What Is a Wireframe & How to Design Them: A Beginner’s Guide
Every structure, every building, every design starts with a wireframe. It’s an important part of the design workflow that determines the success of the entire project.
Whether you’re working with digital user interface designs or banner designs, wireframes should be part of your design process. In this guide, we’ll help you understand what is a wireframe and why they’re important.
We made this guide for both beginners and advanced designers to convey the importance of wireframing. You’ll learn everything from how to design wireframes to the best tools for wireframing, tips for avoiding common mistakes, and more.
Let’s get started.
What Is A Wireframe?

Imagine you’re building a house. Do you go straight to constructing the building without any preparation? No! You start by going to the drawing boards and designing a house plan. By creating a layout that defines the construction of the building.
The same can be said about a wireframe. It helps keep you grounded and craft your layouts and design according to a properly laid out plan.
There are many different types of wireframes. In user interface design, wireframes are used to create layouts for websites, web apps, mobile apps, and more. Wireframes are even used in print designs such as posters and infographics to help improve the user experience.
Why Wireframes Are Important
When it comes to user interface design, most designers often neglect the importance of wireframing. They go straight to the building process because they’re already familiar with the usual structure of a design.
When you’ve seen enough website designs and apps to know where the header, menu, and buttons are, you can go straight to designing without a wireframe. And that’s what gives birth to disastrous websites and apps that generate very low user interactions by ruining the user experience.
Wireframes help prevent this by allowing you to understand the outline or the frame of the design beforehand.

In addition to crafting user-friendly and effective designs, there are several other benefits to wireframing.
- Start With a Clear Layout: Wireframes help you get to the prototype phase with a clear layout in mind. This helps you stay focused and create more effective and structured designs.
- Get Early Feedback: With a wireframe, you can get early feedback from your clients. It’ll help avoid having to go through many revisions of your designs at a later stage.
- Better Structure: You can use the wireframe to plan the basic structure of the design to effectively communicate with the end-users.
- Better Collaborations: Wireframes also help you when collaborating with a team. Especially when getting feedback from the developers.
Main Elements of A Wireframe
What should you include in a wireframe? It usually depends on the type of design you’re working on. There are no rules or standards for designing wireframes. However, there are a few concepts you can follow to make better wireframes.
Follow the K.I.S.S Concept
Keep It Stupid Simple, it’s a popular concept that you can use in many different kinds of projects and especially in design projects.
The main purpose of a wireframe is to design the structure of the user interface. There’s no need to create in-depth designs. Just keep it simple and clean with minimal elements.
The Basic Structure
Most wireframes have a basic structure that you use to build upon. For example, a website wireframe should include a header section, logo, menu, etc.
It’s important to start a wireframe with this basic structure in mind. It creates the main outline for the rest of the content in the wireframe.
Body Content
The body of the wireframe is where the content is featured. For website wireframes, this is where you include features, portfolio, pricing tables, and other important sections.
However, when crafting the wireframe, you don’t have to worry about the details. You don’t have to add text descriptions, name every button or icon, or even worry about the titles. The main goal is to create placeholders for all the content and map it out.
Low Fidelity vs High Fidelity
There is also a type of wireframes called high fidelity wireframes. Unlike low fidelity wireframes that feature a minimal amount of content, these wireframes feature more detailed structures. You’ll see the difference in the examples section of the guide.
Either way, it’s up to you to choose which type of wireframe you’re designing. It usually depends on how big of a project you’re working on and how much time you have in the schedule.
Different Wireframe Examples
To help you get an idea of what wireframes look like, here are a few example designs you can study.
