)
Depending on your brand and story, this might not be an option at all. But if it is, creating a game environment can be a lot of dun and help people understand the information you want to provide.
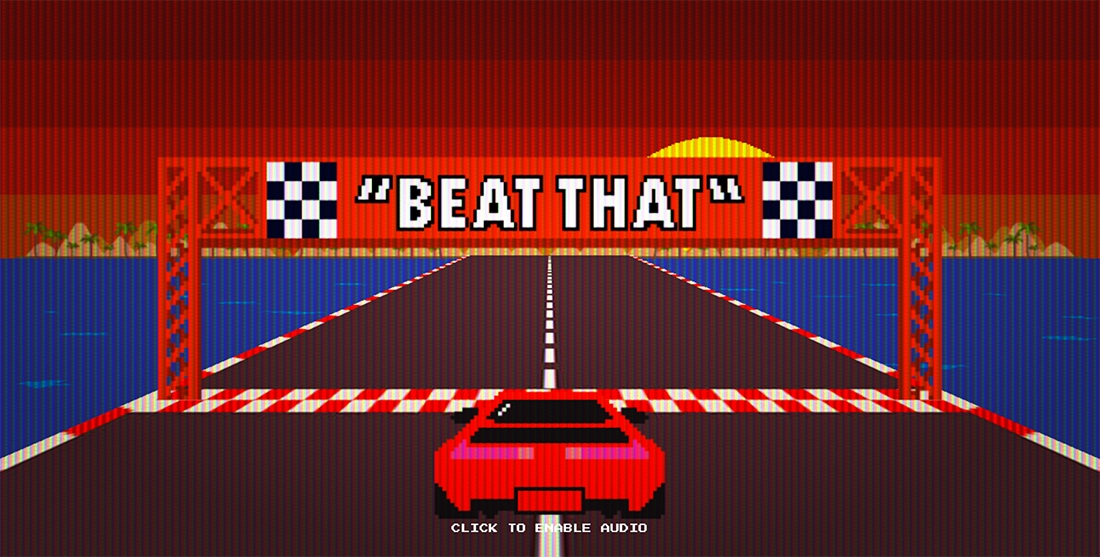
The car-style game by Acura feels a little like a car commercial (one of those closed course options) and as you level up you get to play the game in realistic Acura automobiles. The game shares the car company story and what options they have for you, plus the fact that driving their cars is fun.
4. Explain the Who and Why

In many circles, it’s called character development: Who is in your story and why are they important.
In web design that’s your About page. Who are you? What makes you special? Why should people care?
Answer these questions to help develop and refine your narrative.
5. Get Audience Buy-In

You need the audience to be part of your story, especially if you want them to act in some way.
That’s also about telling a story that will create audience buy in. It’s believable and valuable to the people you are telling the story to. It’s something they can latch on to and be a part of.
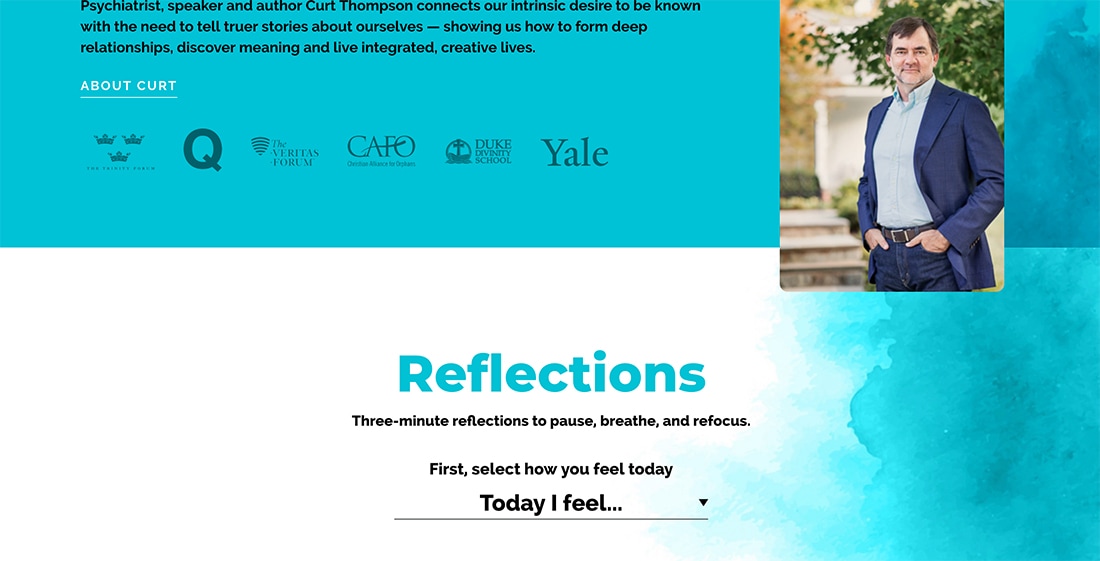
Curt Thompson, MD does this with his website. The design is inviting and friendly and the imagery is a combination of everyday things and interesting feats. It puts the user in the story; they are bought in. Now keep them going by weaving a narrative that encourages engagement (such as his one question quiz below the scroll) and prompts action (event dates and links to buy books).
6. Establish a Visual Theme

