10 Pitfalls to Avoid When Using Stock Photography
Stock Photography is a tricky beast. The presence or lack of good stock imagery can make or break a design. My best advice is to use custom photography/artwork whenever possible.
However, I’m a big fan of stack art because there are tons of scenarios when it makes good sense to purchase someone else’s work over taking the time to create your own. To keep it classy, here are ten things to avoid when you’re working with stock images.
1. Using a Stock Photo When You Could Easily Shoot or Illustrate Something Yourself
Designers tend to be multi-faceted creatures. Chances are, if you like to design websites, you like to take photos as well (though not always). I personally know several designers who will spend hours hunched over their computer, searching endless stock photo collections for that one perfect image of a pile of strawberries to complement their artificial sweetener ad. Meanwhile, they’ve got a $2,000 camera with a $1,500 lens sitting on their desk and a grocery store across the street which no doubt carries strawberries. The same is often true of designers with amazing drawing skills who spend hours looking for simple illustrations.
My point is, if you have the time and ability to create the image you’re looking for with relative ease, then why buy it? On the other hand, if your photography experience is limited to snapshots taken with an iPhone or your illustration capabilities consist of writing your name in cursive, stock art is probably the way to go.
2. Using Cliché or Overused Photos
A wise man once told me, regarding design, “Your first idea is probably the most generic.” This really holds true to stock art. If you told fifty people to find a photo that symbolized the concept of “diversity” or “partnership,” you’d get a pile of photos that look similar to the one above and perhaps only a few really unique ideas. I’ve designed a ton of material for pet product companies and one of my biggest “pet peeves” is walking through PetSmart and seeing designer after designer use the same exact dog photo (from a popular discount CD of images on iStock) to represent their supposedly unique product.
No matter what industry you are designing for, take a look around at your competitors and take note of the images they are using. Obviously, step one is to make sure you aren’t using the same image. Step two is to find a different way to represent a similar product or service in a fairly unique way.
Using a site like Shutterstock with a wide breadth of images, and a modern, authentic library can really help! You can start your free trial today, and get your first ten photos for free!
3. Creating Bad Clipping Paths and/or Masks
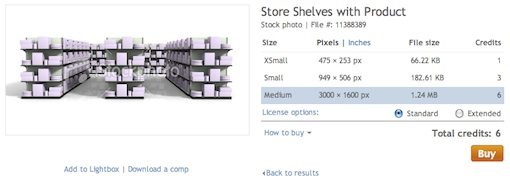
Everybody loves photos on a white, studio background. In my opinion, it’s one of the least discussed major design trends of the last 10 years. The reason for this goes beyond the fact that this tip of imagery creates a simple and clean look. More importantly for designers, it makes for super easy layout. Using an image shot on a white background means you can put it anywhere on a page without worrying about how text will look over the background, if the scene is appropriate, etc.
But what happens when a client asks you to take a photo that wasn’t shot on a solid background and put it onto one (or on a gradient like the picture above)? Sadly, many designers in this situation will open Photoshop, use the extract filter or even the dreaded magic wand tool and call it a day. The truth is, while these tools can be helpful, they rarely produce a professional quality mask (though the new “Refine Edge” command really helps). Good masking is the cornerstone of creating quality artwork in Photoshop and you should take the time to practice and learn some advanced techniques to avoid that ugly, cut out look seen in the picture above. I hope to do a proper masking tutorial or two in the future, let me know if you’d find that helpful.
4. Using Pictures That Don’t Relate Well to Your Content
When I take on a new project, my clients will often give me a folder full of stock photos they’ve purchased for past projects with the instructions “Just make these work.” To put it bluntly, this sucks and you should never do it to your designer. The result is inevitably a bunch of photos that don’t necessarily provide a strong visual connection to the product, service or general information on the page.
Fully 90% of the time or more, you want to use photos to reinforce your message, not to simply decorate your page (exceptions may include personal blogs, sites for children, etc). This almost always means that your content should precede your design, not the other way around. Otherwise you end up with a tech-support site featuring photos of smiling people spinning happily in fields of wheat. Even if the photo is incredible, the connection just isn’t there.
5. Buying the Lo-Res Version Because It’s Cheaper
iStock gives you several resolution options for every image. Trust me, either you (presumably the designer) or your client will be tempted to grab one of the cheaper versions to save a few bucks. The one thing that should determine which size you choose is the size of the area you will be placing the photo into. If you can’t afford a photo that meets your size requirements, find a new photo. Never, under any circumstances, think “oh well, I can just make it bigger.” This will lead to a sloppy, pixelated image which alone can dramatically reduce the perceived quality of your design.
For the sake of your reputation and the quality of work you promised to deliver to your client, never be afraid to stand up and tell your client that a given image simply won’t work because of size restrictions or any other reason. You’ve been hired as an expert and have a fiduciary obligation to your client to point out any big mistakes they are asking you to make on their behalf.
