Showcase Your Work With Adobe Portfolio
Is updating your portfolio a chore? Is it one of those tasks you can never find time to do? Adobe Portfolio might just be the answer.
Adobe’s new portfolio tool – yes, the same Adobe behind industry standard graphic design and editing software – is easy to use and can help you get your work online in short order. Today we’re taking a look at how it works, why it’s a solid contender in this space, and how it can help you build a professional online portfolio.
What is Adobe Portfolio?

Adobe Portfolio is designed for speed-building your portfolio site. The framework is responsive, so you’ll end up with a great looking site on any device.
The set up is easy. Just register (or existing Adobe Creative Cloud customers can log in) at MyPortfolio.com and pick from one of five preset layout options. Each layout style is designed to make the most of your work and projects and can be customized. What’s more is that you can set a hero header for any layout style to give visitors a great first impression.
The best part of the tool – and biggest selling feature – might be how easy it is to use. A lot of portfolio solutions boast ease of building, but I actually got my site up in a matter of minutes.
Features

One of the things that’s most noticeable about this tool in comparison to others is that it feels familiar. If you are a Behance user (also an Adobe product) the interface is similar, although a little more intuitive and user friendly.
The structure as a whole is quite intuitive, actually. There are prompts all along the way to make building easy, help you with upload and design and fill in all relevant details.
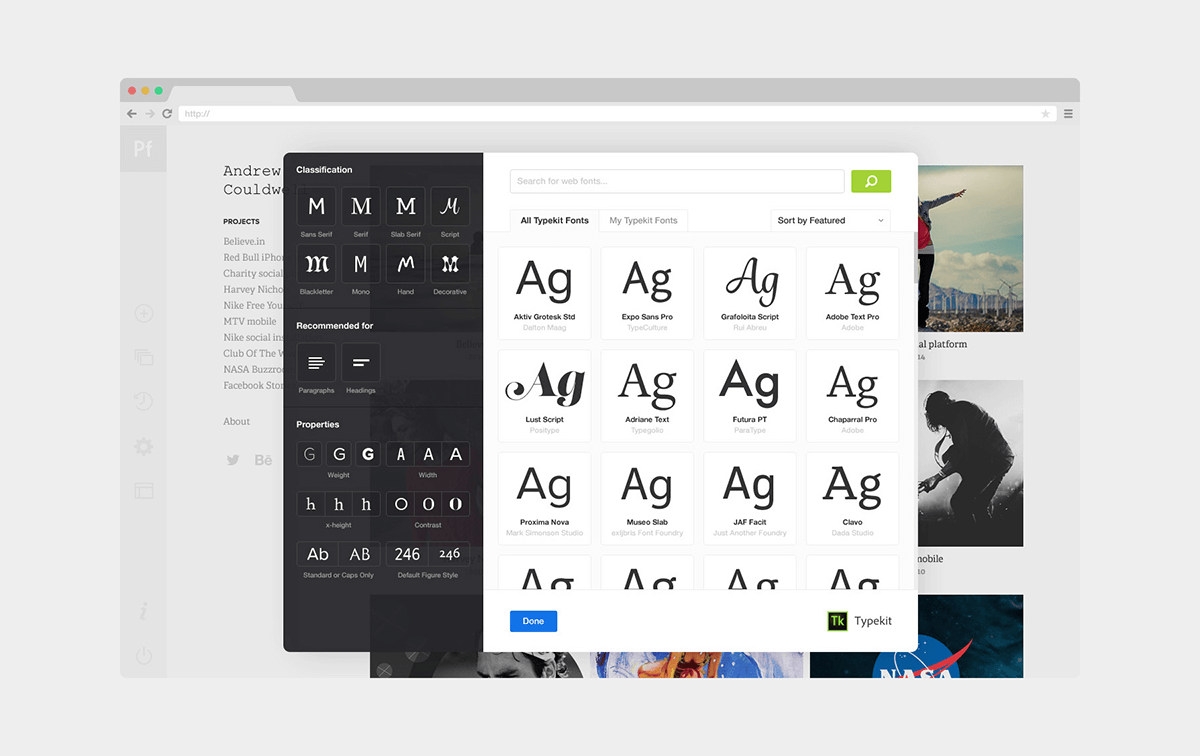
There are plenty of other features as well. (Maybe even a few bonuses you would not expect, such as full Typekit integration so you have access to a great typography catalog.) Here’s what you get:
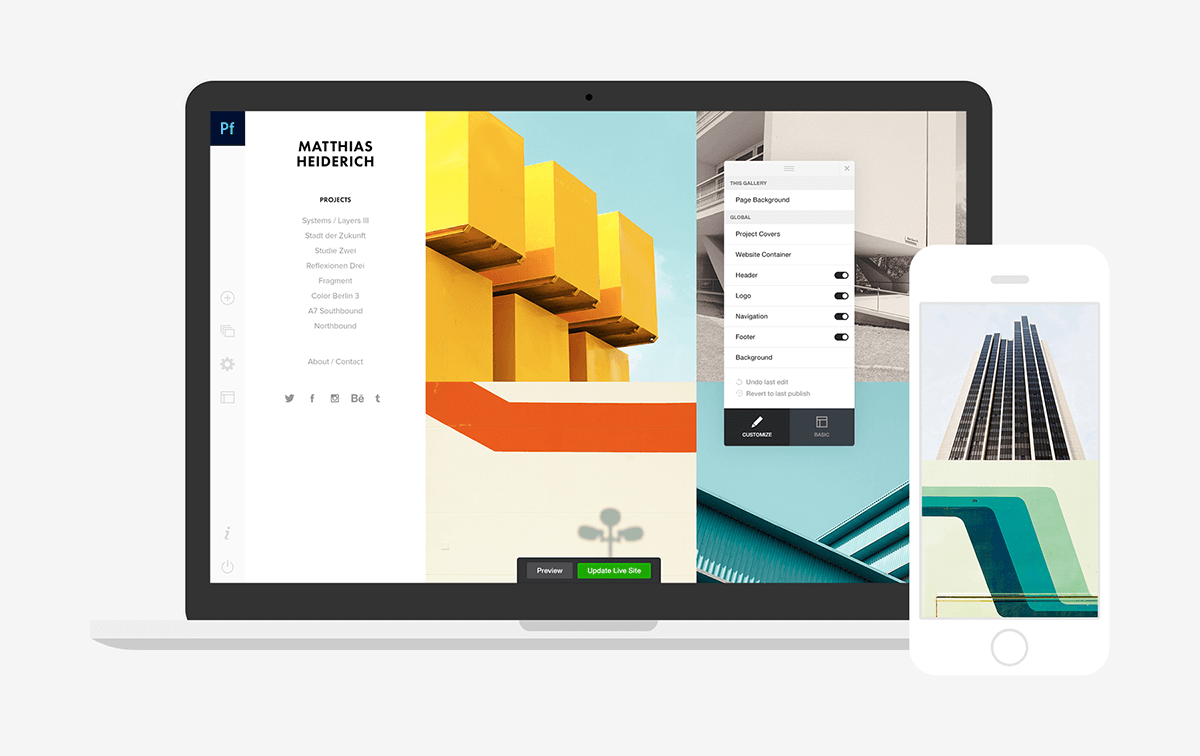
- Live editing lets you see changes as you make them.
- Integration with Typekit so you can add typefaces to match your other branded elements, such as business cards.
- Direct access, so that anything you can see, you can edit.
- Preview your website responsively on desktop, tablet and mobile.
- Option to disable right-click to protect your images. (This is a great option, particularly for photographs and images.)
- Option to enable lightbox presentation of your images.
- Use your own domain name.
- Ability to edit and make changes globally. (Super helpful when it comes to working with your type or color palette.)

