The Startup Framework: Simple Web Mockups
Today we’re going to be taking a look at the Startup Framework from Designmodo — one of the most polished and professional component frameworks we’ve seen for a while.
It’s a set of graphics, blocks, and components that are designed to help you plan and conceptualise your design, without spending weeks on starting from scratch. We’ll take a look at what’s on offer in the framework, and share a few examples!
The Video
Blocks and Components
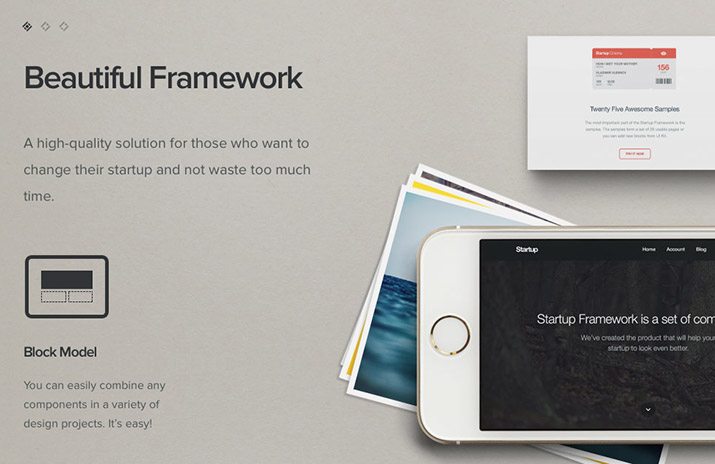
The Startup Framework is designed to be a high-quality solution for those who want to change their startup design, and not waste too much time. It’s created using a block model, and you can combine components in any way to create the design you’re looking for.
All of these components are made in the same style, and can easily be integrated into projects, allowing you to create hundreds of solutions for your future projects.

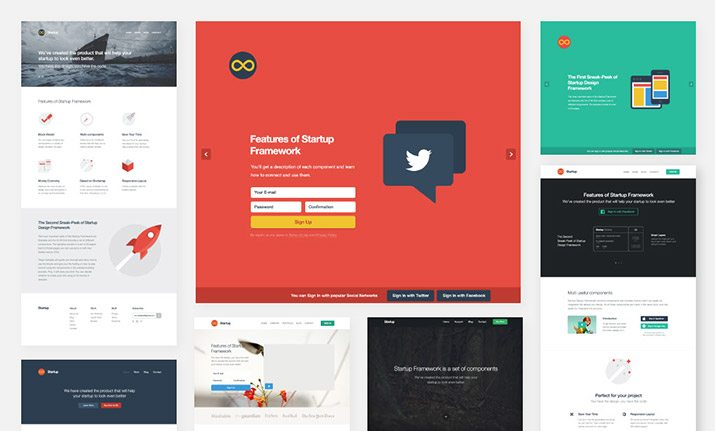
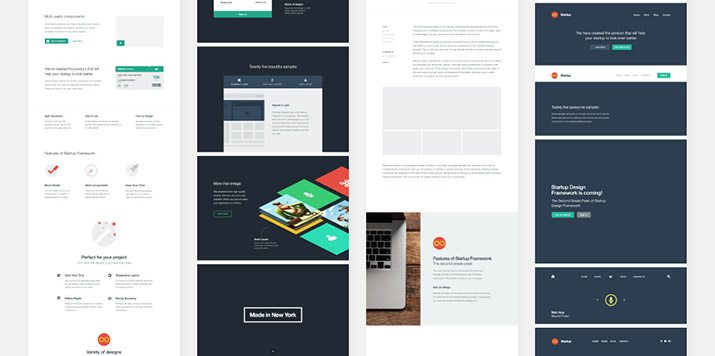
The most important part of the Startup Framework is the samples. These form a set of twenty five usable pages you can use as is, or to which you can add new blocks from the rest of the framework.
Ready to Code
Each component in the framework is completely coded for the web, saving you time, and making it a simple process to create a live mockup in the browser.
They’ve used the latest technologies for the web — HTML5, CSS3, and LESS. The HTML layout is based on one of the common and reliable frameworks at this time – Bootstrap v 2.3.2. Not only that — it’s completely retina ready!


The Demo
Take a look at the demo. They’ve created this in order to show you the structure of Startup Framework. It has some of the components from the full version, two great samples, and documentation.
You can also find two images of a MacBook and an iPad, which you can use in your project. It’s a good first introduction to Startup Framework, and if you like it, it’s simple to pick up for your next project!