5 Tips for Perfect Forms in WordPress
Do you ever find yourself filling out an online form and then rolling your eyes? It happens way too often. But it doesn’t have to.
You can create great forms that are easy to use, include security features and that look great with ease right within your WordPress website. Great forms can help users sign up for important features on your website and help you collect valuable user data in a safe and manageable way. Today we’re looking at how to create one, using the popular CaptainForm plugin for WordPress.
1. Think About Security

A good form starts with security. Users need to trust that their information is being transmitted safely and won’t end up in the hands of a spammer or hacker.
Security features apply to all types of data as well – not just financial information. Users will be hesitant to give information of any kind, including their email addresses, if forms aren’t deemed trustworthy.
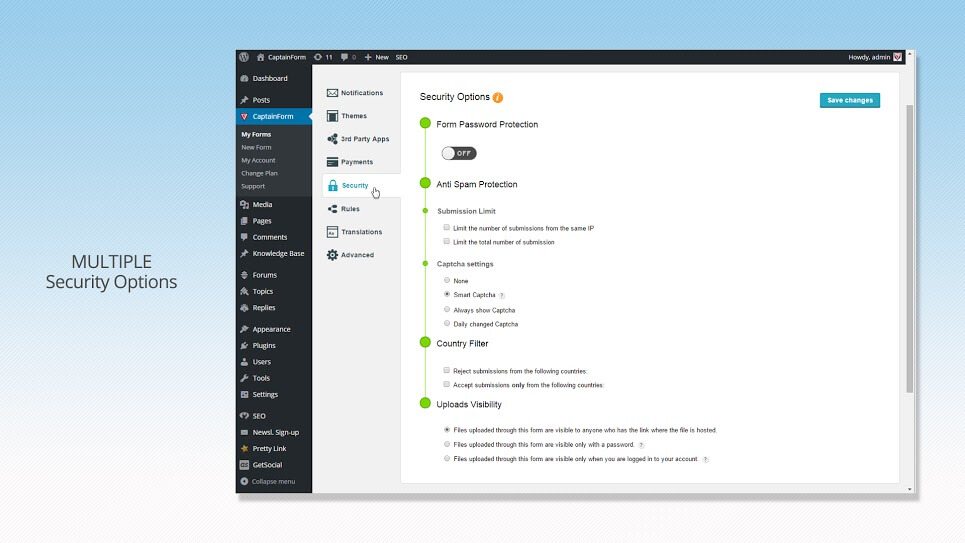
While security might seem a little intimidating, it’s not as tricky as you think. There are plenty of top-notch tools and form builders on the market that include all the security you need when designing forms. CaptainForm, for example, includes advanced security options with every one of its form building packages, including the free package. CaptainForm security includes SSL encryption, password protection or CAPTCHA options.
Here’s what those options mean:
- SSL encryption: This is the standard in security, which establishes a secure link between the user (browser) and you (server), so that information transmits over a private channel.
- Password protection: Each user can create an account by choosing their own password before submitting a form.
- CAPTCHA: This simple test helps users show that they are real by answering a question such as adding two numbers, entering a code or selecting from a series of images. In the form above, you can see where users have to enter “SMART” to process the form request.
2. Use Appropriate Field Types