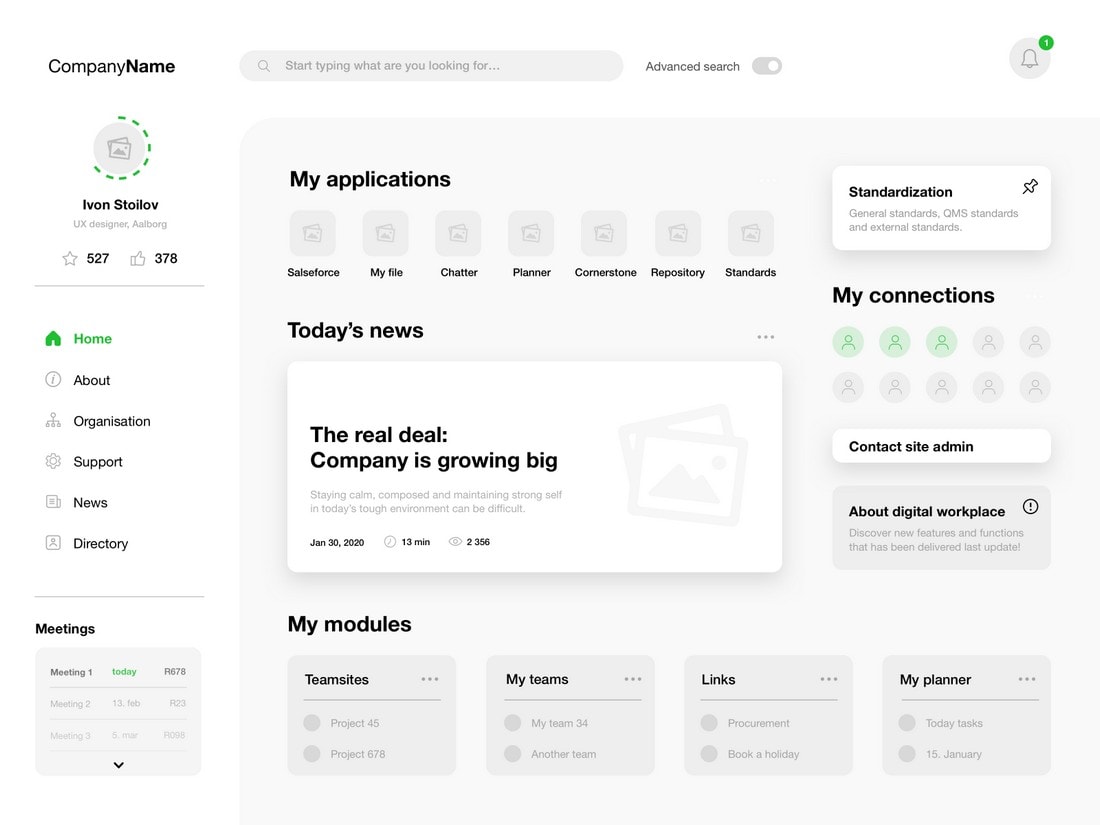
Web App Dashboard Wireframes
This web dashboard wireframe designed by Dribbble user Ivon Stoilov shows what to include and what not to include in a high fidelity wireframe.
