Modular Design: The Complete Primer for Beginners
There are a lot of block and card style designs out there right now. For designers, they are both trendy and functional. The look is streamlined and simple and in terms of website design, works great in responsive frameworks.
The root of this design trend is modular design. And regardless of what you think, it’s not new. Modular design is rooted deep in design theory and has been used by a number of designers for a long time. Today we’re delving into the background, and practical applications, of modular design!
What Is Modular Design?

Modular design is a technique where everything is built using a block grid pattern. Each of the elements of the design fit into the modules in rectangular patterns.
Modular design has been around for a long time. It was popularized at various stages by newspaper designers as they created modules for the components of each story in that day’s edition of the paper. But modules are popular for other design styles as well, because the use of a distinct grid is a good way to organize and manage content.
The modular grid is especially useful for projects where there is an abundance of content or lots of bits of content that might be unrelated on the face but appear in a design together (this is why the style was so popular for newspapers with so many unrelated parts on a large canvas).
In the website design landscape, modular design is a popular option because of the flexible nature of the modular grid. Modular concepts can be easy to work with when designing for responsive frameworks and the grid-style format works especially well with some other trends such as cards and minimalism.
Modular design takes some thought on the front end of projects but really is just a grid-based design system that works like any other grid. It works for any type of project or style. And it will help you design with organization and harmony.
Roots in Other Fields

Modular design is not a concept that is only for graphic designers. Everything from architecture to interior design to the way computers or even cars are built can be modular in nature. (And any of these places can be a good place to look for modular graphic design inspiration.)
In other fields, the definition of modular design is a little broader but can still be applied in graphic design theory. Modular design includes elements that fit together like blocks visually, such as cubicles in an office or a brick wall on the outside of a building. Modularly designed elements are also made to be interchangeable, such as parts that you can use in one computer or another or a specific type of car battery that works in multiple automobiles. In physical practice, modular design often makes people think of a Lego-block style design where pieces can be snapped together or apart from each other.
Modular in Print Design

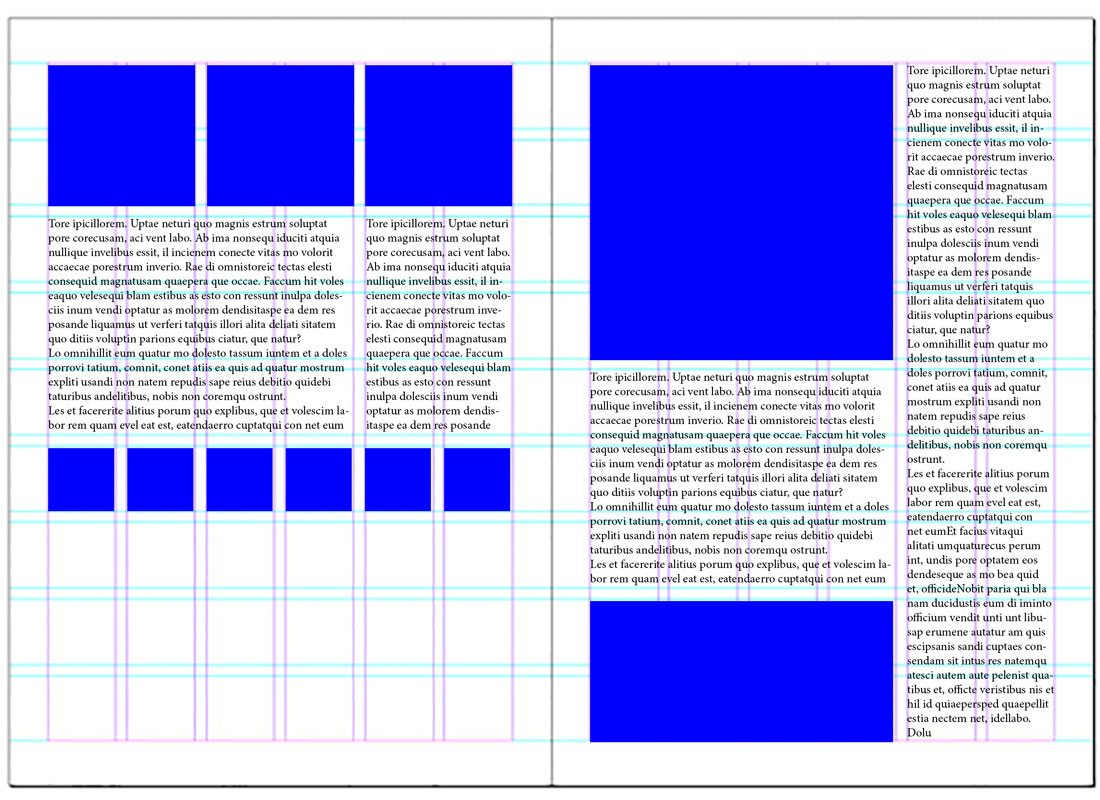
Modular design for print projects starts with the grid. The grid and the enclosed modules in the grid dictate every design choice you make. The grid helps you determine where to place elements, spacing and how to align text.
