How to Design an Email People Will Actually Read on Their Phones
Email marketing is one of the most popular ways to reach an audience. Wait, that’s probably not new information. But did you know what a majority of those views will be on a mobile device? So if you are not designing your emails for phones, this is the day to start.
Designing a mobile email takes planning and thought. Many third-party email software clients include responsive templates in their packages, but not every tool will automatically convert your message to the idea design. You need to think out how your email will look and make sure the message is focused. It might even be the perfect place to start with a mobile-first design strategy.
Stick to One Column

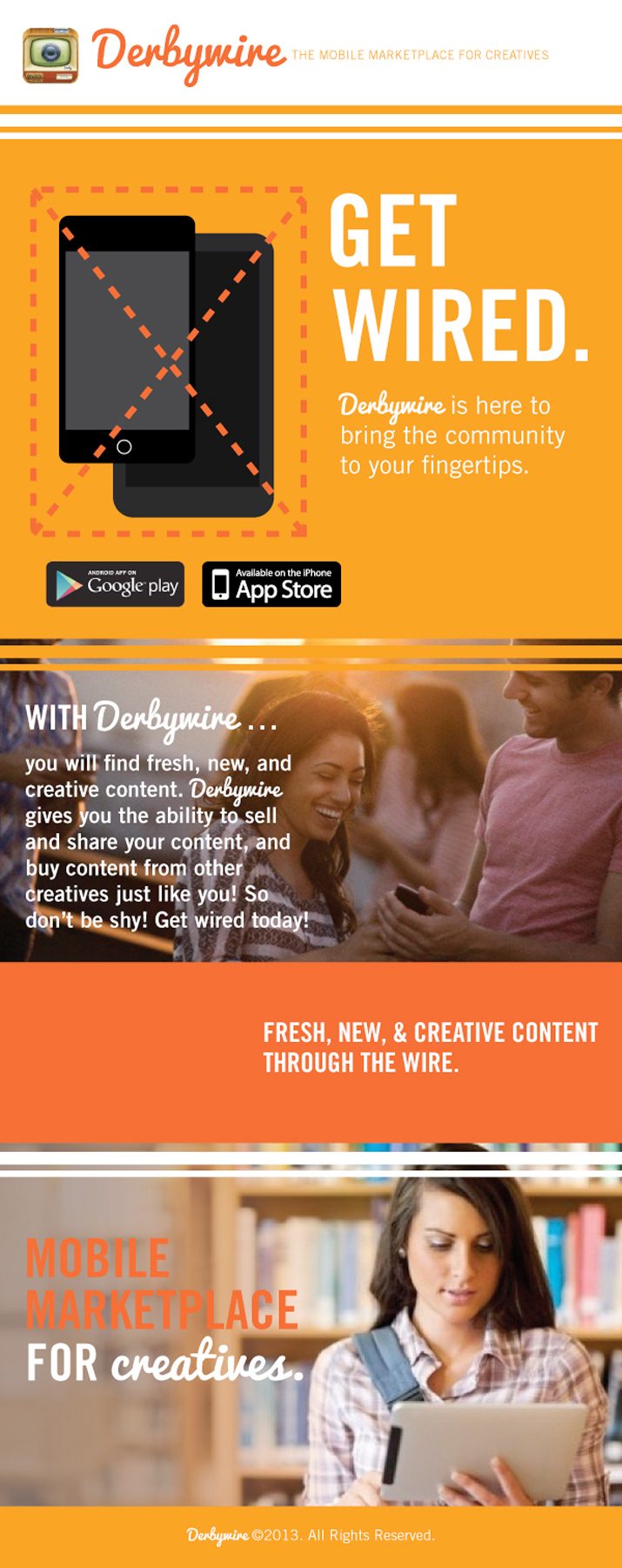
It may be the most simple design decision you ever make: When it comes to mobile email, stick to a one-column format. This decision alone will make every consideration moving forward easier to handle. It solves a variety of small-screen concerns as well.
The one-column format is easy for time-strapped users, creates organization and flow. It’s also the design standard for everything on a small screen. (Think about every app or game you open. They feature everything in a single vertically oriented design.)
The one-column format may force you to tweak some of your standard design pieces. Mobile emails will need a simplified header and navigation. Design elements should be fairly small so that the start of the email message is visible on the first screen.
Make the Type Bigger

One of the biggest issues when it comes to mobile email is readability. Emails should not be hard to read. The fix is to make type a little larger.