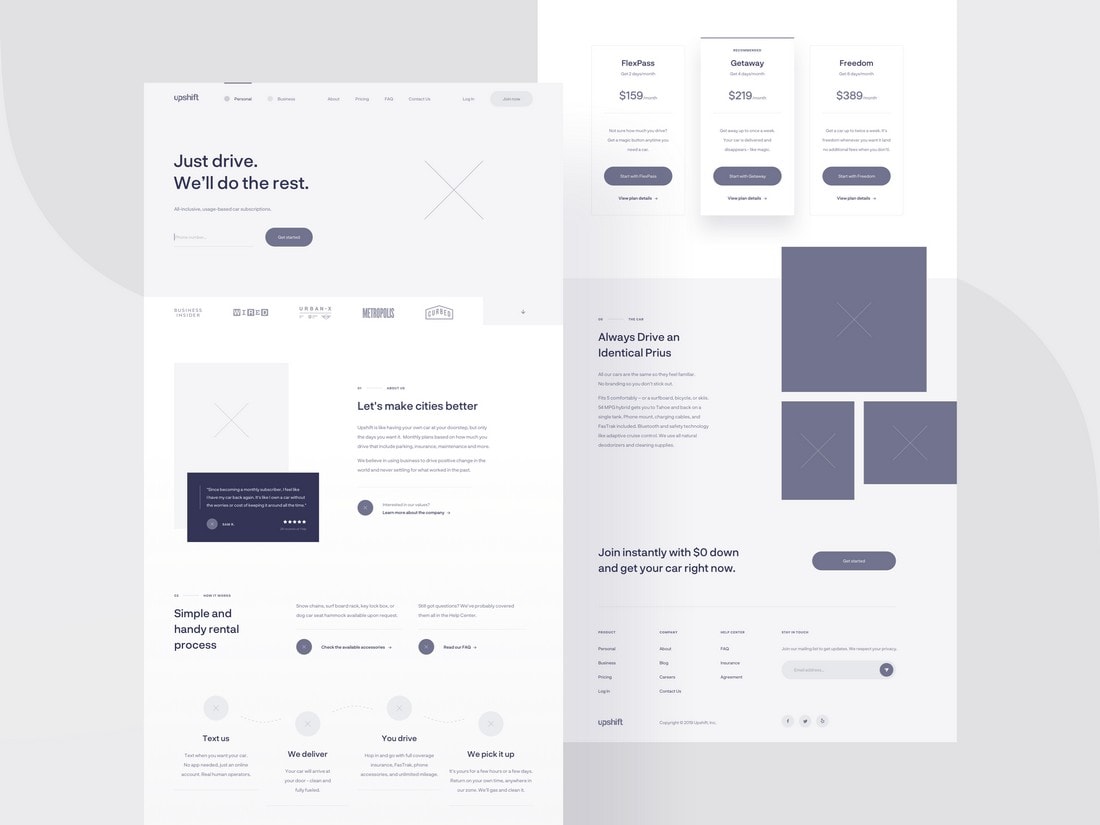
Website Wireframe
This is a great example of a simple website wireframe crafted by Dribbble user Michał Roszyk.
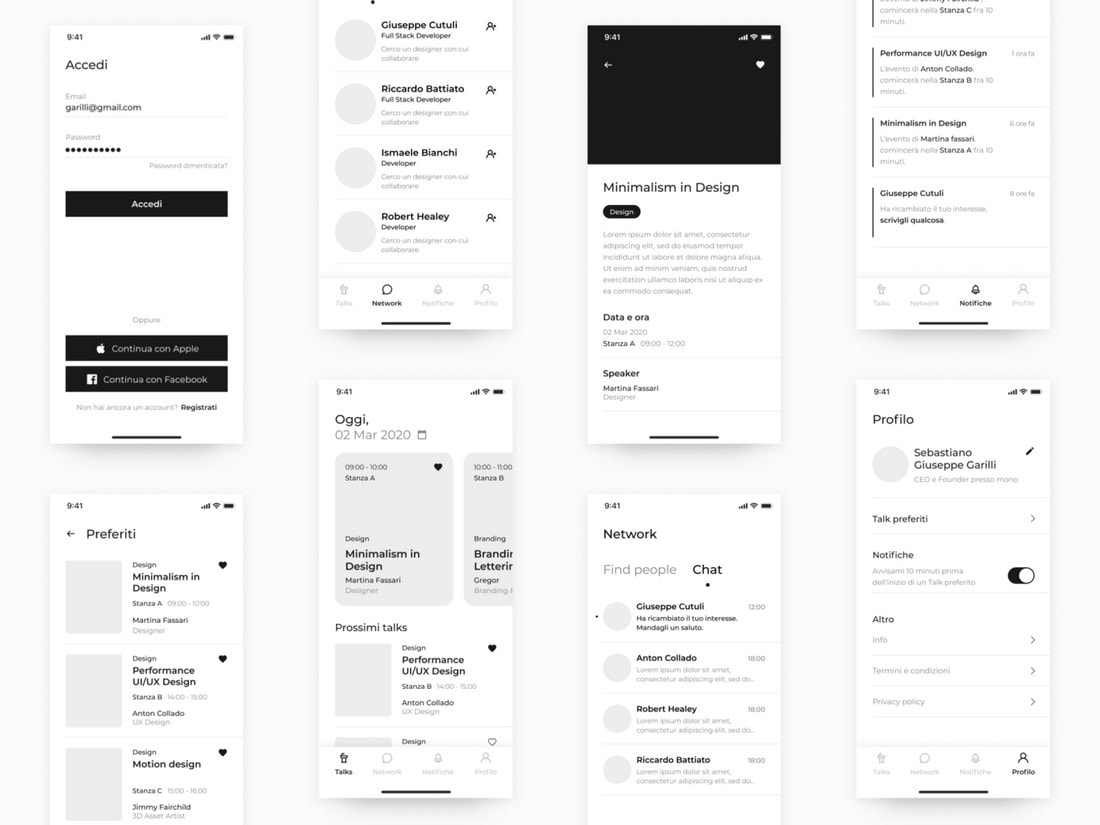
Mobile App Wireframe
A complete app wireframe designed by Dribbble user mono. It