JavaScript / 13 Jul 2009
Detecting Location Using Google AJAX API
 There are times when one needs to find out which part of the world a particular visitor is coming from. There are plenty of IP-to-Location lookup providers out there, who offer this service at a reasonable cost (depending on how much detail you require).
There are times when one needs to find out which part of the world a particular visitor is coming from. There are plenty of IP-to-Location lookup providers out there, who offer this service at a reasonable cost (depending on how much detail you require).
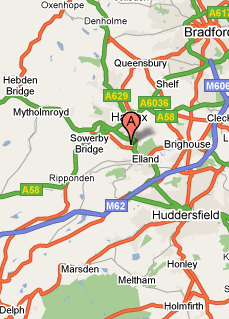
Google’s AJAX Maps API offers this look up for you free of cost (so long your needs are non-commercial). You can even use the latitude and longitude information returned by the API to plot the user’s location on a Google Map. Nifty eh? Let’s now look at a simple example – we will be detecting the user’s location based on his IP address and rendering it on a map.
Before we begin, you might want to check out the demo.
 In most web applications today, there is a need to allow users to upload images, audio and video files. Sometimes, we also need to restrict certain types of files from being uploaded – an executable file being an obvious example.
In most web applications today, there is a need to allow users to upload images, audio and video files. Sometimes, we also need to restrict certain types of files from being uploaded – an executable file being an obvious example.
 For those of us who travel often, we often end up accessing our emails and other confidential web accounts on public computers. In such circumstances, we are completely at the mercy of keyloggers and other malicious software that track our keystrokes and record our passwords.
For those of us who travel often, we often end up accessing our emails and other confidential web accounts on public computers. In such circumstances, we are completely at the mercy of keyloggers and other malicious software that track our keystrokes and record our passwords.