A strong visual tie between elements can strengthen your story.
Not only does a visual theme make the design look coherent and consistent, but it also ties together content elements in a way that ensures you understand they are part of the same theme.
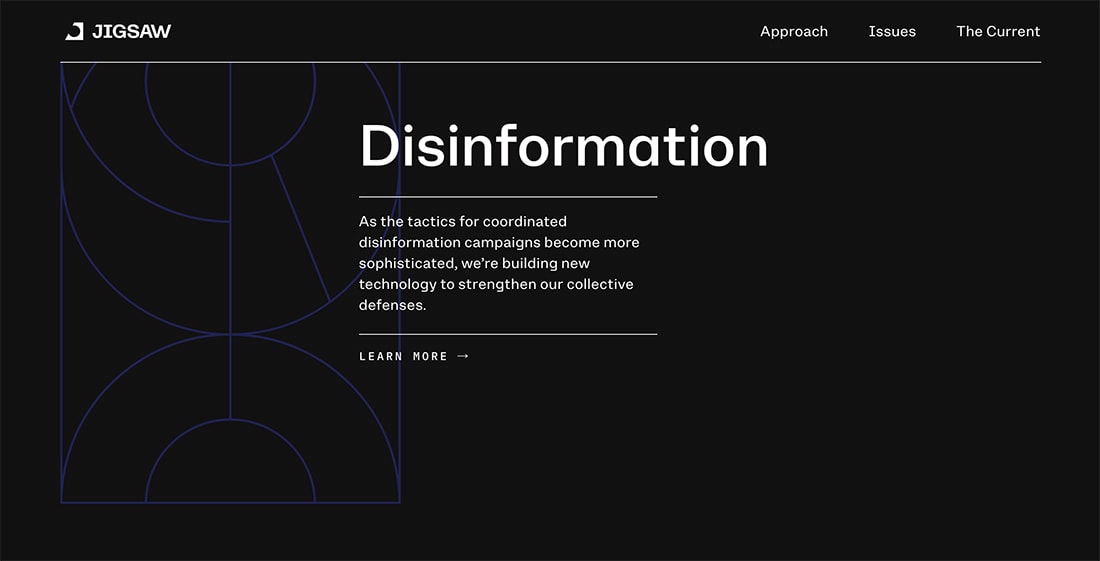
Google’s Jigsaw does this with a dark background, text-heavy blocks, and line shapes. Add in space and smooth animation and users want to keep scrolling to see what part of the story unfolds next.
Together, these design elements create a sense of anticipation that is essential to storytelling.
7. Tug at Emotion

One of the best storytelling methods is to use text and images to tug at someone’s heartstrings and create an emotional bond through the narrative.
The Wild Heart Foundation incorporates lots of photos of dogs to make you want to be a part of the organization. There are multiple smaller stories within the overall design as well as a theme that asks for donations.
What really sells this story is that you know from the visuals that these dogs need somewhere to go. They aren’t playing fetch with families, they are getting rescued from poor situations or waiting for a new friend. The storytelling here is quite nice without a whole lot of words.
8. Use Sound

Stories aren’t just visual experiences. The first stories were tales told out loud as people gather around to listen.
Websites can also share stories as an audio experience. So turn up the sound, kick back and listen to The Year of Greta.
9. Make It For the User

