Save Loads of Time by Writing Your HTML With Haml
Odds are, by now you know all about Sass and its brethren (LESS, Stylus, etc.). Love them or hate them, these CSS preprocessors are making a big splash in the development community. In many ways they represent a faster, more efficient way to write CSS and if you get on board, you’ll no doubt appreciate the flexibility that they bring to your project.
Once you get bitten by the CSS preprocessor bug, you’ll inevitably start look at HTML and wondering why it has to be so cumbersome. Why doesn’t someone drastically simplify the way we write markup? It turns out, the same people that brought us Sass have done just that with a language called Haml. Today we’re going to take a look and see how to use Haml to completely change the way you write markup.
What Is Haml?
At its core, Haml is a lightweight markup language. The closest equivalent that you’re probably familiar with is Gruber’s Markdown, which is functionally similar but more geared towards writers.
Like Markdown, Haml makes writing HTML much easier, and when I say “much easier” what I really mean is “you won’t believe how much time you can save by using Haml.” In my opinion, it’s even more of an obvious time saver than Sass. Many developers take one look at Sass and think, “Neat! But I don’t really see a need for it.” With Haml, almost every developer, whether they would ever consent to use it or not, should immediately see the intense timesaving benefits that it brings to the table.
Not Just For Ruby Developers
The big problem with Haml is that it can be intimidating simply because the Haml website is so geared towards Ruby developers. A casual HTML developer will stop by this site only long enough to read the statement “Haml is the next step in generating views in your Rails application.” This combined with multiple references to ERB just screams “you don’t belong here” to plain old front end developers.
This is definitely unfortunate though because as I just mentioned, everyone who writes HTML can use Haml in some respect. Sure, you won’t use all of the features, but I’m sure you don’t use all of Photoshop’s features either but you still fire it up it on a daily basis.
My point is, if you’ve never written a line of Ruby in your life and don’t plan to, don’t let that scare you off from Haml. It’s still immensely fun. Today we’ll discuss Haml purely as a way to write HTML so no matter where you are in the development spectrum you should be able to follow along.
Your First Line of Haml
Now that you have a basic idea of what Haml is on a conceptual level, it’s time to kick the tires and see how it works. Eventually, we’ll need to discuss how to compile your Haml into HTML (don’t worry, it’s effortless) but for now try to ignore that and just take in the language. When I say “compiles to” just know that we’ll cover this process soon.
The beauty of Haml is that it’s “DRY”, meaning there’s been an attempt to strip out as much of the annoying inherent HTML repetition as possible. For instance, consider the structure of tags. Here’s a standard paragraph structure:
HTML:
<p>This is an HTML paragraph</p>
Notice how even the simplest bit of HTML involves some repetition. The paragraph tag must be placed at the beginning of the statement, and then a corresponding closing tag must be placed at the end. What if we could skip all of this nonsense? Here’s the same statement in Haml:
Haml:
%p This is also an HTML paragraph
In Haml, we prefix HTML tags with a “%” and it takes care of the rest. But wait you implore, how does one differentiate between two elements without the closing tag? The answer is of course that Haml is whitespace dependent, meaning it uses the visual structure of your code to determine the HTML output. Here’s another example that uses multiple elements and even nests some elements inside of others (the list items are nested in the unordered list).
Haml:
%h2 This Is a Headline %a This is a paragraph. %ul %li List item one %li List item two %li List item three %p Another paragraph can go here.
In plain old HTML, the indents in an unordered list are merely for visual guidance and don’t really have any semantic meaning. In Haml though, they tell the compiler that those list items go inside the previous tag, which in this case is a ul.
It might be difficult to wrap your brain around at first, but the code above is the code below, meaning they’re perfectly equivalent. If we type out the Haml above and feed it into a compiler, it spits out the HTML below.
HTML:
<h2>This Is a Headline</h2> <a>This is a paragraph.</a> <ul> <li>List item one</li> <li>List item two</li> <li>List item three</li> </ul> <p>Another paragraph can go here.</p>
As you can see, the HTML version requires a lot more characters. By using Haml, we’ve saved ourselves over thirty keystrokes in this one tiny snippet. Expand this concept over an entire website and you can easily see the implications.
Classes and IDs
Without the traditional tag structure, you might be wondering how to declare extra HTML items like classes and IDs. Haml is way ahead of you and even uses a syntax that you’ll find oddly familiar.
