What Is a Design System & Why Use Them + Examples
Design systems can be found everywhere and in almost everything. They are in the operating system running on your smartphone, the laptop you’re using for work, and even on the websites you visit.
But what is a design system anyway? What goes into a design system? Why use them? We’re going to answer these questions in this article while taking a closer look at design systems and their importance.
Design systems are not something exclusively used by big brands and design agencies. Even if you’re a freelance designer or a small business, a design system can go a long way to improve the quality of your work, designs, and products.
Let’s dive in and see how you can integrate design systems into your own design projects.
What Is a Design System?

A design system can be defined in many different ways depending on how and what it’s used for. In general, it’s mainly a framework that you use to create standard guidelines for a specific project or product.
However, design systems are not just about style guides, UI kits, and component libraries. They are a combination of them all and more.
Take Apple App Store, for example. Apple has a set of rules and guidelines in place that makes every developer design and create apps in a specific way. This design system covers everything from how you design the interface of the app to the promo artworks you feature on the App Store page. This allows Apple to create a more consistent app experience throughout all the apps in the App Store.
It’s only one of many design systems Apple use. In fact, there are many different types of design systems you can use in various stages of a design project or product development.
Different Types of Design Systems
The word “design” in the design system refers to the overall process that goes into not just graphic and web designs, but also to various other product design and user experience designs. As a result, you’ll come across a few different types of design systems. We’re going to talk about the three major design systems that are commonly used today.
- Product Design Systems: A product design system is like a framework for creating a product. A good example of a product design system is the Salesforce Lightning Design System. It gives you a complete set of components for building apps.
- Brand Design Systems: Brand design systems are mainly used to create guidelines for designs being made by businesses. And it includes multiple sub-categories like identity design, visual design, style guides, and more.
- User Experience Design Systems: It’s important to use design systems to create user experiences that generate results. Like creating funnels to generate leads from website visitors to turn them into customers. That’s done with user experience design
Why Use Design Systems?
The main purpose of a design system is to create guidelines and components that you can reuse to create more designs, products, and experiences while maintaining consistency.
This actually leads to huge savings of your budget otherwise spent on rehiring the same agencies. As well as save time spent on creating the same components in each product development process.

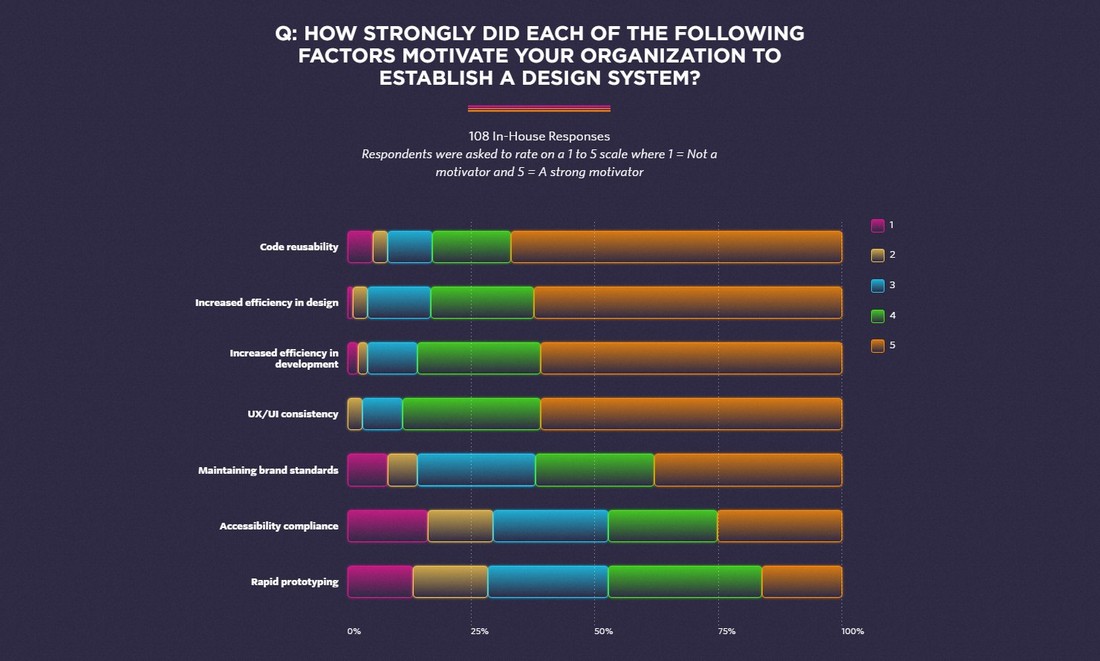
According to a survey, many businesses opt-in for design systems for the benefit of reusability of code, efficiency in design, and UI/UX consistency.
