Close Photoshop and Grab a Pencil: The Lost Art of Thumbnail Sketches
Long before web UI mockups came along, print designers would hone their ideas using a tried and true method called thumbnail sketching. This practice seems to be somewhat of a lost art so we’re going to shed some light on it!
Today we’ll briefly discuss what thumbnail sketches are, some tips for creating them and how to effectively implement them into your already busy workflow.
Before Wireframing, Thumbnail

These days wireframing is a very popular practice. Though some shun it as unnecessary, plenty of designers and UI/UX professionals see a very basic, minimal rendering as a key first step that allows you to focus on basic layout principles independent of superfluous styling.
There’s definitely something to be said for critically considering how your page will be structured on a basic level. In fact, I often wonder why I don’t see more discussion regarding the full-fledged wireframe’s older brother: the thumbnail sketch.
The thumbnail sketch is an awesome first step that uses the same ideas as a wireframe, only on an even more basic level. For those new to the concept, let’s take a look at what thumbnail sketches are.
What Are Thumbnail Sketches?
The name sounds funny at first, but if you think about it, you already know what a thumbnail is in a different context. For instance, if I use the phrase “thumbnail gallery,” you likely instantly know that I mean a grid of small images that typically serve as links to larger equivalents.
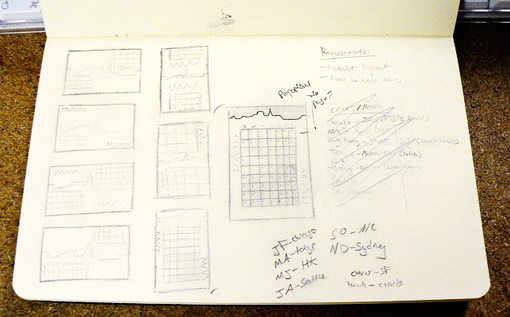
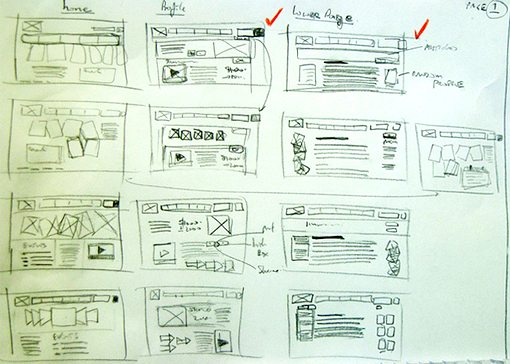
Using this knowledge, you can probably guess that thumbnail sketches are groups of little drawings. The purpose of thumbnail sketches is to get lots of ideas on paper in a very short amount of time. It’s basically a way to visually brainstorm where you don’t obsess and tweak but instead rough out a large number of possibilities. They’re a lot like wireframes in form, just smaller and quicker. It’s often the case that designers will create several thumbnails, then choose a few of the best to turn into wireframes.

How It Works
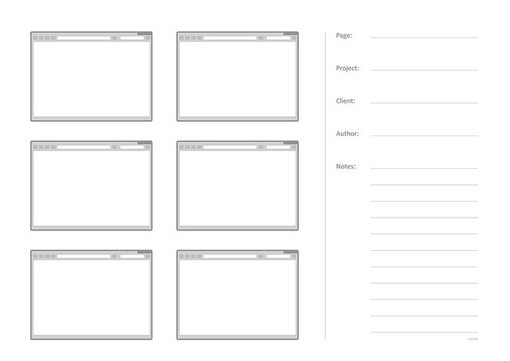
To start the process, grab a pencil and draw several, small empty boxes to serve as your browser chrome, page bounds or whatever medium you happen to be working in. You can even find basic printable starter pages like the one below to help get you started.

From here, you simply let the ideas flow. This is not a practice for honing your drawing skills, instead your focus should be on idea generation. Thumbnail sketching is quick and perhaps even somewhat sloppy. Use basic shapes and don’t spend too long on a single image, as soon as you can get a feel for what that basic layout idea might look like, move along.
Why Is This a Good Thing?

What possible benefits could you reap from pages of small, hastily drawn sketches? You’d be surprised. As designers, we far too easily get a case of tunnel vision. We sit down at our computers and create the first thing that pops into our heads and proceed to a point of almost finished quality.
The problem with this is that once you invest any real time in an idea, you become attached to it. You can’t help it, this is an automatic psychological response. Unfortunately, your first idea isn’t always the best you could do and is usually, as a rule of thumb, your most generic.
Once you’ve made that attachment to one design, leaving it behind and trying something completely new is exponentially harder. Your old ideas tend to sneak their way in because your brain is stuck. Even if you don’t have this problem, you’re still spending lots of time and coming up with only a few basic ideas.
The main flaw with this method is that you don’t put any critical thought into idea generation. By “critical thought” I mean real comparative criticism and logical reasoning. Instead, you just run with three ideas at the most and then decide between those. You might be able to come up with ten other ideas better than your first three, but you simply don’t have that kind of time so you never proceed further.
With thumbnail sketching, you really stretch your brain and force yourself into real creative thought by producing as many different variations as possible. With this method you have the unique benefit of standing back and looking at everything you can think to do and making an intelligent decision about which ideas are worth pursuing further.
Save Time in the Long Run
Some of you are probably thinking that you already have enough initial steps to perform on day one of a design job and don’t need to add anything else! This is a valid point, but if done right, thumbnail sketching can actually improve your timeline rather than wreck it.
First of all, you don’t need to kill a whole day at this. Simply dedicate a small chunk of time to basic idea generation: ten minutes, twenty, thirty, it’s up to you. Further, performing this exercise takes a powerful swing at designer’s block/hesitation before it even happens. You’ll find that you can bust out a design much quicker if you’ve already put your brain through the wringer and can be confident that you’re proceeding with your best idea.
Not Just for Layouts