features multiple screen designs for the app user interface.
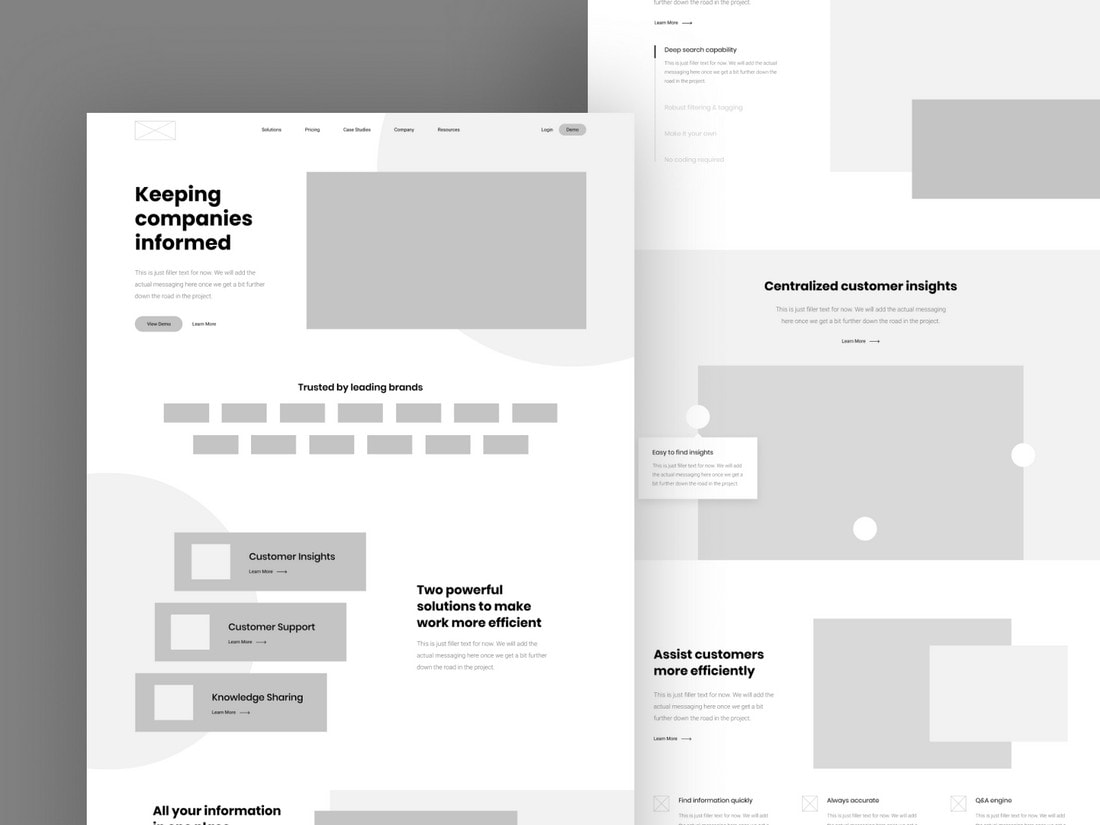
Low Fidelity Website Wireframe
This is a low fidelity wireframe designed by Dribbble user Corey Haggard. As you can see, they are more than enough for making an effective wireframe.