Main Elements & Benefits of a Design System
A design system can be used in several different ways. You can use them to create consistent user experiences, create branded products, create scalable apps, and much more.
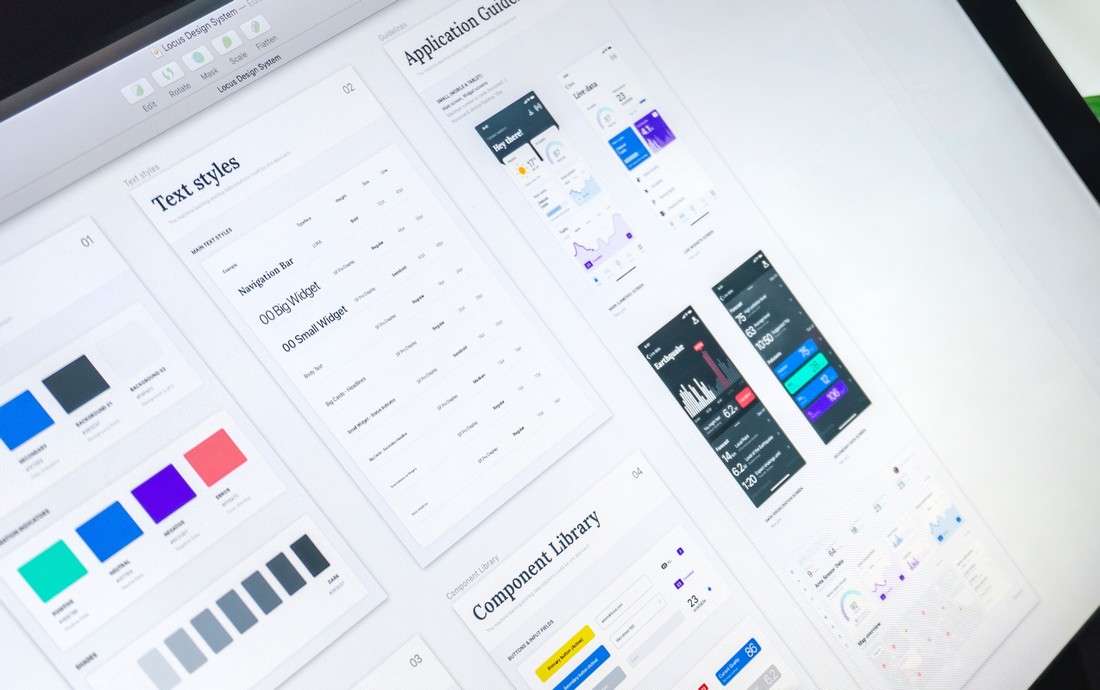
Create More Consistent Visual Designs
Depending on the type of product your making, the design system can be made up of many different elements. The main elements being a color system, typography system, code components, brand identity and guidelines, usage guidelines, etc.
It’s when you put all these elements together that you create a complete design system. However, as designers, the best benefit of using a design system is to be able to create more consistent visual designs.
Take an app design, for example. You need to create multiple screens, processes, and user interfaces that not only share the same design style but also offer the same user experience across each page. A design system helps you achieve this goal.
Provide Better User Experiences
Have you ever used a mobile app and then use the desktop version of the same app to find a completely different and confusing user experience? That’s a clear sign of a lack of a design system.
With a set of pre-made guidelines, visual elements, and code components in place, design systems allow you to keep consistency across any number of app or product designs. Which leads to more improved user experiences across platforms.