The standard for mobile email type is between 14 and 16 points for main body type and 22 to 24 points for headlines. And don’t forget to turn off hyphenation, which can be distracting for reading small blocks of type. This standard is becoming so common that Apple’s iOS has a minimum font size of 13 points and will automatically adjust anything less than that.
This might feel uncomfortable at first. The type is likely to look huge as you are working through the design, but it will get more comfortable and users will thank you with more opens and greater interaction times.
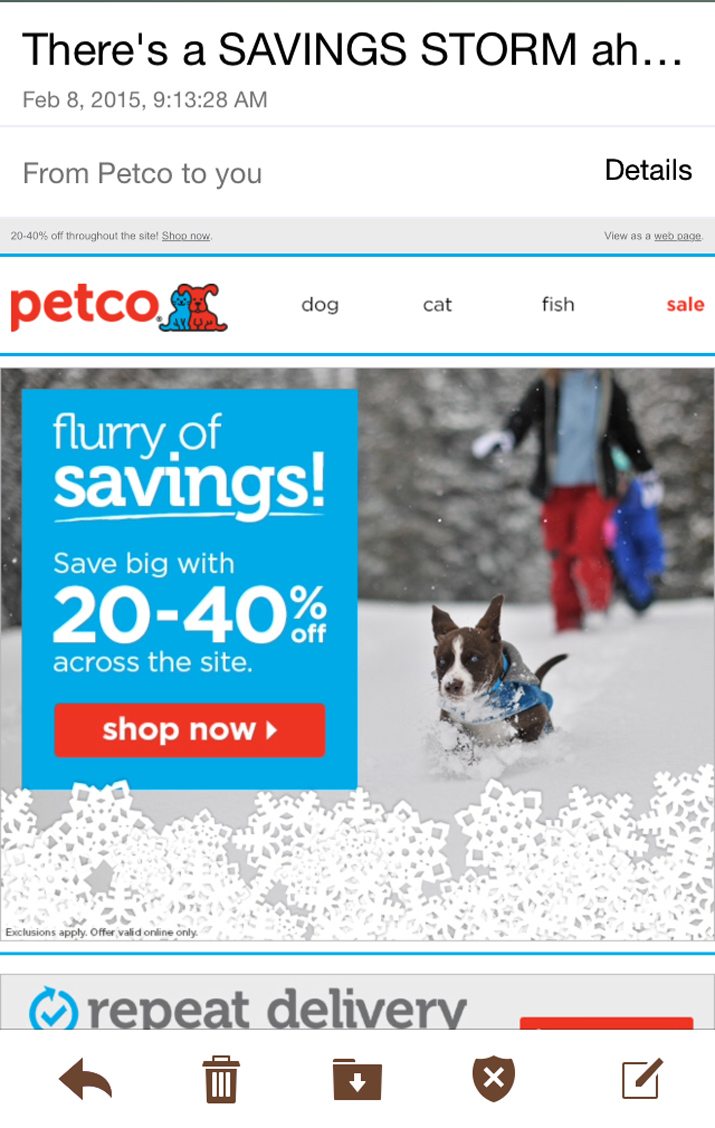
Tell Users to Do Something

A mobile email needs an obvious call to action. Why are you sending the email? Is there a designed space for users to complete this action?
The second question is key for designers. There aren’t as many ways to create secondary cues in mobile emails, such as hover states that include tool tips, so every element needs to be designed in a way that user action is obvious. This can include everything from the look of buttons to text – “Buy Now,” “Click Here,” Learn More” – that appears in the design.
