10 Amazing Examples of Innovative CSS3 Animation
CSS3 has brought about a number of aesthetically impressive new features. Perhaps the most fun of these to play with is CSS animation, which allows you to perform many motion-based functions normally delegated to JavaScript. Join me on my epic quest to discover the coolest, most innovative, and more importantly, nerdiest use of CSS animation on the web. Begin!
Warning: These animations are pretty browser specific, so if you’re surfing in IE6, it’s time to stop watching Saved By The Bell, ditch the dial-up connection and download a modern browser.
Rotating Polaroids
This tutorial shows you how to create an amazing, animated pile of photographs utilizing a ton of new CSS3 commands. We’re off to a strong start, this one will be hard to beat.
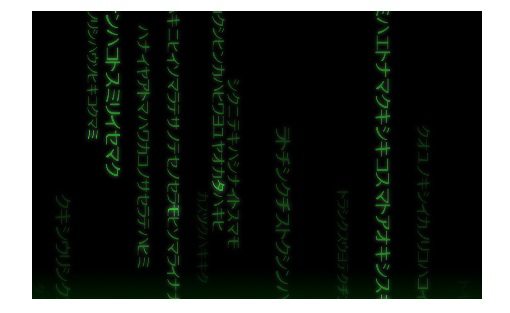
The Matrix
Follow the white rabbit.. err I mean, check out this awesome Matrix animation. Not quite true to the movie (the individual characters don’t change), but impressive nonetheless. Seeing as how The Matrix is one of the best sci-fi flicks of all time (I’m talking about the first movie, not those other two disasters), this one is going to jump to the top of our list and no doubt stay there for a while until a worthy competitor can be found.
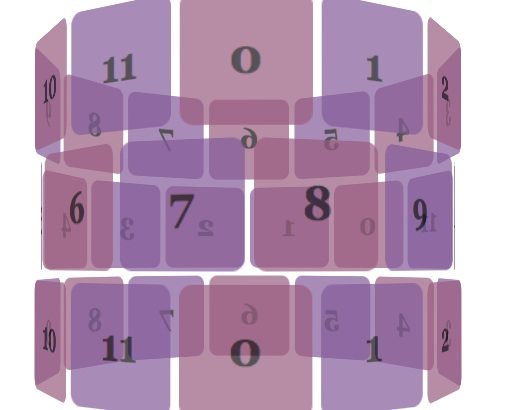
Trippy Spinning Column of Fun
This crazy animation features a spinning column made up of rotating rows of colored boxes and text. The overall effect is crazy cool and undeniably dizzying. This one is a little too cracked out to steal the thunder from The Matrix though, the champion remains.
Tip: For an increased chance of motion sickness, scroll up and down and shake your head back and forth while watching the animation (we are in no way responsible for any ruined hardware you possess after tossing your lunch all over your desk).
DJ Hero
This tutorial combines CSS3 and jQuery to create spinning records. Using the on-screen controls, you can control the speed of the records or simply grab a record with your mouse to lay down some groovy scratches.
Virtual turntables on a vintage wooden background? This could be a pretty major competitor folks, this debate is heating up. Go ahead, click it. You know you want to play.
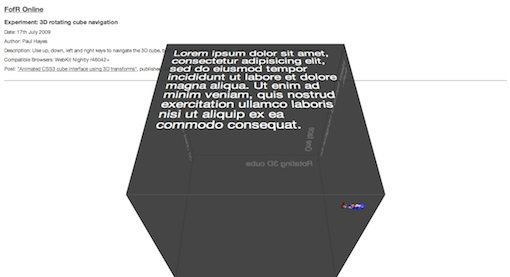
3D Animated Cube
This one lets you use the arrow keys to control the rotation of a 3D cube. At first I thought it was pretty lame but then I realized you could hold down the arrow keys to make it freak out and go into turbo spinning death mode, which obviously redeemed it a bit. Mega style points for including Sonic The Hedgehog as well.
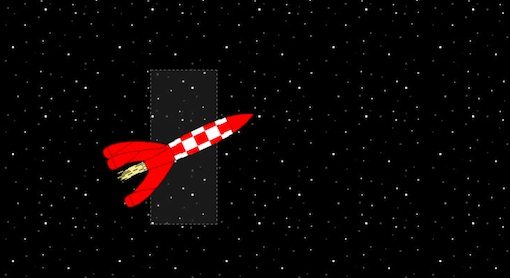
Rocket Ship
A rocket ship no doubt brought to you by the wonders of MS-Paint flies across the sky with breathtaking speed. Sort of… In reality it sort of floats along, transported by a strange, rectangular forcefield with dotted lines. About halfway through the animation the rocket practically disappears for no apparent reason so it’s obviously a top-secret high-tech stealth rocket with armed a cloaking device to ward off invading Vulcan destroyers.
Not exactly a serious competitor. In fact, why did I even show this to you? And even more pertinent, is there such a thing as a Vulcan destroyer or did I just make that up?
Weather
Snow
Leaves
Let’s knock all the weather stuff out in one go shall we? Where there is cheesy animation, there also is the inevitable falling snow, leaves, rain, etc. Don’t get me wrong, these are pretty cool and could lead to some really excellent seasonal website modifications. However, these particular executions, though well made, aren’t that creative with context. Let me know if you create a website that has giant hailstones destroying all the content on the page, now that would be something.
Click to View Snow Demo
Click to View Leaves Demo
Cover Flow
This animation mimics Apple’s cover flow using a hybrid CSS/jQuery technique like the DJ Hero example above. By imitating Apple this one performs well in both the cool and nerdy categories and also does a bang up job at being innovative (this is the only CSS3 Cover Flow fake I could find). We’ve got yet another contender on our hands.
Star Wars Crawl
That’s it, game over. I’d like to thank the other entrants for playing, but this one takes the prize. It’s the opening scene from freakin’ Star Wars for crying out loud… in HTML and CSS (that’s live text you’re looking at fool). I ask you, what better use of CSS animation could there possibly be? I submit that there is none. Trust me, show this to your nerdiest friend and he will magically transform into a 4 year old on Christmas morning.
Click to the Epic View Demo
(Safari + Snow Leopard Required)
Conclusion
For those of you that think this contest was rigged, you’re right. I made up the contest idea after finding the Star Wars example just to highlight how much everything else paled by comparison. The real intent of the article is to show you that there’s no end to the cool stuff you can build with the relatively simple animation features built into CSS3.
Use the comments below to let us know which was your favorite. Also, if you know of any other examples, please share them!