Make Easily Scalable Products
Products keep evolving and shifting focus. This is especially the case with modern startups. Your designs and user experiences usually change alongside these changes. A design system helps you scale and change your products while maintaining consistency.
Spotify’s recent shift of highlighting podcasts in the app is a good example of this. The app used a redesign to highlight the podcasts without interfering with the user experience. This was done with the Spotify’s GLUE design system.
Improve Efficiency of Your Teams
When you prepare your meals for a whole week, you no longer have to cook meals every day. The same can be said about using design systems.
When you have a color system, code components, and guidelines already thought out and in place, your teams can dive directly into the development of the designs and products. This will save a huge amount of time and effort that goes into product development. And in turn, make your teams more efficient and productive.
Outsource While Maintaining Quality
Outsourcing different parts of product development is very common these days. One of the most difficult parts of outsourcing is maintaining quality and communicating your requirements with external teams.
Design systems help you share your views with these teams better and maintain the quality of the product at each stage of the development.
Best Design System Examples
To understand what design systems look like, let’s take a look at some real-life examples of design systems in action.
GLUE – Spotify Design System

Spotify has developed its own unique design system called GLUE and even has a dedicated team just to make sure the design system gets improves and implemented properly with the app design.
Microsoft Fluent Design System

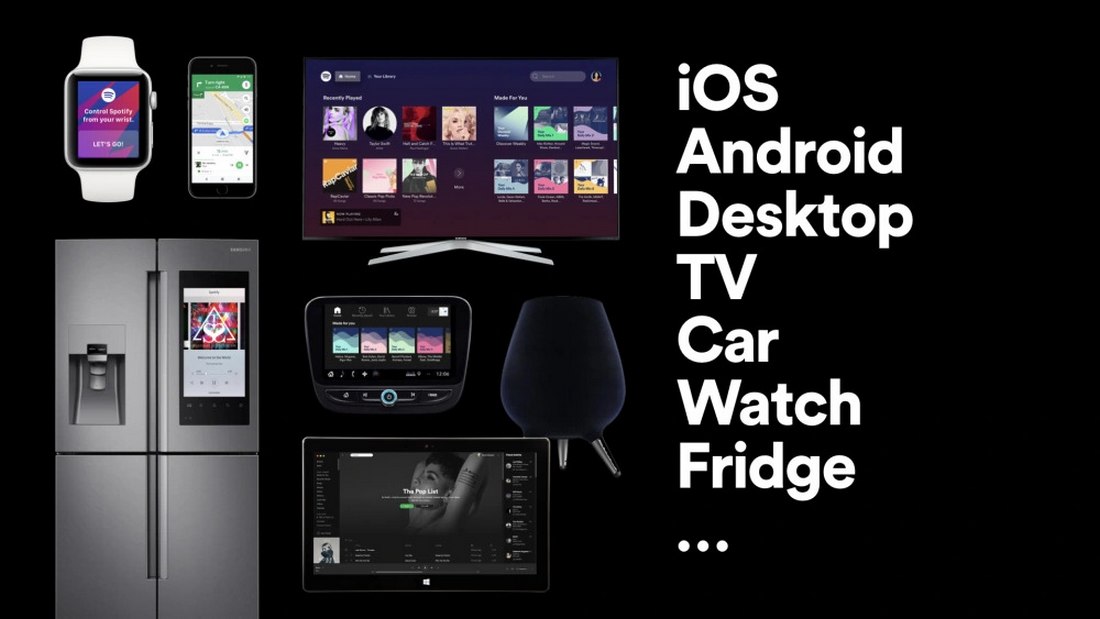
Microsoft’s Fluent Design System ensures that its user interfaces stay consistent across Desktop, Android, iOS, MacOS, and web apps.
