Empathy and Design: What You Should Consider
Do you need to think about empathy when you design? (The answer is yes.) It may seem like a pretty common sense answer, but too often we get caught up in the design and message and not the user.
Who are you creating the design for? How will they connect with it? That’s where empathy comes in. Thinking about it from the start of the process can help you put together an even more successful project. (As you read through this post, look at the examples and think about the emotions these sites make you feel.)
Understanding Empathy

The easy definition of empathy is the ability to understand and share the emotions or feelings of another person. It is a little more complicated than that.
Empathy takes into account a lot of variables – intellectual identification, emotion, imagination, attitudes and beliefs, social conditions and even daily connections and mood. So you see, creating empathy can be a lot tougher than it sounds. But it is still possible and valuable.
“Empathy is the experience of understanding another person’s condition from their perspective,” according to Psychology Today. “You place yourself in their shoes and feel what they are feeling. Empathy is known to increase prosocial (helping) behaviors.”
That’s why thinking about empathy is design projects is so important. It helps you create a relationship with the person or group receiving the design. It can help a project convert lookers into users and users that perform desired actions, from clicking a website to calling a number on a flier to making a purchase.
Analyzing Empathy

The first step in designing empathy is understanding your audience. While you may already have a good idea of who you are “talking” to there are a variety of ways to gather this information if you are not so sure.
- Conduct polls, surveys or focus groups.
- Email your audience and ask for feedback on current campaigns.
- Consider using statistics or eyetracking software to monitor digital users.
- Embed codes to see what design elements result in interactions.
- Monitor interactions on social media and in-person communication.
- Create a demographic profile of your audience and study how they react with similar products, brands or designs.
Emotional Connections


While most people think of empathy as being synonymous with sympathy, it is not. As a designer, you have to determine what kind of empathetic connection you want to create. Empathy can fall into several different emotional categories – self empathy, mirrored empathy, imaginative empathy and active empathy.
Self empathy is when the design helps a user see something in him- or herself. It creates a direct and personal connection that the user will immediately feel. This connection helps a person become more self-aware and brings about inner-reflection. Designers can create self empathy with elements such as music, art or even dialog that connects an individual to a specific life event. Hearing “Pomp and Circumstance or seeing a teenager dressed in a cap and gown,” for example, often takes people back to their high school graduation ceremonies or high school days.
Mirrored empathy happens when a user takes on some of the feelings or emotions of others. It creates an almost contagious emotion that will connect individuals or groups. In design, mirrored empathy often happens in the form of seeing common events or actions, such as the feeling that comes with going to a fall football game or opening gifts during a holiday celebration.
Imaginative empathy is when you really do seem to “walk in another’s shoes.” It is more than feeling like or for another person, it is feeling like you are that person. This type of empathy in design often pulls at the heartstrings for impact.
Active empathy results in a common emotion and action as a result of that emotion. Active empathy can resolve conflict, help people connect or even encourage a direct call to action from something they have seen. Designers can create active empathy by using some of the other methods of empathy above with encouragement to do something, such as visuals of actions or words that direct a next step.
’Designing’ Empathy