Things to Avoid When Designing Wireframes
There are also a few common mistakes you should avoid at all times when designing wireframes.
Don’t Include Images
Don’t confuse wireframes with mockups or prototypes. Wireframes are all about planning and outlining the structure. There’s no need to include images or graphics in the wireframe.
In fact, adding graphics in a wireframe will only interfere with the main goal of making a wireframe in the first place — getting a clear view of the design outline.
Avoid Using Colors
Some designers prefer to use different colors in wireframes to highlight important parts of the design. But it’s unnecessary. Stick to grey and black colors for the wireframe designs.
Keep Details to a Minimum
Putting too much attention to perfecting the smaller details in a wireframe is only a waste of time. Even when designing a high fidelity wireframe, try to limit the details to keep the minimal look of the overall design.
Use Templates or Tools
One of the biggest mistakes designers make when creating wireframes is trying to draw it with pen and paper or use software like Photoshop to draw it from scratch.
There are many great tools and templates you can use to design wireframes without an effort. They include pre-made components for planning entire structures. You can use them to design wireframes without an effort.
Best Tools for Wireframing
There are plenty of great tools you can use to make wireframes. We covered some of the best tools in a previous article. Here’s a quick overview of the best tools.
Use Templates
One of the easiest and most affordable ways of designing wireframes is to use wireframe template kits. These template kits come bundled with dozens of elements you’ll need to craft wireframes. And they work well with apps like Sketch, Figma, and Photoshop.
You can find more templates in our best mobile app wireframes and website wireframe templates collections.
UXPin
UXPin is a very flexible tool you can use to design wireframes. It also allows you to easily progress from wireframes to mockups and functional prototypes. Pricing starts at $19 per month.
Figma
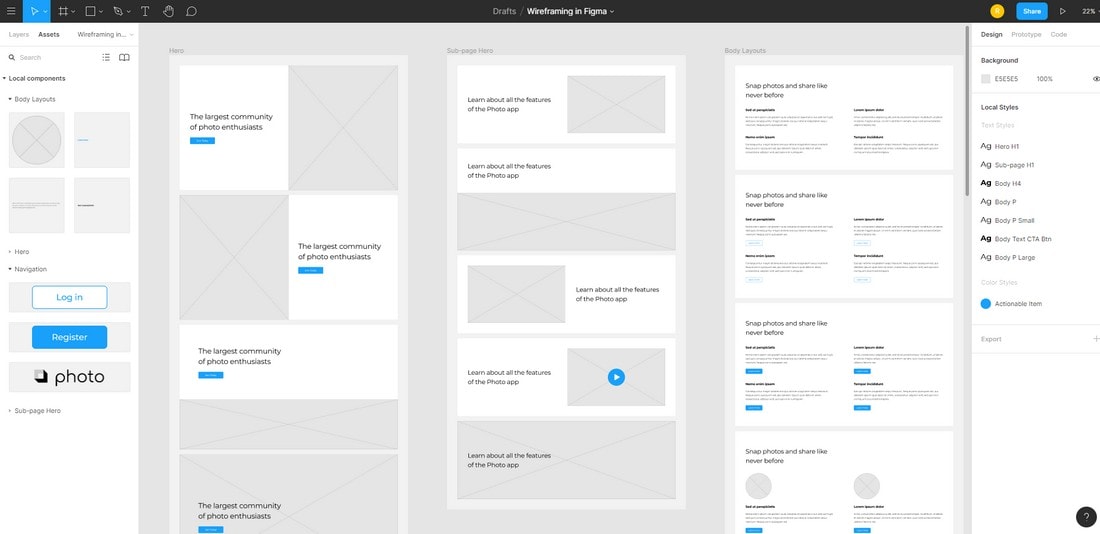
Figma is a free cloud-based editor that can be used to design everything from wireframes to mockups and more. This tool, however, works best when you use it with a wireframe templates kit.