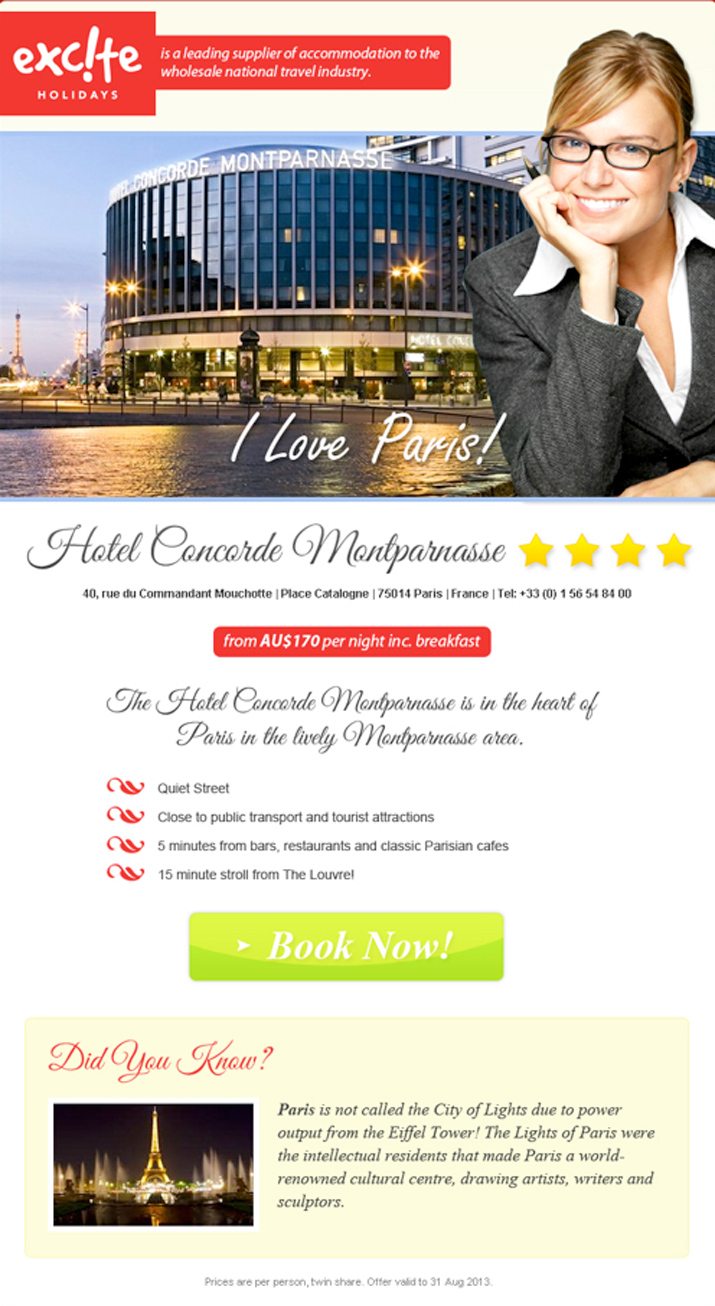
Think About Images Carefully

There is a significant segment of users that won’t actually see images from a mobile email newsletter. Apple’s iOS devices are the only segment where images are automatically rendered in emails. So including images should be a conscious decision.
Before you opt out of images completely, do a little research. Study your analytics to see what types of devices users are viewing your message from. Images are an important tool and should not be overlooked because of device specifications.
When using images in mobile email design projects consider the following:
- Size. The image should be viewable without scrolling.
- Composition. The content of the image needs to be understandable at a small size.
- HTML. Do not fall into the trap of making text or buttons into images. Text and UI elements should be HTML and every image should have supporting HTML text.
- Message. Remember you message needs to be understandable even if a user does not see the image.
- Don’t go overboard. If you plan to use images, stick to one. Users will become frustrated is much of the message appears to be missing.
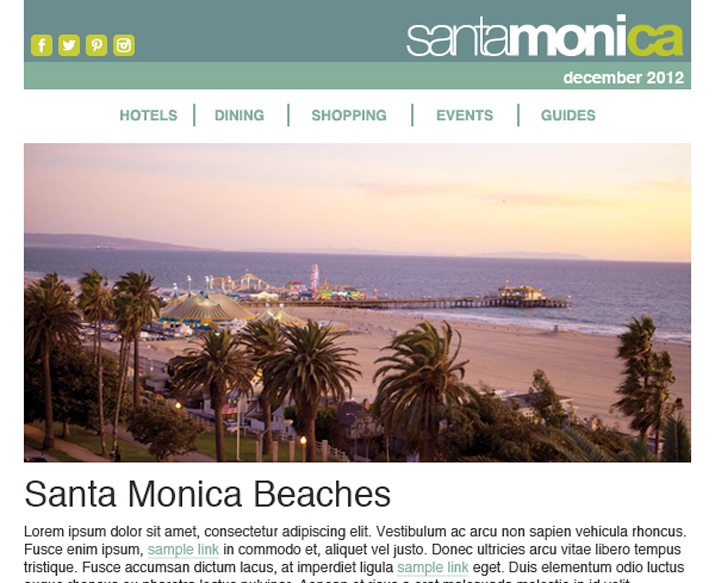
Split the Screen in Your Design Framework

In terms of mobile email design, simplicity is king. Everything from the language to the design should be simple and easy to understand. The message and calls-to-action should be obvious.