When it comes to actually “designing” empathy, common design tools and techniques come into play. Visual metaphors, color, images and language are among the things that can best help create feeling.
Visual metaphors are the basis for almost all modern advertising. It combines an image or series of images to a message.
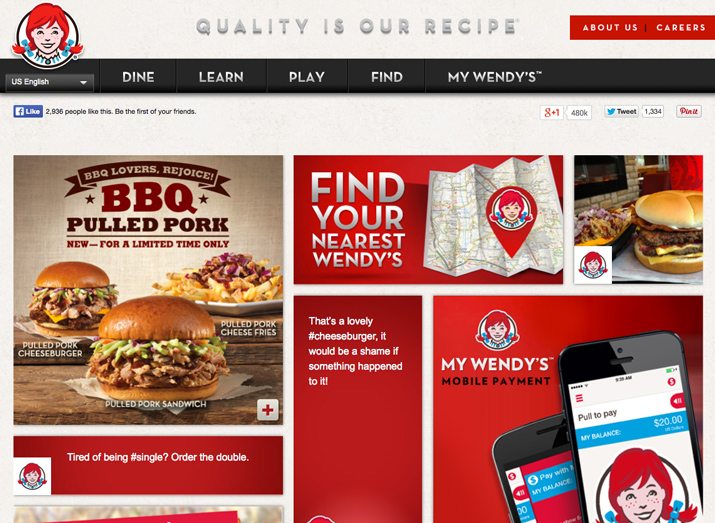
Color connections are easily relatable. Designers can create empathy and connections using associations often related to specific hues. Many studies have noted that red, for example, can make people feel hungry. This color connection is used by thousands of food businesses, including the mega fast food chains McDonald’s, Wendy’s, Burger King and Chick-fil-A.
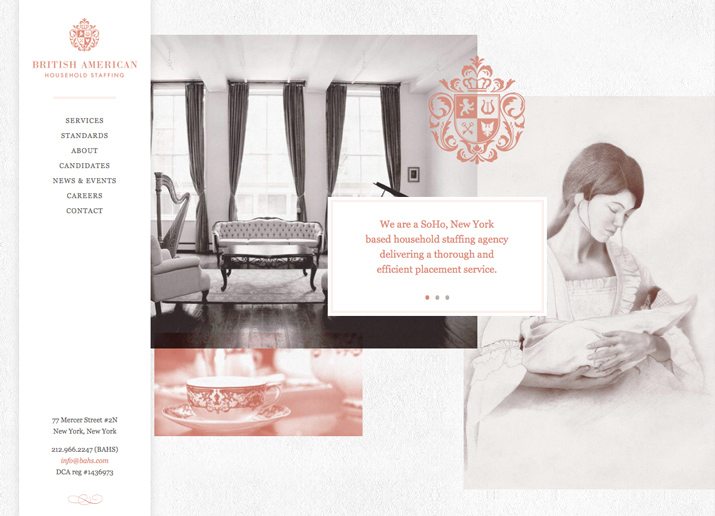
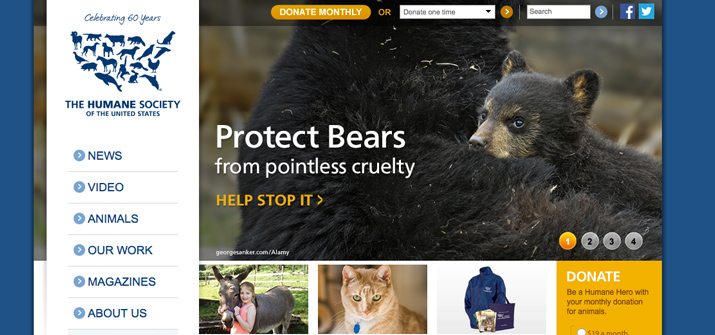
Images are an easy emotional link. Use images to directly relate. A mother holding a child, for example, will tie to mothers or children or even fathers who have witnessed a similar scene and were touched by it. Opt for images that show faces. Users will relate to the facial expressions of the people in the photos. Don’t feel like people make the only connections; you can feel empathetic to animals, structures or almost anything you see. Examples include images that are used in promotional design as a way to create positive emotions (the happy-go-lucky Charmin bear), and in fundraising as a way to connect with need (sad animals for the Humane Society of the United States).
Language can actually tell you how to feel. When you see the word “sad,” do you feel your heart drop a little? How about “ecstatic?” Does your face lift into a smile? Use words, in particular powerful verbs, to make direct connections to the emotion users should be feeling when they interact with your design project.
Value of Empathy in Design

Using compassion and empathy in design can reduce conflict and increase joy. A happier audience is more likely to react more positively to your design and hopefully interact with it in the desired manner. Happy users also tend to interact with a design for a longer period of time than those you have offended, upset or caused distress.
In a nutshell, empathy helps you create a link with an audience you understand. Connection creates repeat users or customers or readers or followers. The true value of empathy is in that cycle. You care for your audience and they care for you.
Conclusion
While designing with empathy in mind is quite valuable it can also come with some risks. Every person can have a different set of emotions and ideas about a particular concept. Never assume that everyone will receive a visual or idea in the same way. There are some risks associated when thinking about empathy; they key is to use this as one consideration in an overall design framework.
An empathic connection can help individuals better understand and connect with your message through visuals such as metaphors, color, images, language and more. It shows that you care. Empathy helps create experience and memory, two important factors when trying to create something that will connect and resonate with people.
Photos courtesy of Creative Market.