6. Using Imagery That Looks Outdated or Non-Professional
Seemingly outdated imagery comes in two forms. The first is in photography. When purchasing a stock photo, always make sure that the image quality looks like something photographed with a modern, high resolution camera. In other words, a photo that your average joe simply couldn’t take with a $100 camera. Also, be sure the people in the photo (if there are any) are “in style.” Watch out for clothing, hair cuts, vehicles etc. that would suggest that the photo was taken in past decade. Unless you’re intentionally going for a retro look, outdated imagery will bring down the visual quality of whatever you’re designing.
Perhaps even more common than outdated photographs are outdated illustrations. As a designer, it is your job to take note of current and past design trends. Like a car buff who can spot a ’56 Chevy at 100 yards in an instant, you should be able to attribute certain design features and styles to a certain period and know when they are acceptable to use. For instance, if you’re creating a modern, professional website, you should not be purchasing stock art that screams ’90s web design like the picture above (GeoCities anyone?).
7. Using Pictures That Look Overposed
As strange as it sounds, the perfect picture is often the worst picture. When you see a photograph of an evenly lit person from the neck up, centered in the frame, staring straight into the camera and smiling it can often have the effect of looking rigid and posed. The two examples above are polar opposites in quality to prove my point, but in reality you’ll have to get good at spotting subtle differences. Look for real vs. fake smiles, realistic vs. flat lighting, and genuine eye contact vs. blank stares. Avoid anything that looks like a school photo or family portrait and search for something slightly more candid while still remaining high in quality.
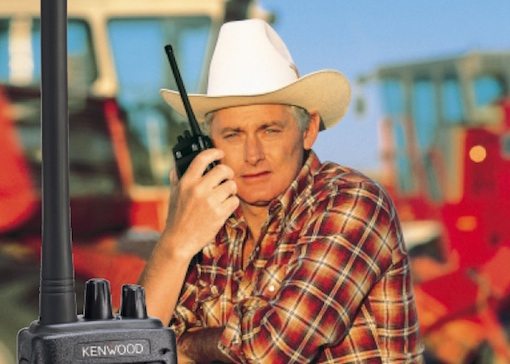
8. Unnatural Cropping
One major problem with using stock photography is that it isn’t shot to fit the space you need it for. Check out the image above from Wells Fargo’s website. Apart from the fact that the subject of the image is sort of staring into nowhere and looks like he’s in the middle of a sentence, the crop of the photo is pretty awkward. On the left side of the image there’s a distracting, blurry, cutoff extra guy that really serves no purpose but to screw up the picture.
The lesson here is to not stop at simply making the photo physically fit the space. Go further and decide how to make it actually look good in the space. If Wells Fargo wanted a picture of one person, they should’ve cropped out the second completely. If they wanted a picture of two people, they should’ve found (or taken) a different photo.
9. Poor Cloning to Extend the Photo
This one is my personal favorite because it’s so fun to spot and point out poor Photoshop skills. If you regularly use stock art, you’ve probably been there a thousand times: You bought a photo but it just doesn’t extend far enough to fit the page. No matter, you have a clone tool that’ll fix this problem in a jiffy. Unfortunately, the fact that you’re using the same pixels over and over again often leads to recognizably repeating patterns in what should be an organic background.
This is not at all to say don’t use the clone tool. I personally love the entire set of cloning tools Photoshop has to offer these days so by all means, clone away. However, don’t rush the process. Take the time to paint a picture that’s believable. This is a painstaking and tedious process but it pays off in the end when you have a quality image that you can be proud of. Never fall into the trap of thinking, “Ehh, good enough. No one will notice.” Instead, strive to make even professional cloners strain their eyes to see if you’ve manipulated the photo.
10. Quickly Faking Your Product Into the Photo
This is in the same vein as the cloning error. The picture above is an exaggerated example to be sure, but you’d be surprised how often you see these kinds of huge mistakes. There’s a big poster that hangs in many KFC’s around the US of a man holding a dog up to a happy child. Only the dog has been removed from the photo and in its place is, you guessed it, a box of chicken. How do I know it was a dog you ask? I’m not even sure, it’s just an iconic sort of Normal Rockwell image that you know had a dog in it to begin with. Further, the boxes are a bit brighter than the rest of the scene and had to be awkwardly positioned to cover the area formerly occupied by the dog. Surely a big company like KFC can afford to snap a photo containing an actual box of chicken! (If anyone has a picture of this poster, please post it! I couldn’t find it anywhere online.)
As with cloning, this certainly does not mean that you should never attempt to fake a product into an existing photo. It just means that you really need to know your Photoshop features before attempting to blend a studio lit product shot into a natural environment. Look closely at the highlights and shadows in the area you’re placing the product into and make sure you reproduce those onto the product. You also have to take into account overall scene lighting, the position and angle that the product would have if it were actually in the scene, and even the resolution and grain of the product shot versus the stock image. Clients will never stop asking their designers to fake their products into scenes so you might as well get good at it!
Conclusion
To sum up, when you are in a situation where you must use stock imagery, make sure you do so with extreme care. Take the time to find the right piece of art and to make it even better using advanced, professional Photoshop techniques.
Use the comments below to tell us if you use stock photography and why you think it’s a good/bad idea.