Detecting Location Using Google AJAX API
 There are times when one needs to find out which part of the world a particular visitor is coming from. There are plenty of IP-to-Location lookup providers out there, who offer this service at a reasonable cost (depending on how much detail you require).
There are times when one needs to find out which part of the world a particular visitor is coming from. There are plenty of IP-to-Location lookup providers out there, who offer this service at a reasonable cost (depending on how much detail you require).
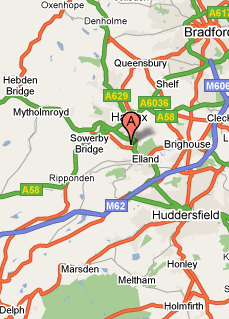
Google’s AJAX Maps API offers this look up for you free of cost (so long your needs are non-commercial). You can even use the latitude and longitude information returned by the API to plot the user’s location on a Google Map. Nifty eh? Let’s now look at a simple example – we will be detecting the user’s location based on his IP address and rendering it on a map.
Before we begin, you might want to check out the demo.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
You will first need to obtain an AJAX Search API Key (it’s free, just sign up using your domain name, and you will be given a unique key, which is applicable for all pages hosted within your domain). Once you have that ready, fire up your favorite editor. We don’t need any server side code to be able to use the Maps API – so a plain HTML document is enough.
First, let’s place the “hooks” in the page, where the map and a caption will appear.
<div id="map"></div> <div id="location"></div>
The Google AJAX API consists of a collection of individual APIs. By using a