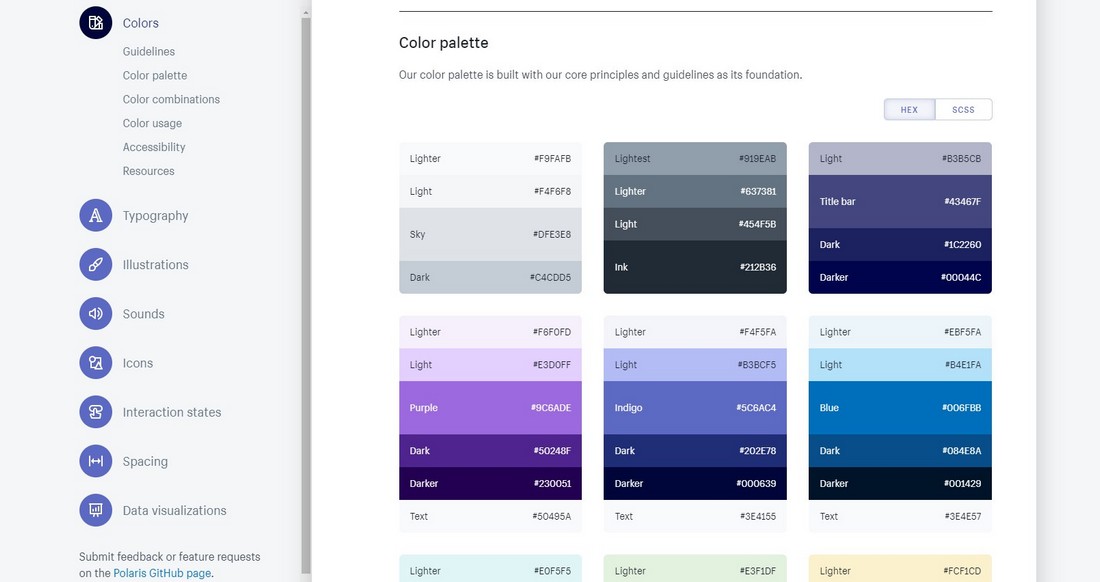
Shopify Polaris

Shopify breaks down its Polaris design system into multiple sections including Content, Design, Components, and Experiences. Mainly to help craft a better product for its customers.
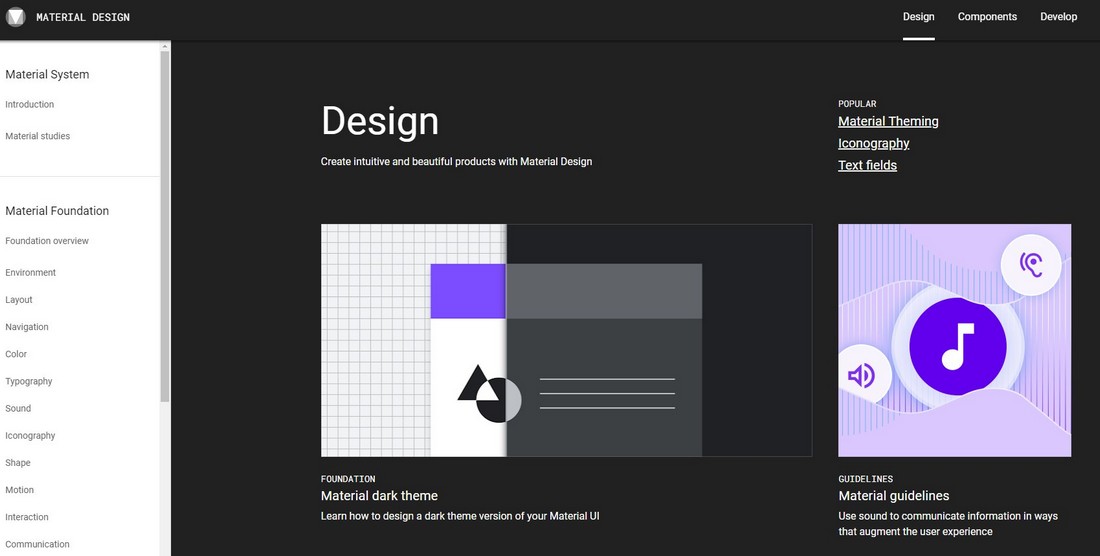
Google Material Design

Google introduced the Material Design system as a way to allow developers and designers to create better app experiences for Android, iOS, and the web.