Portfolio comes with five layout options to get started:
- Matthias uses square preview images and vertical navigation.
- Lina works best for smaller bodies of work with larger preview images.
- Sawdust is simple and modular for a handful of projects and vertical navigation.
- Thomas features a mosaic grid that’s perfect for stellar images.
- Mercedes is simple and clean with plenty of room for text and exaggerated whitespace.
- Gather images you want to upload and put them in a common location before you start.
- Convert all images to RGB.
- If you are doing square or a specific aspect ratio when it comes to crops, edit your cover images in advance.
Easy, Quick Solution
Adobe Portfolio is an easy and quick solution when it comes to getting a portfolio online in a hurry. You don’t have to know any coding and the design tools are based on a visual editor concept, so you can see changes as you make them along the way.
Portfolio also syncs both ways with Behance, so you can pull past projects into your new website or have new projects sync back to Behance. And if you want to start from scratch, you can do that too! This is a great option if you want to showcase only finished projects in your portfolio, for example, and use Behance for comments and review of in progress or spec work.
Here are a few tips to make creating your site on Adobe Portfolio even quicker:
Pricing
With Portfolio, you can quickly and simply build a website to showcase your creative work. Publish your site for as low as $9.99 a month, and get Adobe Photoshop and Lightroom at no extra cost.
If you are an Adobe Creative Cloud subscriber – personally, I couldn’t live without it – Adobe Portfolio is included in your account for free. So what’s stopping you?
Visit MyPortfolio.com to create your website today, so you can get back to doing what you do best – creating cool stuff.
Conclusion
I built a page with Adobe Portfolio in less than an hour. I pull over a few old projects from Behance and added three new projects. It was rather seamless. The only issue I could find is that some of my old projects were not high enough resolution for the Adobe Portfolio platform and look a little off. (But that’s a change in web technology issue with a few fairly dated projects.)
Overall, I am overwhelmingly happy with the tool and plan to use it as a primary means for my portfolio. I need to spruce up my hero image and play around with other layout styles, but even if I don’t do these things, I have a usable website that I don’t have any problem sharing. It doesn’t get much easier than that.
Go try it for yourself at MyPortfolio.com. I’d love to see your work as well. Share it with me on Twitter.
Our thanks to Adobe for sponsoring this post, and helping to support the site (via Syndicate Ads).