Thankfully, using this grid is not near as restrictive as you might imagine. Because you can draw within the grid lines in any number of patterns or combinations, the actual possibilities are pretty much limitless.
This type of grid can be set up in just about any type of graphic design software that you want to use and consists of horizontal and vertical gridlines and gutters (spacing guides). Once the grid is put on the canvas, it should look like a series of “blocks” – although they do not have to be square – and skinny blocks (which are the gutter, or open space, guides).
How it works is simple. Every bit of content lives within the blocks and there must be a gutter width of space between elements. You can mix and match blocks of different shapes and sizes but everything remains in a harmonious design pattern with horizontal and vertical flow.
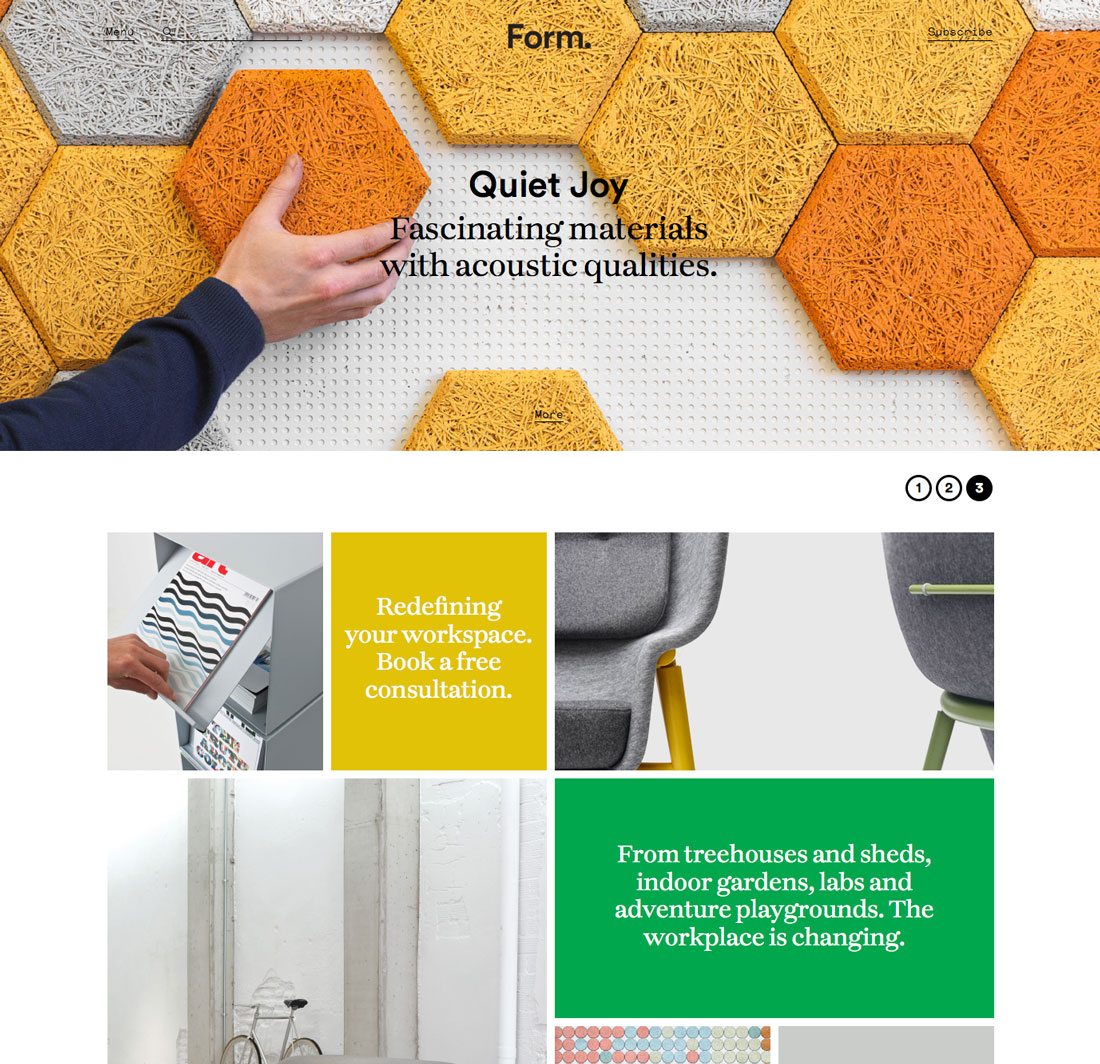
Here’s a look at some of the photo-image combinations to give you an idea of how the grid blocks work together:

Modular in Web Design

The first thing you will run into when talking about modular design for websites is the resistance that it is boring. You can get over that right now. Any design can be boring or interesting, but a grid alone will not determine that.