MockFlow
MockFlow is perfect for freelancers. It features a very easy to use interface where you can design wireframes and mockups with ease. The tool offers a free plan as well.
How to Get Started
Creating the wireframe is the easiest part of the process.
If you’ve downloaded a wireframing templates kit, it’s as easy as opening the template files in the graphics editing app of your choice. Like Photoshop or Sketch. And then you can start customizing the layout.
For example, wireframing in Figma is quite easy. It offers pre-made layouts and components you need to get started. Or you can load template kits. All you have to do is drag and drop the items to the canvas and start re-arranging them to design the wireframe. It’s that simple!
It may seem overwhelming at first. But, with a little bit of practice, you’ll be able to craft wireframes without an effort. Just remember to follow the tips and the advice we outlined throughout this guide.
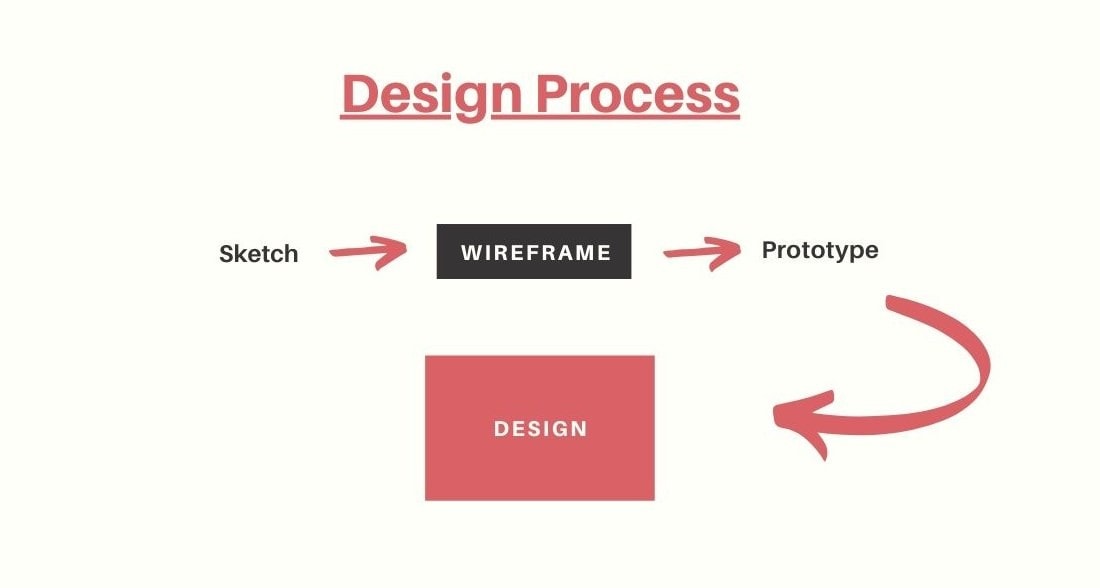
The Next Steps in the Process
Wireframing is only one of the many steps in the design process. You can now use the wireframe to get feedback from the client. Go back to the drawing board to improve the wireframe. Get the client’s approval. And work on the next phase of the process— designing the mockup or prototype. And then finally, to work on the design.
Needless to say, integrating wireframing into your workflow can improve your designs and your work in an incredible way. Spending that extra time on the wireframing stage will reward you well in the long run.