Using Lines and Curves in Design Projects
Some of the most subtle parts of a design can be the most important. Think about some of the details in design projects such as lines and curves. These simple shapes can be used in the foreground, background lettering or as a dominant art element.
Not every line is created the same. From thickness to orientation to amount of curvature, these simple shapes can have quite a bit of meaning. So before you draw that first line, here’s a primer and tips for using lines and curves in design projects.
Lines and Rules

Lines and rules are basically the same thing in most conversations. It just a small bit of lingo that can vary by workplace or geography. (When I worked at a newspaper, we called them rules; when working with designers at an ad agency, they said lines.) Lines are simple shapes that connect two points. A rule specifically refers to a line that is straight with no curvature.
A line is made of a single stroke. It can be horizontal, vertical or almost any other orientation and multiple lines can connect and intersect to form patterns or purposeful groupings.
There is no set of rules to how long or short, thick or thin a line can be. Lines can be straight or curved (but for our purposes we are going to separate curved and straight lines, or rules.)
Lines imply a sense of movement because they connect points. Lines cause your eye to travel from Point A to Point B in a single motion. This can be accomplished in a way that seems obvious or with subtlety.
Common Line Types

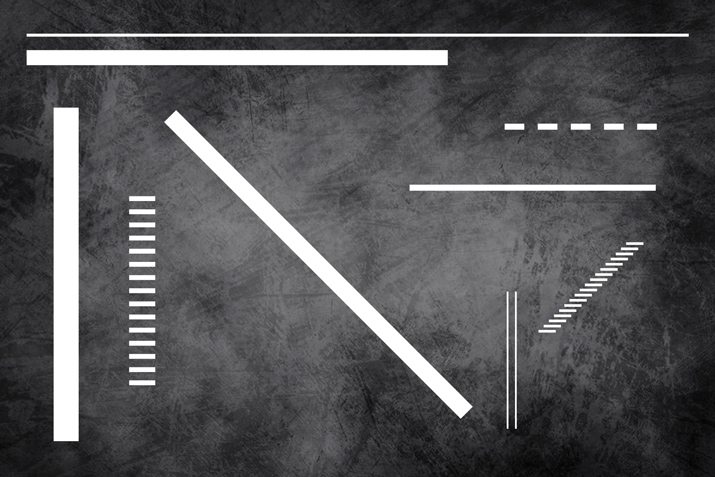
Lines come in a variety of ways. They can be solid or dotted or hashed or graduated. Lines can be in color or not. Each type of line is best described in the manner it is used:
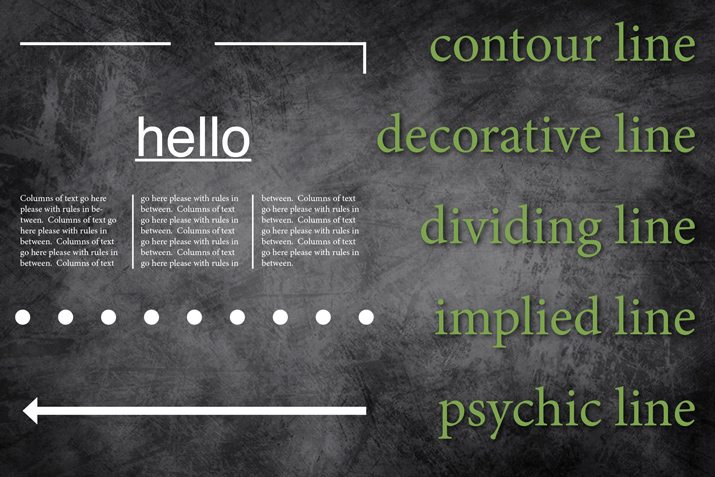
- Contour line: A line that defines the edge of something is a contour line. Two connected contour lines can create corners, for example. Contour lines are often used to separate the body of a website from the footer or are used around objects (such as photos) as a border.
- Decorative line: This style of line is used to embellish an object, text or design element. Decorative lines are often used for elements such as to underline text.
- Dividing line: Lines the break up and define separate parts of a design are dividing lines. These include lines between columns of text or lines between the main body of a website and sidebars.
- Implied line: Sometimes a line is not really a line at all. But you know it is there. This is an implied line. It is created when objects or elements fall in alignment in a way that creates a line of its own. A row of menu items on a website, for example, create a line.
- Psychic line: Elements that cause the eye to create a motion like a line would are considered psychic lines. An arrow pointing at another object, for example, is a psychic line because it causes you to look at something following the path a line would create.
Curves