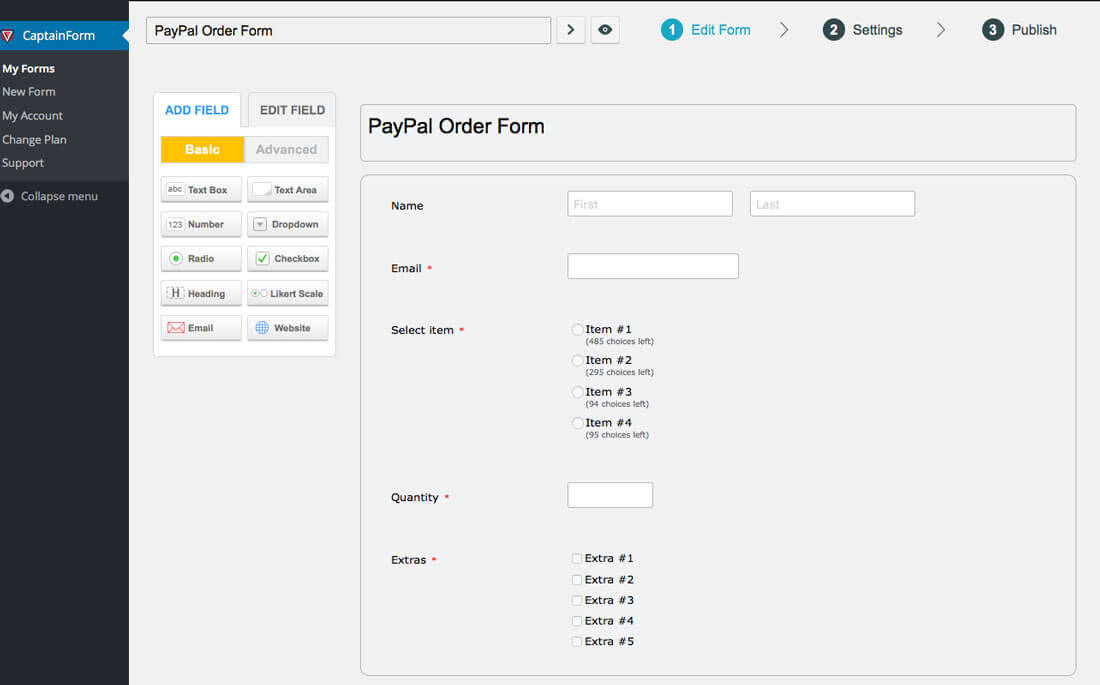
One of the things that makes a form stand out is matching field type to input. From quizzes to surveys to credit card information, the best forms include the right type of input box for each piece of information.
Think about it this way. When you make a purchase online credit card entry forms that have the correct number of spaces for information help ensure that you fully type in the card number and put the date in the appropriate format. This can help prevent missed orders and incorrect information.
Look for a form builder that offers plenty of field types in the builder. CaptainForm has this capability with more than 30 template options to help you get started, plus customization tools. Each of the fields is easy to see and manage, thanks to a drag and drop editor and entry field include tool information that users can see such as the form locations for first and last name, shown above.
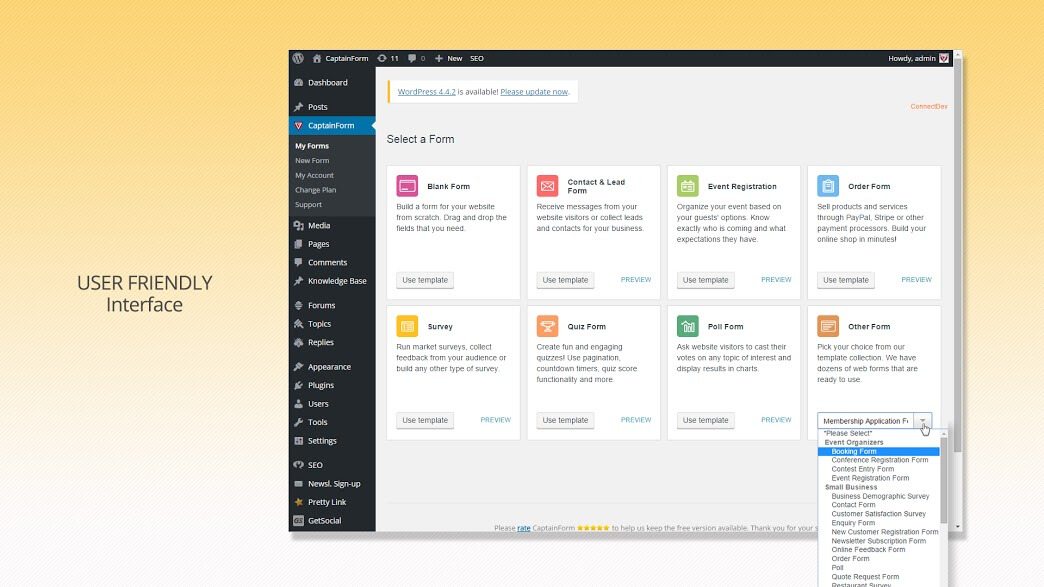
3. Make it User Friendly