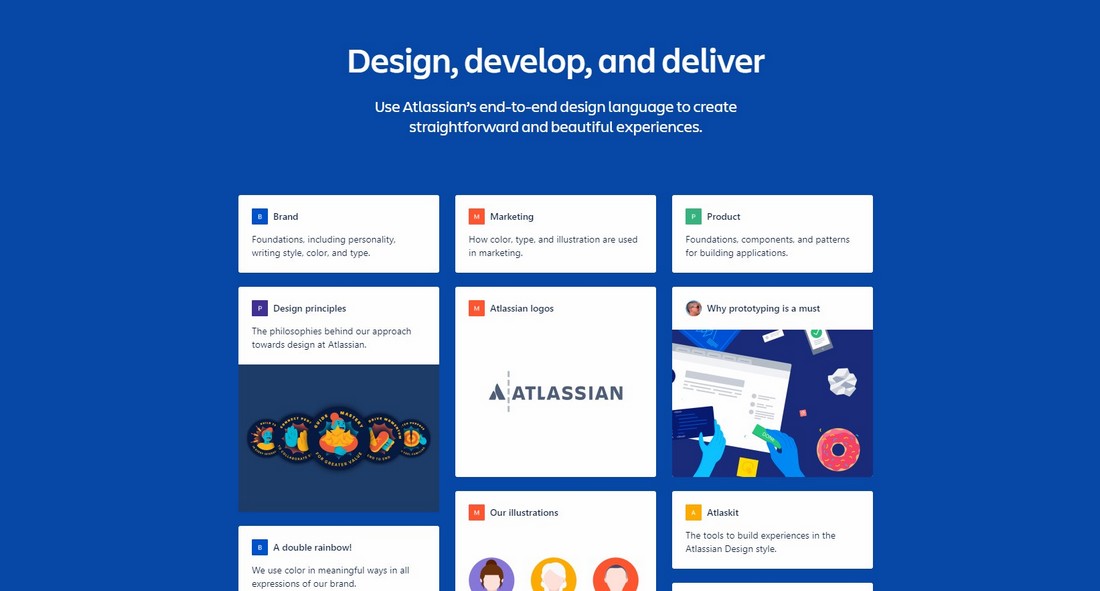
Atlassian

Atlassian calls its design system an “end-to-end design language”. The company shares its design language with many of the apps they own, including its newest member, Trello.
How to Create Your Own Design System
Whether you’re a freelance web designer, a design agency, app developer, or even a corporate brand, creating a design system is one of the best investments you can make to create consistent designs with an effecient workflow.
Thankfully, there are now many different apps and frameworks you can use to easily create design systems without an effort. Here are just a few of the apps and frameworks you can use to create design systems.
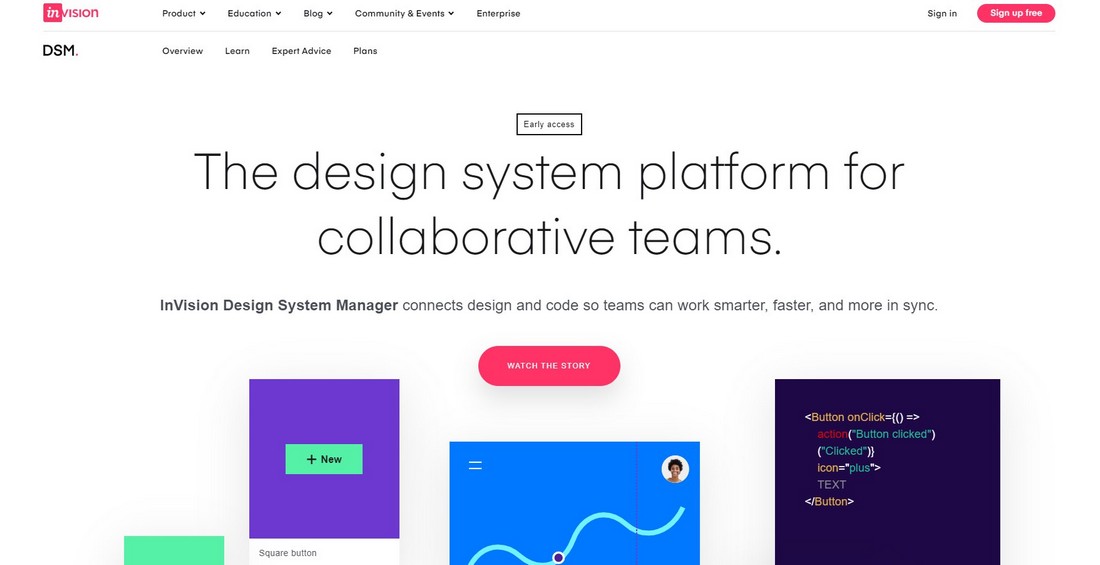
InVision Design System Manager
InVision has one of the most comprehensive and dedicated tools available for creating complete design systems. It allows you to bring all the elements of your design system into one place to share your code components, visual styles, and everything with your entire team.