Curves, like their straight counterparts, connect two points. The difference is the path, which can contain bends, dips and turns from Point A to Point B. Curves are more unpredictable than rules or straight lines and have a feel that is more fluid and soft.
The variance of shape in curved lines can contribute to the emotion associated with it. Curved lines with shallow or long variances are calm and create a sense of easiness, while curves with large variances or tight high and low points are ore dramatic and energetic.
Just like rules, a curve is made of a single stroke. It can be horizontal, vertical or almost any other orientation and multiple lines can connect and intersect to form patterns or purposeful groupings.
Common Curve Types

Curves imply a fluidity that other types of lines often cannot. Curves are frequently used for decoration and as separators between design elements.
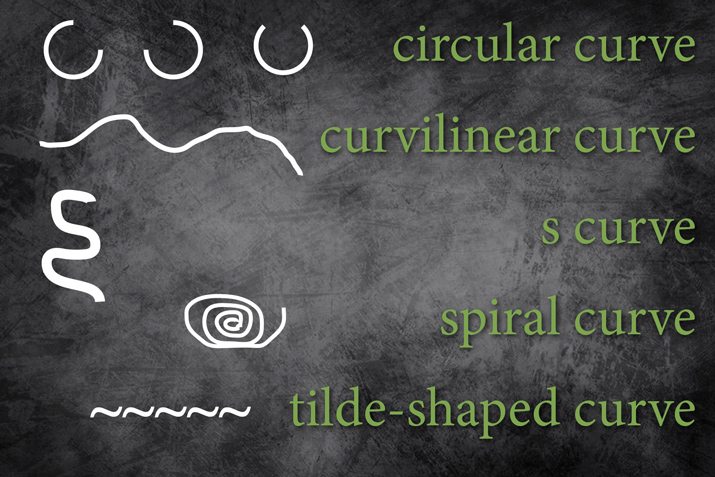
- Circular: When you think curve, you may think circle. A circular curve can be open or closed and is the most basic curved shape.
- Curvilinear: The shape is formed based on the outlines of circles to form dips and arcs. The resulting curve often has distinct sense of symmetry.
- S: A curve that has a vertical nature with a form that looks like the letter “S” or strings of the letter.
- Spiral: The spiral curve shape mirrors that of a nautilus shell. The shape has a large circular style shape that curves inward and tightens with every rotation.
- Tilde-shaped: The long horizontal S, or tilde, curve is a common separator and can contain a single dip or arc or unlimited number of high and low points.
Meanings
The shape, orientation and connection of one line to another can form specific meanings and implications about the shape.
While some texts define curves as distinctly feminine, that is not the only association with the shape. (A note by Thos. Moser cites a 1953 dictionary as referring to curves as “outlining any of the rounded prominences characteristic of the female figure.”) Curves can take on a number of meanings, based on the elements around them.
While lines and curves do have inherently neutral properties, they can also imply certain actions:
- Thick strokes are strong and provide emphasis to surrounding elements.
- Thin strokes are fragile and elegant. (Hairline to a couple of points.)
- Vertical orientation is strong, dignified and filled with energy.
- Horizontal orientation is calm and comforting. It exists without conflict.
- Diagonal orientation conveys a sense of off-balance. It can imply upward or downward motion (and associated feelings) and can create a sense of tension or excitement.
Creating Texture

Rules and curves can be – and often are – used to create patterns and texture. As a background element, groups of rules and curves are combined in varying ways.
Parallel and symmetrical groups with even spacing and create a sense of order and consistency. Lines and curves can be of any orientation and may or may not intersect. Similar groupings with random spacing are more chaotic and unbalanced. Patterns using rules can seem more flat and restful than patterns using curved lines, which create a more distinct sense of movement or excitement.
To create more texture add variances to rules and curved such as shading, color or other simple effects. Combine different patterns of rules and curves or use both types of shapes for a more dynamic pattern and texture.
Conclusion
Even though lines are on of the most simple design elements, they can have a dramatic impact in a number of projects. Rules and curves can add visual interest, texture and emotion to a design. These elements can highlight or bring attention to one element while creating disassociation for others.
One of the great things about rules and curves is that many of the best uses go relatively unnoticed while performing a specific role in the overall design scheme. How do you use rules and curves? Share some of your projects with us in the comments or on Facebook or Twitter.