Weekly Freebies: 10 Brilliant jQuery Plugins
This week’s collection of awesome free resources includes some of our favorite jQuery plugins. Utilizing these in your site designs can save you loads of time in development and will help ensure that both your code and design is top-notch.
There are a few random plugins for tooltips and Twitter widgets but most of the resources you’ll find below help with image presentation. Whether you want a 3D carousel or a fullscreen slideshow, there’s something here for you!
Cloud Carousel – A 3d Carousel in Javascript
“There are some attractive Adobe Flash based solutions for this type of UI component, and while JavaScript versions exist, the commercial Flash products tend to have better aesthetics and polish. To redress the balance in JavaScript’s favour, I have created this jQuery carousel plugin.”
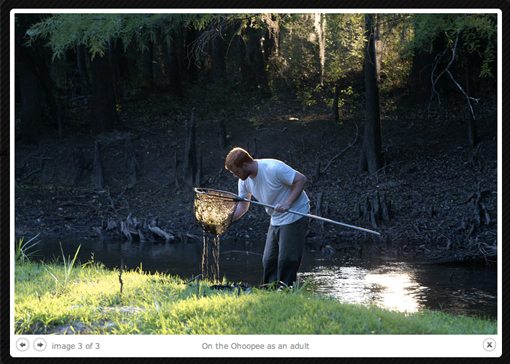
ColorBox
“A light-weight, customizable lightbox plugin for jQuery 1.3 and 1.4. Supports photos, grouping, slideshow, ajax, inline, and iframed content. Appearance is controlled through CSS so users can restyle the box. Completely unobtrusive, options are set in the JS and require no changes to existing HTML.”
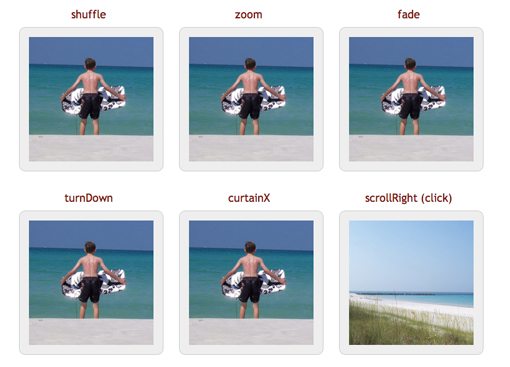
JQuery Cycle Plugin
“The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more. It also supports, but does not require, the Metadata Plugin and the Easing Plugin.”
Easy Tooltip – jQuery plugin
“I love the simplicity of using (and more important re-using) jQuery plugins. So I decided to release yet another plugin that came from my personal need – jQuery tooltip. I already claimed this to be the simplest tooltip ever. I made some modifications to it so now has some extra features.”
Fullscreenr
“So you want to have a background image on your website, which always fills the screen and maintains its aspect ratio? And it has to be centered, instead of focussing at the top left corner of the image? It is possible with jQuery and the fullscreenr plugin on this page! You can find a demonstration here and as you can see it works perfectly in all javascript enabled browsers. Note that Internet Explorer needs some extra code to enable the transparent png used for the raster over the background image. If you want to add this code I would like to refer you to unitpngfix, but of course you could just not support IE6.”
Facebox
“Facebox is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages. It’s simple to use and easy on the eyes. Download the tarball, view the examples, then start enjoying the curves.”
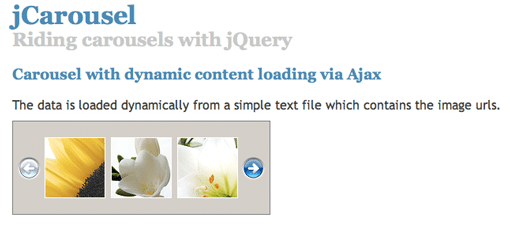
jCarousel
“jCarousel is a jQuery plugin for controlling a list of items in horizontal or vertical order. The items, which can be static HTML content or loaded with (or without) AJAX, can be scrolled back and forth (with or without animation).”
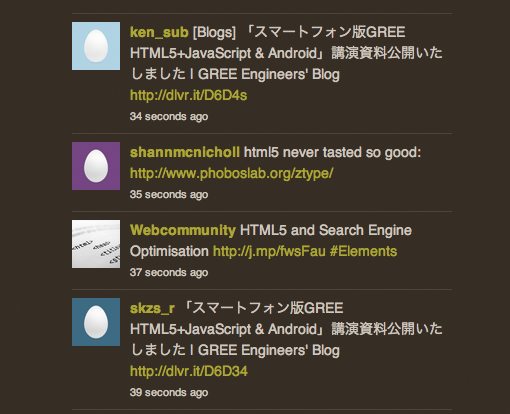
jTweetsAnywhere
“A jQuery Twitter widget with @Anywhere support and lots of customizable options.”
Nivo Slider
“The world’s most awesome jQuery slider. Have a look at the demos to get an idea of what can be done with the Nivo Slider or check out the showcase of sites using the Nivo Slider.”
Supersized – Full Screen Background/Slideshow jQuery Plugin
“Resizes images to fill browser while maintaining image dimension ratio. Cycles Images/backgrounds via slideshow with transitions and preloading. Navigation controls allow for pause/play and forward/back.”
What Did We Miss?
Now that you’ve seen our little collection of jQuery plugins, leave a comment and let us know what plugins you couldn’t live without.
Be sure to check back next week for more Weekly Freebies from Design Shack!