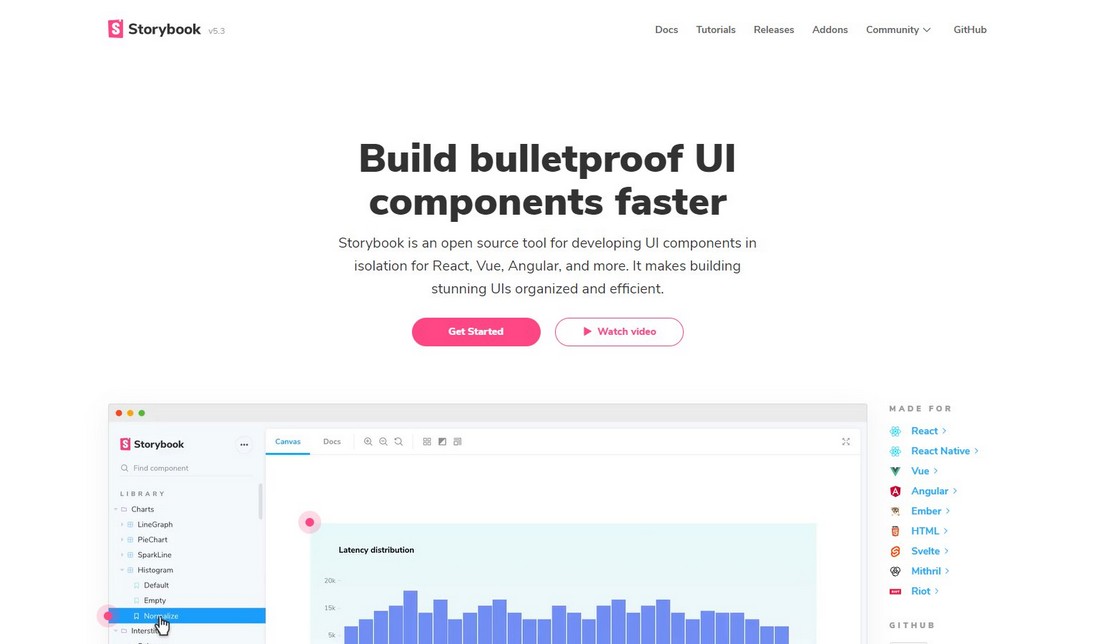
Storybook
Storybook is a tool you can use to create UI components for your design systems. It allows you to keep all the UI components of your design system well-organized and in sync.
Lightning Design System
The Lightning Design System made by Salesforce is a complete system that allows you to effortlessly build enterprise-level apps while maintaining consistency and efficiency.