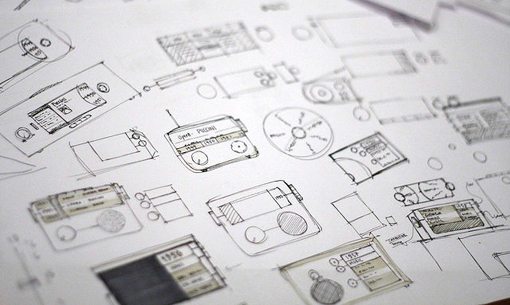
Typically, I speak of thumbnail sketches in terms of generating layout ideas, but the practice is beneficial in any type of design. For instance, logo creation is likely a place where you do this without even thinking about it.
Sitting down with a pencil and sketching out a million ideas seems like a very natural first step in logo generation, so why not apply this same technique to just about everything you design?
Headline type treatments, web pages, brochures, business cards, app interfaces, character design, all of these and more can benefit from a few minutes of dedicated thumbnail sketching.
Tips for Proper Thumbnail Sketching

Now that you know what thumbnail sketches are and how to implement them into your workflow, let’s finish off with a review of some basic but helpful tips to get you started.
These Are Low Fidelity, so Cool It on the Details Picasso
Some of you out there are sketch artists. You’re never happier than when you have a pencil in your hands. Others are truly horrid with a pencil and can’t produce a decent sketch to save your life.
For the first time ever, the latter of these two groups might actually have an easier time! If you can’t draw, great, you’re perfect for creating thumbnail sketches. Talented artists tend to have trouble with the idea of going fast and not really fleshing concepts out. It’s often the case that artists spend more time generating fewer thumbnails simply because they can’t help but make sure every line is straight, every circle is perfect, etc.
Just remember the key at this step is quantity over quality. I have nothing against great looking thumbnails, in fact, I love browsing through ideas from top-notch artists, just make sure that you remember that your goal is to get all of those ideas out of your head and onto paper. For example, if you can draw a box and later remember that it represents your headline, then skip the laborious lettering.
Keep Moving Forward
Another thing to keep in mind is to avoid spending lots of time tweaking an idea to get it just right. If you start sketching one of your ideas and realize that you hate it, resist the urge to erase it and start over. Simply trudge through it and move onto your next idea. Maybe in a few hours you’ll look back on that sketch and see a solid idea in there.
The More the Merrier
When you’re generating thumbnails, don’t stop at five or six. You’re a creative professional, you should have a lot more ideas rolling around upstairs than that. I knew a design professor that would make his students generate twenty-five or more unique thumbnails for every single project. This is a much better number to aspire towards!
Don’t Draw the Same Thing 50 Times
When faced with the task of producing so many thumbnails, your first instinct will be to start several tiny variations of the same idea. This is often a worthless practice when compared to the value of focusing on truly unique concepts. Try your best and push your brain to produce concepts that are as different from each other as you can manage. Remember that this is the brainstorming stage so there aren’t any bad ideas. Go crazy, think outside of the box; be weird!
Keep Them When You’re Done
If you can, it’s a good practice to save your thumbnails for future reference. As you proceed further into the project, you might want to look back on them. You might lose your focus and need to be reminded of where this idea started or your client might hate your initial concepts so much that you’re sent quite literally back to the drawing board (I’ve been there plenty of times).

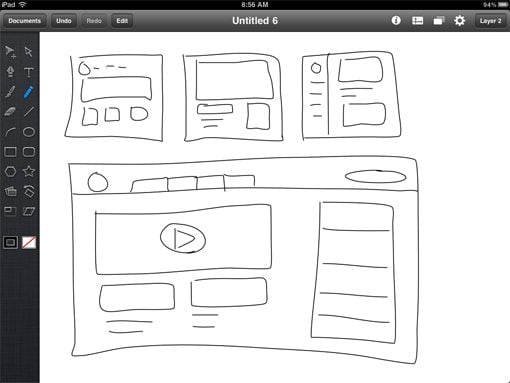
One thing that I like to do is grab a stylus and create thumbnail sketches on my iPad using an app like Adobe Ideas or iDraw. Having my initial ideas in digital form is immensely helpful for long-term storage and retrieval. Plus, from the iPad it’s a short hop to import these into Illustrator or Photoshop.
Conclusion
Putting your initial ideas into thumbnail sketches might feel like an annoyance at first, but once you get the hang of it you’ll find that it’s a really enjoyable practice. For me, one of the best parts of a project is that initial stage where my mind is firing on all cylinders and I’m bursting with possibilities.
In all honesty, thumbnail sketches might not be for everyone. If you truly don’t get anything out of it, then don’t waste your time. However, I recommend giving it a solid go for several projects. Really put your best into it and see if you don’t walk away with a higher number of truly great ideas.
If you use this method, leave a link to some of your recent thumbnail sketches below so we can check them out!
Photo Credits: Dan Lurie, Tobias Soft (1)(2), nunile, Jeremy Keith, Shawn Campbell and CannedTuna.