A good form combines beauty and function. Users must want to enter information into the fields provided. And that takes a touch of good design.
Here are a few things you can do:
- Highlight form actions with color and a bold call to action.
- Include hover animations to guide users.
- Include example information in fields that disappears as users begin typing.
- Leave plenty of space around form elements so users can see exactly what they are typing.
- Keep forms to the size of one screen without having to scroll.
- Design with plenty of contrast between form elements and text so that instructions and entries are easy to read.
- Make sure the submission button is easy to find; includes clear instruction, such as “send” or “submit”; and is big enough to click with ease.
- Don’t ask for too much information; it can intimidate users.
All of these design tools are built into CaptainForm, so that you can build any kind of form you might need and design it so that users want to engage.
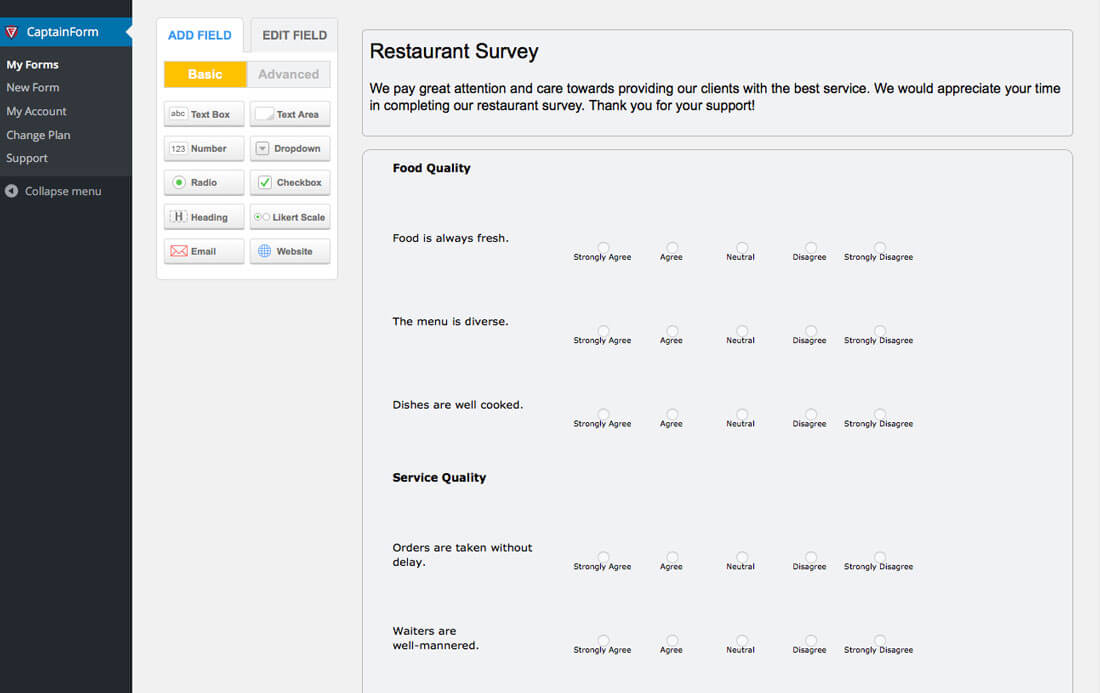
4. Customize to Your Needs

A form only works when you can match it to your website. Using someone else’s default form is a red flag to users and does not include the touches of personalization and customization that users demand.
Make forms or questions relate as much to your business or website as possible. Include specific questions in surveys or branding in the design and text of other form types.
And while you are editing, make sure to take special care to check your work. Make sure all words are spelled properly and form elements work as intended. (The function end of this equation is why a form builder can help; so you don’t have to worry with writing or really even understanding the code behind form usability.)
5. Integrate Forms with Other Tools

Let’s be realistic about the ways forms are used. They are seldom built in isolation and often need to work with other add-ons and tools that you are using within your WordPress site. Using a form builder that works across platforms and with plenty of integrated functionality is a must. (Otherwise you’ll be reinventing the wheel each time you need a new form option.)
CaptainForm is one of the platforms where you can find plenty of integrated functionality. The WordPress form builder works with some of the most powerful marketing, e-commerce and brand-building tools on the market:
- PayPal
- Zendesk
- ExactTarget
- Stripe
- Google Drive
- GetResponse
- MailChimp
- Braintree
- ActiveCampaign
- SalesForce
- Dropbox
Conclusion & Pricing
While there are a lot of form-building tools out there, you should consider CaptainForm for your WordPress site. You can start for free and the plugin works right in the back end of your CMS. If you like it, there are three paid plan levels with even more features to try so you can find something that works perfectly for your business:
- Free: The forever free plan allows you to use three forms on one site, with 500 submissions per month.
- Apprentice: For $35/year, this plan allows unlimited forms on a single site, unlimited fields, and 5,000 submissions per month.
- Master: For $95/year, you’ll receive unlimited forms and fields on three different sites, 20,000 submissions, and 2GB of storage.
- Hero: Finally, for $195/year, you’ll get the works! Unlimited forms and fields on unlimited sites, with 100,000 submissions — plus, integration with payment platforms.
What’s especially nice about a tool like this is that it is practically worry-free. Everything you need to create a great signup form, quiz, survey or payment box is included. The tools are easy to use, include plenty of great security features and look great. The user interface is intuitive for you when it comes to creating forms and for the users who are engaging with them.
Go ahead, try out CaptainForm. They are so sure you’ll like it that paid plans come with a money back guarantee!