Why You Should Build a Front End Package
How do you begin building a website?
The majority of developers probably start from scratch or pull in a few resources from previous sites. The more organized among us have developed a custom toolbox from which to begin a site that proves to be an essential part of their workflow.
Today we’ll discuss why you should consider building your own front end package to serve as a starting point for every single site you create.
What Is a Front End Package?
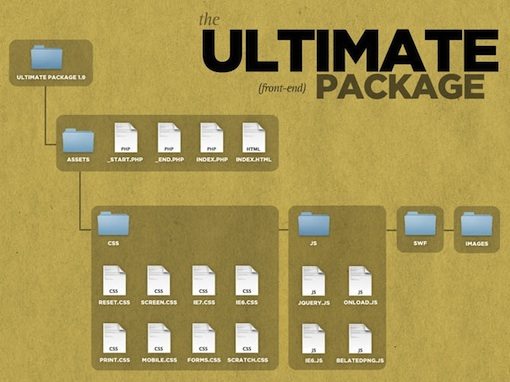
What I mean by front end package is essentially a set of tools and conventions that standardize certain elements of the web development process. The inspiration for this article comes from the creative minds at Erskine Design. As a designer, you’re probably a visual thinker so we’ll cut straight to the diagram:
The Basic Outline or Erskine’s Ultimate Front End Package
As you can see, Erskine has essentially built a basic framework from which to jump off for major web design projects. They sum it up as “a bumper compendium of cascading and connected CSS files, naming conventions, modules, plugins and library scripts that ensure any project led or worked on by any member(s) of the team will stay on convention, and be simpler for anyone else to step into and work with at any time.”
Possessing such a framework can be invaluable for a number of reasons, which we’ll discuss below. The argument posed by some is that such a framework or toolkit is not only helpful, but absolutely necessary. Erskine Design’s Simon Collison goes so far as to say “Without question or compromise, every website needs to be built with a solid foundation layer and an Ultimate Package.”
Let’s take a look at some of the benefits from, and reasons for, building your own custom front end package. (Based on some of the suggestions from Erskine’s Presentation, found here)
Elimination of Repetition
This is the most basic and understandable reason for developing a front end package. Every time you start to build a site you go through several setup steps such as forming the bare HTML structure, creating the external CSS files, linking the HTML to the external CSS, importing jQuery and/or any other JavaScript libraries you often use, etc. Developing a front end package recovers all of this lost time by making it extremely easy to start a new site: just copy the folder containing the framework and you’re up and running.
You might argue that these tasks don’t take a significant amount of time or are even necessary to get your brain into a web development mindset. To answer these arguments I would first suggest that you time yourself to see just how long you lose on every project getting your file hierarchy in place, setting up and loading scripts and styles, figuring out naming conventions, and fixing sloppy mistakes. I’ll wager it’s a lot more than you think. Finally, to the latter argument I would challenge you to retrain your brain to accept a new part of the process as the beginning. Try jumping right into experimentation with your system in place and discover how much nicer it is to skip all of the tedious, repetitive tasks.
Standardization
Standardization is a major benefit from using a prefab toolkit. Every time you start a new project, you might do things slightly different. This can be something big, like changing the way you layout your HTML, or something small, like deciding on a new naming convention. This can make it extremely difficult for others to follow your work or even for you to go back later and remember how you were doing things at the time.
As you develop your front end package, keep standardization at the forefront of your mind. Decide on the best way you know to do every little thing and stick with those conventions through every project you start. Markup your comments the same way, organize your CSS the same way, use the same variable naming conventions, utilize the same folder hierarchy, use the same CSS resets, etc. Taking all the little decisions and guesswork out of your system has the benefit of streamlining the entire development process to ensure you’re creating a discernible, organized site as quickly as possible.
This is not to say you should decide on a system and stick with it permanently. Let it evolve as you learn and discover better methods, just don’t integrate new methods flippantly or frequently enough to void the usefulness of the entire package. When you decide on a better way to do something, make sure you are absolutely certain that it will improve your system and be sure to make a note outlining the change and when it was integrated so you know what to expect from older projects.