Modular is a popular website design option right now because it falls in line with some other quite trendy elements. Designers pushed it back into the conversation again with flat design and stacking lots of colored blocks as a design pattern, Windows used a modular interface for the “Metro” design of Windows.
But it is also a great tool for creating plenty of other types of websites. Just like with print modular design, the concept is rooted in a vertical and horizontal grid on the canvas. Where it is different is in the scroll and for breakpoints for different screen resolutions. (You can work your CSS magic here and we’ll focus solely on the visual aspect.)
When it comes to modular design for websites, what we think of first is an almost WYSIWYG style for designing, similar to what you often find with premium website themes. Premade blocks come that already fit together – much like the idea from building cars and computers – so that each block fits into an overall framework and you don’t even really have to think about the modularity of the design.
That’s the easy route to modular.
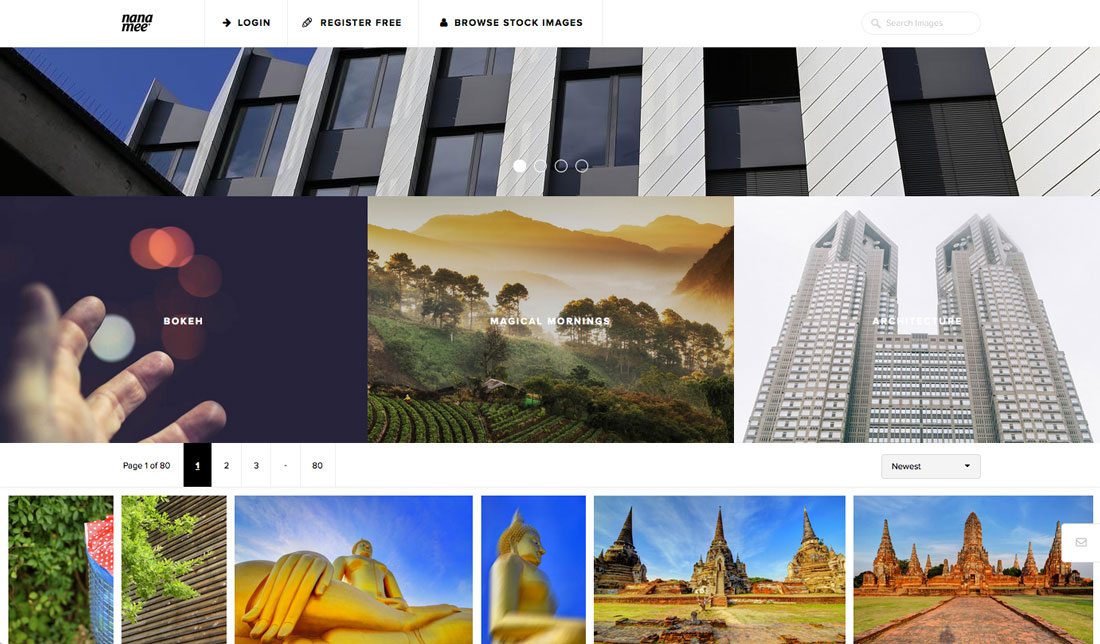
There’s also the do it yourself option. Modular website grids tend to have larger blocks than print grids and break the screen into digestible bits. The easiest way to think about it is in a two column format that splits the screen in half vertically (with a gutter). Horizontal divisions are often the depth of a scroll, which is an especially popular option when working with parallax scrolling animations.