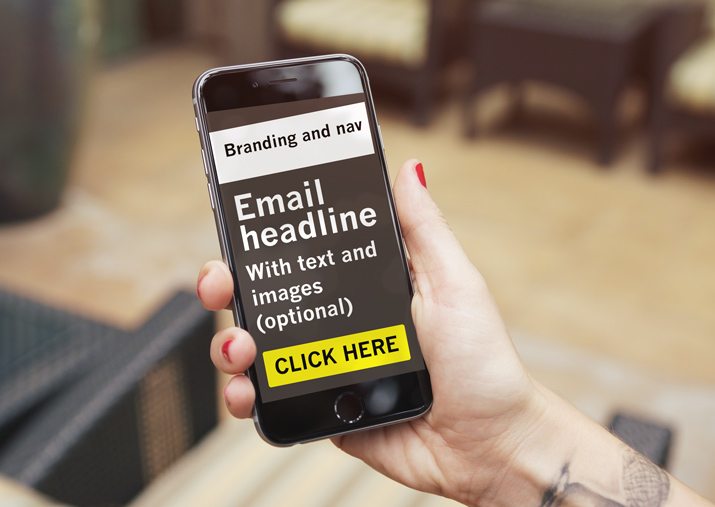
When thinking about mobile design, imagine the small screen has three parts: Header and branding, intro message and action. Ideally, each of these should have a place on the first screen of the email design. (Although not always.)
Consider Devices and Scale
The toughest thing to consider in when it comes to mobile design is all of the possible screen sizes that an email will render on. The reality is this: It’s impossible to do.
But you can think in commonalities. Apple iOS will automatically scale mobile emails to fit the width of the screen, so that’s one less thing to think about if you are planning for a small screen size. (Other operating systems are not doing this yet.)
The most standard width for mobile design is 640 pixels wide. The heights tend to vary a little more. You can find a list of devices and sizes from Ken’s Tech Tips.
Consider Touch and Ergonomics

Elements that need to be clicked or tapped in the mobile email need to have an obvious design. This often includes designing these elements with bolder color and at larger sizes than you may be used to.
As a rule of thumb every element that is designed for user action should be large enough to easily touch with one finger and be clearly distinguishable from nearby objects with plenty of space. Elements should also be easy to touch, taking into consideration users that only use one hand to both hold and touch objects on the screen.
- The standard in “thumb-friendly” sizing is at least 46 pixels squared.
- Opt for full-width calls-to-action, so that left- or right-handed users can touch them with ease.
Allow for plenty of open space around clickable elements. When using in-text links that need to be clicked, add more words to the link to make touching the link easier and limit the number of inline links. Multiple links close together increase the chance of a user touching the wrong one. Use design elements such as color and bolding for all links so that users have an obvious visual cue that the text does something.
Bonus: 5 Things to Avoid
Now that you have an idea of things to do with a mobile email campaign, there are a few things you should remember to avoid. These common mistakes are the things that can destroy an otherwise great mobile email.
- Forgetting to add navigation. Include super-simple navigation that can take users back to your website, but remember to optimize it for mobile. The nav bar from your website is probably scaled wrong for a mobile device.
- Creating a “subtle” color palette. Users adjust the contrast and color on their mobile devices a lot. Avoid color palettes with soft hues or colors without a lot of contrast. It needs to be readable.
- Small type on a small device is killer. People will scroll. Make the type large enough to read with ease.
- Buttons that are small or hidden by standard UI icons. Think about the iPhone, for example, where the try pops up from the bottom of the screen. If you place buttons or elements in this location, they will be hidden when users try to interact with them.
- Clutter is a mobile disaster. Determine a single message for mobile and stick to it. Users don’t have the time or attention spans to filter a lot of information from an email on their phones.
Conclusion
Mobile email design can test some of the things you think about designing for the web. It is a unique aspect with distinct considerations. Many of the things you need to consider are different than with other projects.
My recommendation is this: All of your email newsletters or correspondence should be optimized for mobile. Create every message using the tips above and then think about any smaller changes that you can make for larger formats. This works because you will create a single and unified message across platforms with a focused idea. You’ll understand what you want to accomplish with the email before you get too far along and make important content decisions early in the process and won’t feel like you are being forced to eliminate content for mobile users.