Better Collaboration
This is where a front end package crosses over from “nice to have” to “absolutely essential.” When you’re working with a team of developers on a large project, one of the biggest inefficiencies you can have is a failure to get everyone on the same page from the outset of the project.
If you’ve got Bill structuring his part of the project one way, Jill structuring her part another way, and Will trying to keep up with both Bill’s and Jill’s methods, things are going to get messy fast (and not just because all of your employees’ names happen to rhyme). This will inevitably lead to long meetings spent arguing over trifles. If you have team members that have already started a project using certain conventions, you can bet they’re going to defend that method to the death to avoid going back and fixing what they consider to be finished work. This is why it’s extremely important to develop a front end package in cases where significant collaboration is involved. You’ll probably still have to hold a meeting to decide on specific conventions to follow, but you’ll find that team members are much more flexible to new methods if it doesn’t require backtracking.
The key takeaway here is to develop a system before a project begins, not during. This will increase the chance of acceptance and prevent a lot of incompatibility issues down the road. Also, be sure to include your team in the decision making process. This is hugely important to the success of the package for a number of reasons. First, it’s always a bad idea for management to create a system to streamline a given task without consulting the people who are closest to that task. No matter how many more college degrees you have than the people under you, chances are they are the single best authority on what will and won’t work. Finally, apart from the issue of effectiveness is again the issue of acceptance. If you hand your team a set of guidelines that they’ve had no part in developing, they will drag their feet and complain the entire way because you are forcing them into something they don’t want to do. However, if you let team members from every level actively participate in the development of the conventions, they are much more likely to conform to the new system because they aided in its creation and direction.
Quality Control
Developing a front end package allows you to implement a certain degree of quality control across the members of your team from the outset of the project. It ensures common mistakes, such as grabbing the wrong doc type or forgetting to include a certain browser specific style sheet, aren’t made. Further, having a strict system in place can help prevent intentionally sloppy work. In a mad rush to get a project going, developers will often use non-standards compliant code, vague variable names, obscure tricks, and any number of other shortcuts with the argument that they will go back and fix these things later. The problem of course is that there usually isn’t time to go back and fix these things later in the project as you approach key deadlines. Many of these problems will disappear if your foster a culture that avoids such practices and discourages straying from agreed upon conventions.
In Regard to Design & Innovation
Before I close and ask to hear your opinions, I want to preempt an argument that might arise. Many see common conventions and strict rules as something that will cripple the design process, virtually eliminating any room for creativity or innovation. This simply is not the case in this instance and is in fact the opposite result of what a well-designed front end package will provide.
A good front end package will actually allow you to focus more on the creative elements of the development process through standardization of areas that eat up time and whose variation would not making a significant difference in the end result. What I mean by this is that such elements as your folder hierarchy will go completely unnoticed by the end user and are therefore not the place to focus your creativity on every single project. The idea here is to get through the boring stuff in one fell swoop so that you can quickly dig into the things that do, and should, vary from site to site; the things that make each site unique. With this type of system in place, you can spend more time developing original user interfaces, choosing custom color schemes, trying different font-families and coding innovative functions.
If the system you come up with hinders the creative process, it simply isn’t doing its job and should therefore be scrapped in favor of a trip back to the drawing board.
Free Resources
Sold on the idea of developing your own front end package but don’t know where to begin? Here are some free resources to get you started.
- A Killer Collection of Global CSS Reset Styles
- HTML Blank Page Examples
- A Simple PHP Template System
- Google Code: Hosted JavaScript Libraries (jQuery, MooTools, etc)
- 16 Basic CSS Layout Templates
Speak Your Mind
The above represents my long-winded argument for why I believe Erskine Design is right in asserting that every website should be built from a strong, standardized and preset foundation. Let us know if you think developing such a system is worth your time. Better yet, if you have a system in place, let us know how it works!