One of the best ways to use storytelling in design is to create a visual experience that is for the user. It might be your story, but you want users to own it, connect with it, and yearn to be a part of it.
If the design helps make them part of the story, establishing that connecting gets so much easier.
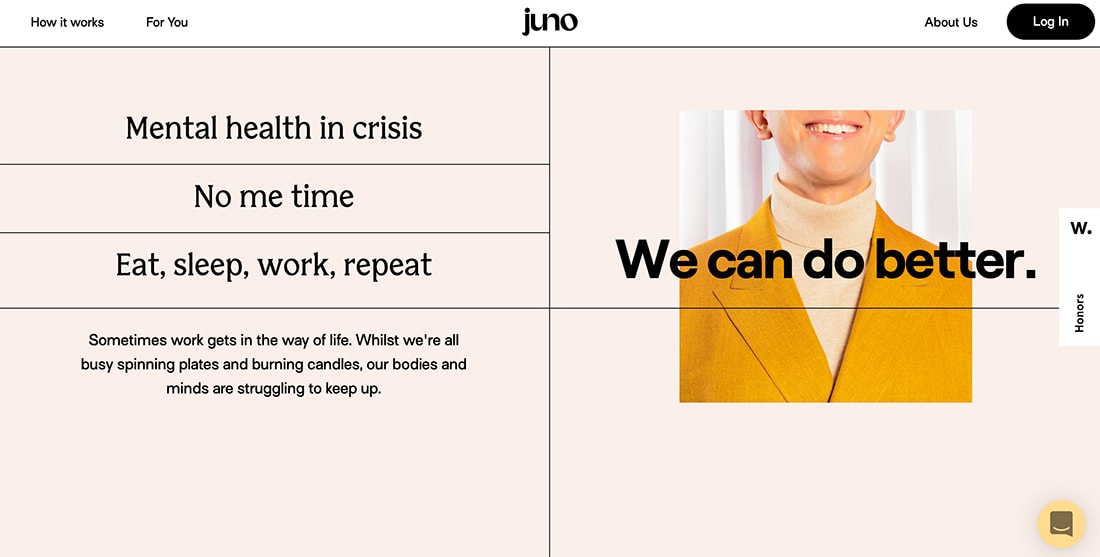
Juno uses images of people that look real – like you and me – with keywords such as “for you” that establish the website as a place for the user. The wellbeing network is made to help users feel better and that storyline carries throughout the design.
10. Show Your Authenticity

Sometimes it seems like everything we see online is a glossed over version that doesn’t feel real. Use design storytelling to show your or your brand’s true self online.
It can be ok to write copy from your perspective, show photos that create an emotional bond (even if they aren’t brushed up), and share why you matter.
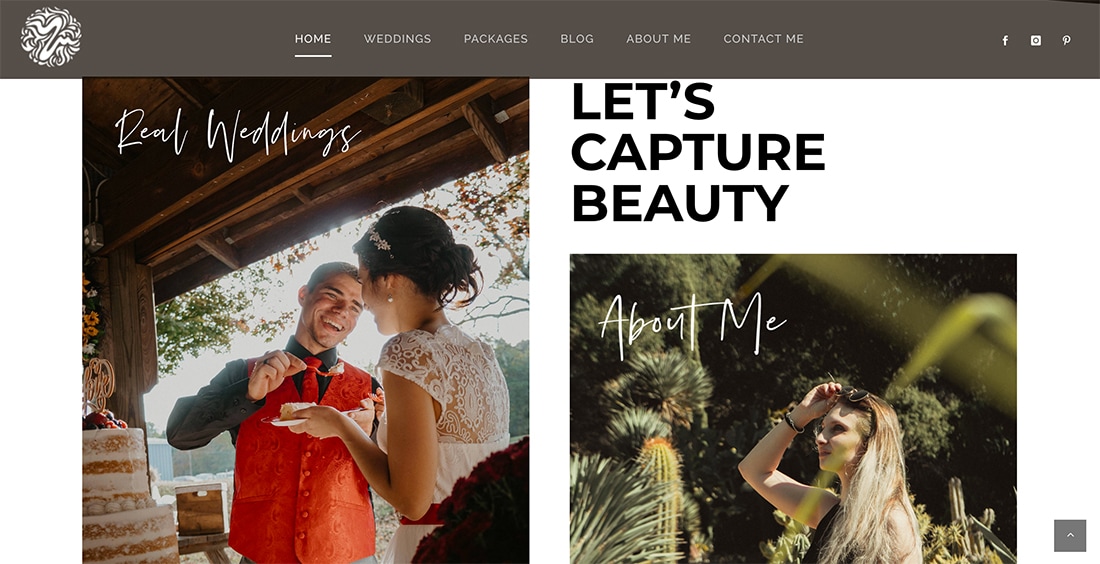
Weddings by Nina does these things with a story that’s real. She writes, alongside beautiful images that she took:
“I love what I do. I love spending time with people, capturing beautiful moments and making new friends. I’m down for the ride, whether it’s an intimate spontaneous elopement a hike away, or a formal ceremony and reception with the whole family and all of the aunts and uncles, I’m ready to be by your side.”
Conclusion
Telling a good story with design can look a lot of different ways.
It might be an amazing narrative or video; it could be a game or app. How you tell the story depends on what you are trying to communicate. The most important factor is to connect the story to your brand and the visuals in a way that resonate with users.
The best stories are memorable and repeatable, and something you want to be a part of.