Haml:
%ul.someClass %li#someID
As you can see, the “.” and “#” symbols are used to denote classes and IDs respectively. This is great because you’re already familiar with this method in CSS. That familiarity means that once you really dive in, you’ll be able to pick up Haml in no time. Here’s how this code compiles.
HTML:
<ul class='someClass'> <li id='someID'></li> </ul>
Divs Are Magic
Let’s face it, even with all the fancy new HTML5 elements, we still all love our divs. Given that this particular element is so common, Haml has assigned it a particularly simple syntax. Consider how you think you might write the following HTML in Haml.
HTML:
<div id="someDiv"> </div>
Given what we’ve learned so far, you’ll no doubt reach the conclusion that some form of “%div” is necessary here. However, Haml allows you to skip the div syntax all together. To write the above HTML in Haml, this is all you need.
Haml:
#someDiv
That’s it! This code compiles to a complete div with an ID of “someDiv”. Even the skeptics among you have to admit that this is pretty dang concise. Once again we see the clear benefits of being able to write our markup like we write CSS.
Just to make sure you’ve really gotten the gist of how this works, here’s a much more extensive example. This time we’ll use one main div and two inner divs along with plenty of other elements.
Haml:
#container
.box
%h2 Some Headline
%p Lorem ipsum doller your mom...
%ul.mainList
%li One
%li Two
%li Three
.box
%h2 Some Headline
%p Lorem ipsum doller your mom...
%ul.mainList
%li One
%li Two
%li Three
HTML:
<div id='container'>
<div class='box'>
<h2>Some Headline</h2>
<p>Lorem ipsum doller your mom...</p>
<ul class='mainList'>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
</div>
<div class='box'>
<h2>Some Headline</h2>
<p>Lorem ipsum doller your mom...</p>
<ul class='mainList'>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
</div>
</div>
This time around you can really start to feel the awesomeone power of Haml. The charm here goes beyond the fact that we’ve saved tons of characters and even a few entire lines, notice how much easier it is to read the Haml at a glance. All of the nasty clutter that comes with HTML has bee stripped away and in its place is a clear hierarchy of markup that is instantly discernible.
What About HTML5?
Just in case you’re wondering, Haml works just fine with all of the cool new tags inside of HTML5. In fact, it doesn’t really care what type of tags you try to create. If you type “%somecrazytag” the output result will be “
Here’s a quick example to illustrate that uses the new header, nav, section and footer HTML5 tags.
Haml:
.wrapper
%header
%nav
%ul
%li one
%li two
%li three
%section
.info
%p Lorem ipsum doller set
%section
.info
%p Lorem ipsum doller set
%section
.info
%p Lorem ipsum doller set
%footer
%p Lorem ipsum doller set
HTML:
<div class='wrapper'>
<header>
<nav>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</nav>
</header>
<section>
<div class='info'></div>
<p>Lorem ipsum doller set</p>
</section>
<section>
<div class='info'></div>
<p>Lorem ipsum doller set</p>
</section>
<section>
<div class='info'></div>
<p>Lorem ipsum doller set</p>
</section>
<footer>
<p>Lorem ipsum doller set</p>
</footer>
</div>
Mix It With HTML
One last great thing about Haml is that, just like with Sass, you can still toss in the original syntax whenever you want and everything will still compile just fine. For instance, I personally don’t like how Haml handles inserting simple text links (it’s a little quirky) so I stick to the normal HTML syntax.
Haml:
#linkExample %p Visit our <a href="https://designshack.net/">home page</a>.
Here I’m mixing vanilla HTML with Haml and it’s perfectly acceptable. When this compiles, the result is exactly what you’d expect it to be.
HTML:
<div id='linkExample'> <p>Visit our <a href="https://designshack.net/">home page</a>.</p> </div>
This makes it really easy to ease into using Haml. If you come up against something that you simply can’t figure out how to do, you don’t have to spend hours of research looking for the solution, just use HTML!
Haml Sucks for Content
The more I researched Haml, the more that I realized that I’m not the only one bothered by its link syntax or other content structures. In fact, Chris Eppstein wrote a piece boldly titled Haml Sucks for Content wherein he even scored an agreement to that statement from Haml creator Nathan Weizenbaum!
Be sure to read through that post before commenting on this one as it points out many valid Haml critiques that I completely agree with. The solution offered by Eppstein is to use Haml only for “layout & design” purposes. He then proceeds to reach the same conclusion that I did: it’s ok to use HTML in your Haml. Sometimes it’s just simpler.