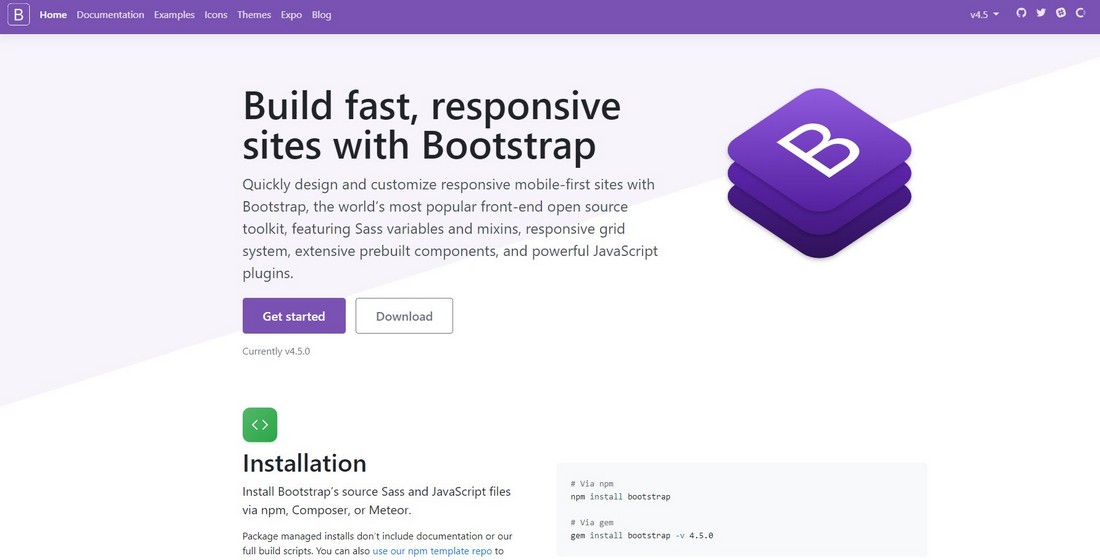
Bootstrap
While Bootstrap is an HTML framework mainly used as a style guide for website designs, it can be the perfect starting point for web designers to create their own design systems. Such as creating your own themes for Bootstrap.
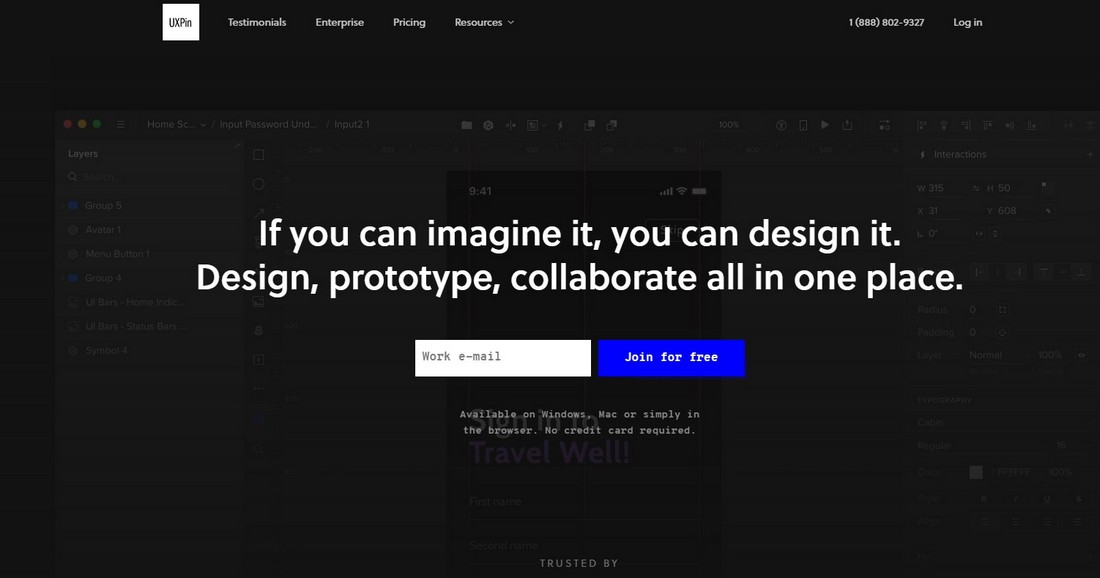
UXPin
UXPin covers all aspects of product design from design to prototyping while collaborating with the team. It also supports the ability to create and organize code components. It’s the perfect tool for UX designers for creating more accessible design systems.
In Conclusion
A design system is not something that you create and forget about. It needs to be constantly improved alongside your product development. Even Spotify GLUE design system is constantly evolving with new components and elements being added to it from time to time.
Every designer, every agency, and every company should have their design systems. It’s an investment you make that keeps you in control and maintain quality.
There is so much more to learn about design systems. For starters, watch this introduction to Design Systems and this speech on design systems at Github.