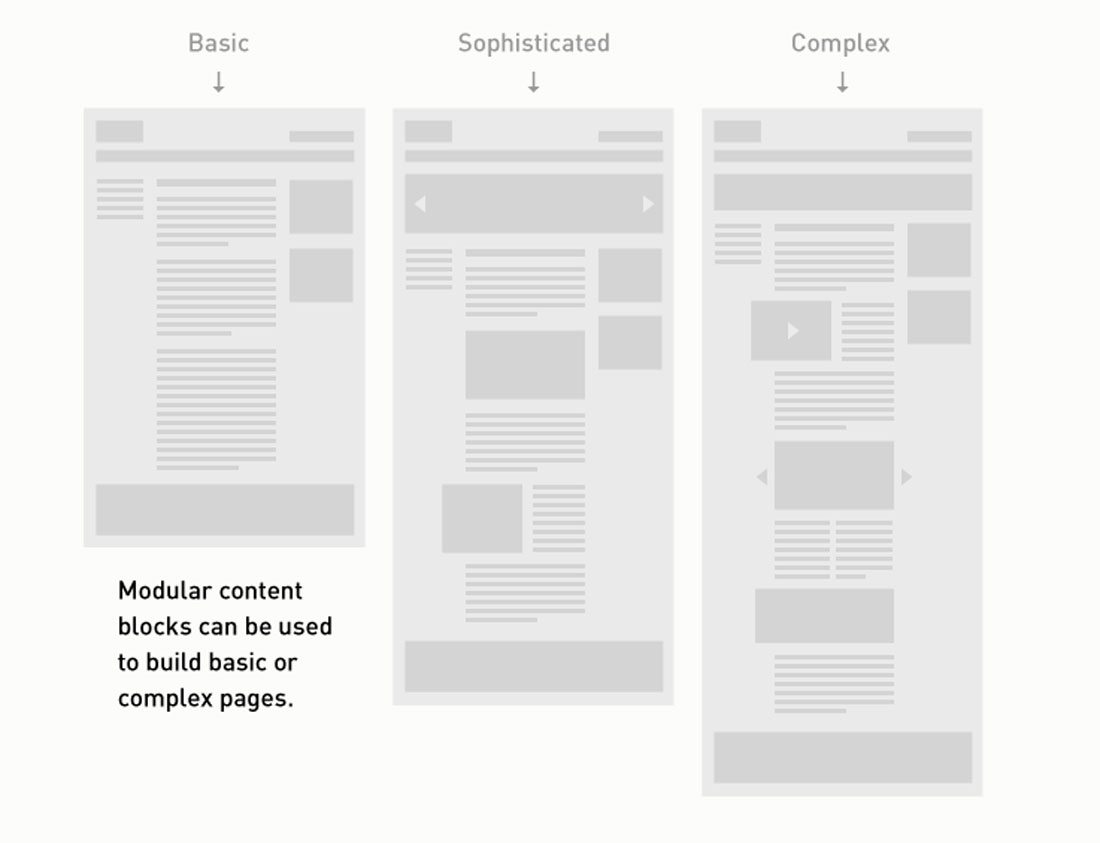
One of the best simple (and visual) definitions for how modular design for websites works comes from Christopher Butler of Newfangled:

10 Modular Design Resources
Now that you are ready to start your first modular design project, here are a few more resources to help you along the way.
- Modular Grid Pattern: Modular grids that you can customize and download.
- “Modular vs. Non-Modular Design: The Conversation Continues” by Mario Garcia
- Architizer’s All Mod Everything: Examples for inspiration
- “Making Modular Layout Systems” by Jason Santa Maria
- Book on grids and layouts: “Layout Essentials: 100 Design Principles for Using Grids”
- Grids and Experimental Typography (downloadable PDF)
- Complex modular grid by Karl Gerstner: If you want to really have your mind blown about ways to think and develop a modular grid
- Griddle: CSS for a fluid and modular grid system for modern browsers
- How to create a modular grid in Adobe Illustrator
- Modular themes from ThemeForest
Conclusion
Don’t let the big ideas behind a modular design outline scare you. Getting started with modular design is just like using any other grid or framework. Sketch it out, develop a plan and start designing.
The benefits of modular design are clear space and organization, a grid that works in almost any style and ease of use for digital projects. It’s steadily becoming a more popular option all the time for a reason. It works. Now go out and try your hand at a project with a modular style.
Image Sources: Louise Cohen and Nils Mengedoht.