Eppstein also points out other possibilities such as using the Haml Markdown filter to markup your content.
Tools For Compiling Haml to HTML
This is the part where you run for the hills because I start talking about installing Ruby gems to compile your code right? Wrong. Fortunately, we don’t have to jump through any fancy hoops or even break out the command line to compile Haml. There are plenty of great tools that do it for us.
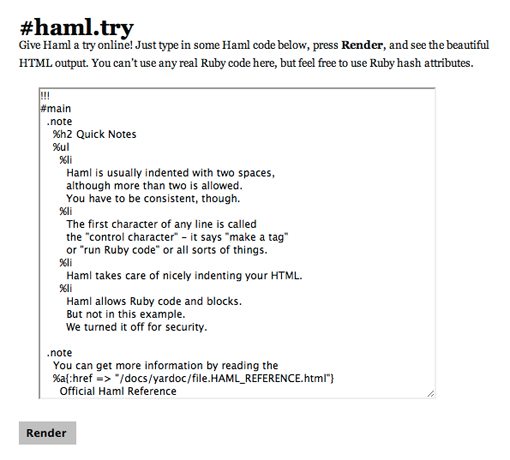
For starters, there’s the #haml.try app on the official Haml website. This allows you to type Haml into a text field and receive HTML output.
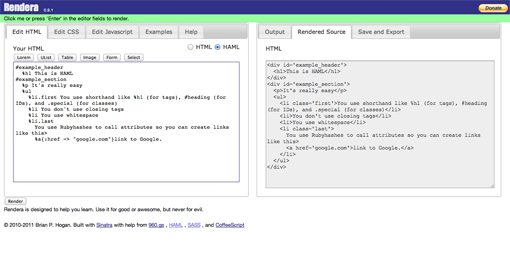
However, if you’re looking for an online compiler you can do much better than this simple tool. I personally really like Rendera, which has a nice split view that shows your Haml input and HTML output side by side. You can even toggle between the live HTML output and the source.
It’s also interesting to note that Tinkerbin supports Haml. It’s not the way to go if you’re looking to copy and paste the HTML output, but it’s probably the single best way around to experiment with Haml and Sass without any setup work whatsoever.
For Mac Users
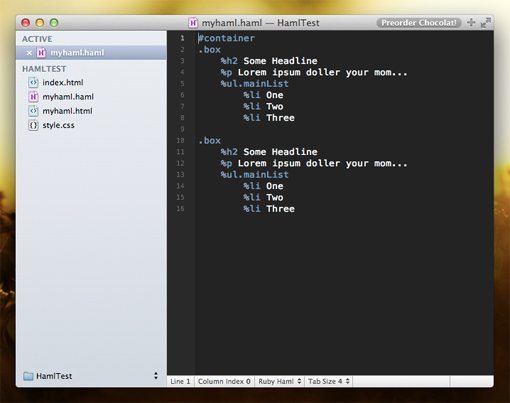
If you’re looking to use Haml in your local coding environment and happen to be a Mac user, you’re in luck because there are some fantastic tools to help you out. The first thing you’ll want to download the free public beta of Chocolat, an awesome text editor that supports modest syntax highlighting for a million different languages, including Haml. There’s also been at least one attempt to create a Haml Espresso Sugar.
Unfortunately, the only real benefit of using Chocolat is that you won’t have to type in plain text, it won’t actually compile your code for you. For that, you’ll need to look to another free public beta: Codekit.
Codekit works with Haml, Sass, Less, Stylus and CoffeeScript. Basically, it keeps an eye on your project folder so that very time you save or update one of these types of files (in our case a .haml file), it automatically processes and outputs the standard equivalent file. Also be sure to check out Live Reload, which functions the same way but lives in your menu bar.
Conclusion
If you’ve jumped on the Sass, LESS or Stylus bandwagon and have been looking for a similar solution for HTML, Haml is your answer. It allows you to write beautifully simple code that both saves you time and can actually be easier to read once you get used to it.
The unfortunate thing about Haml is that it’s a little scary for non-Ruby-developers simply because the documentation is so geared towards Ruby. I promise though, even if you don’t know a thing about Ruby, Haml is still quite fun to dig into and experiment with for simple HTML output.
Now that we’ve covered the basics, get out there and try Haml for yourself. Be sure to check out the Haml website for more information and bookmark this Haml Cheatsheet to jump off to a quick start.