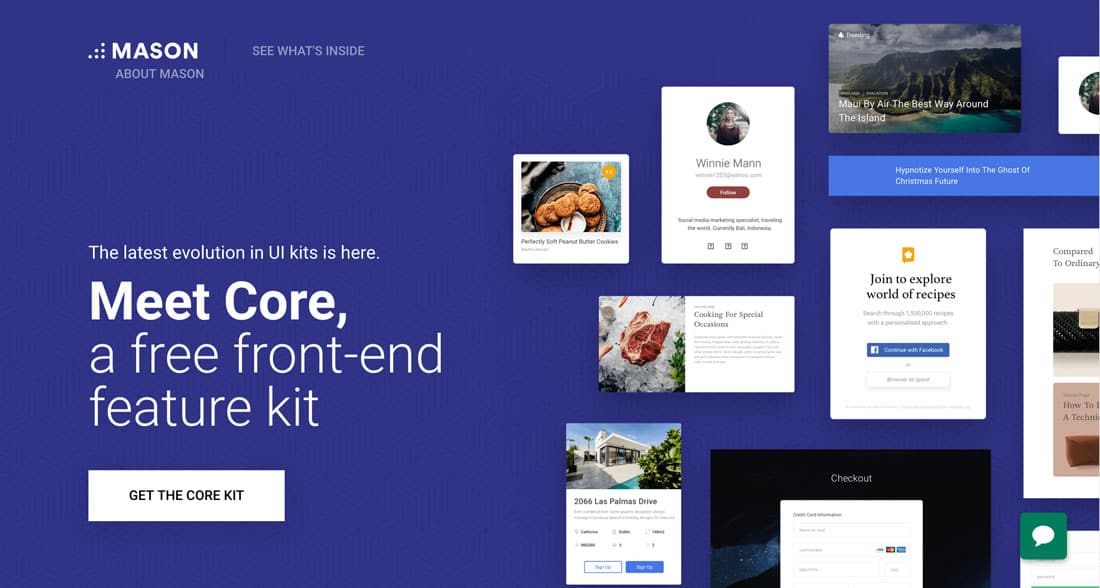
Core: Jump Start Your Website Design
Have you ever started building a project with a user interface kit and wished there were more to it? Core might be the fix to that common problem.
Core is a front-end feature kit packed with essential project building blocks, and you can get it free from Mason. Usability is the key feature of this kit. So many UI kits look great but fail in the actual use department. Not Core. It’s beautiful and usable.
Here’s a look at Core and what it can do for you.
What is Core?
Core is a UI kit packed with elements that will make it easier to build almost anything. But it’s also a little more than just any old UI kit.
Core is a fully responsive set of tools for React or HTML. Here’s what the developer says about it:
This multipurpose starter kit, with 77 unique components and 230+ unique responsive screens across nine categories, isn’t just a bunch of pretty screens. It’s fully responsive and actually works.
And it does. This tool is packed with practical application. The best part is that the components are easy to use and look at. (Get a feel for them from the demo pages here.)
Core is built by Mason, which touts itself as a “feature-building platform.” The company makes a variety of front-end solutions from registration portals to news feeds to two-factor authentication and more.
Who Should Try It?

Core is a fully-responsive multipurpose kit. That means it will work with pretty much any design you can cook up for any type of website.
And since it is free to use, there’s no reason not to try it.
The design elements in this “kit” have a style that’s sleek and modern with a classic flair. They won’t start to look old or dated right after you launch a website update. You can combine them with trending elements – such as type or color – without overwhelming the design. These components will fit right in.
Who should try it?
Anyone who wants to jump-start website projects with ready components, including hero sections, content blocks, features, call to action banners, forms, feeds, cards, navigation elements footers and more.
Key Features

Usability for the front-end developer is at the “core” of this product. The multipurpose kit is packed with elements you can actually use including hundreds of premade responsive screens and 77 individual components in nine categories.
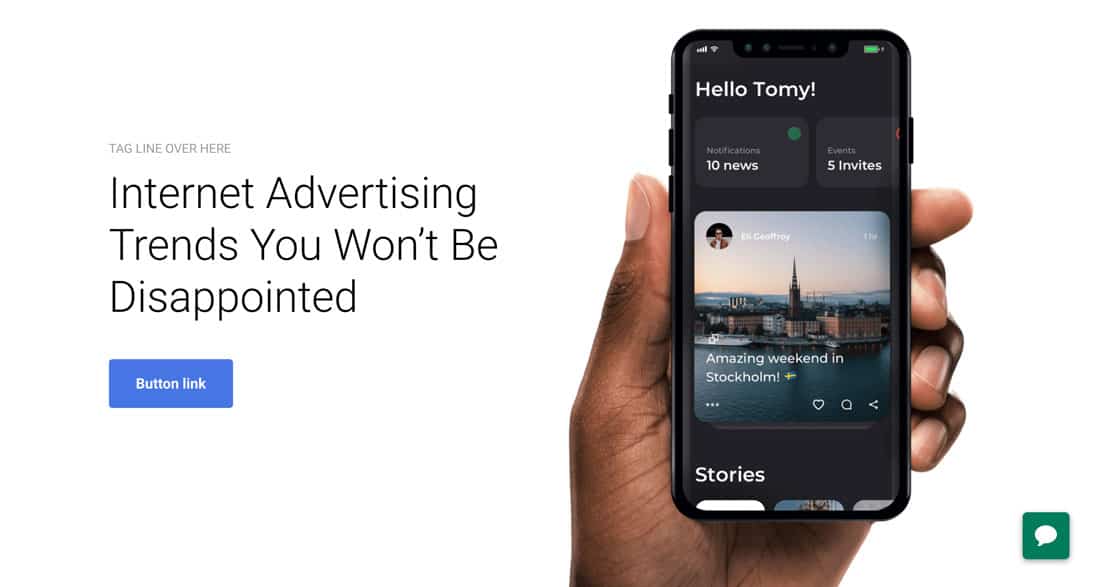
- Hero Section: Seven options to help grab users as soon as they hit your home page
- Content Blocks: 10 types of elements that help organize content in a readable and visually-appealing way
- Features: Highlight key content or products with this element in nine different styles
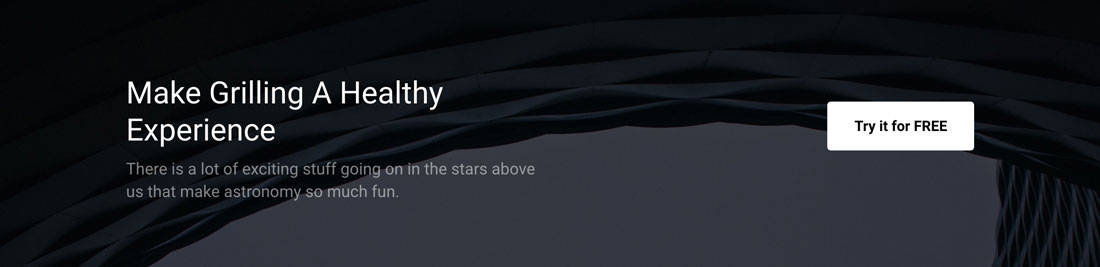
- CTA Banners: From small banners to full screen calls to action, create an element from one of 12 options that begs to be clicked
- Forms: From checkout forms to email signups, this component style has everything you need
- Feeds: Take the work out of setting up a custom feed with these seven ready-to-use content block styles
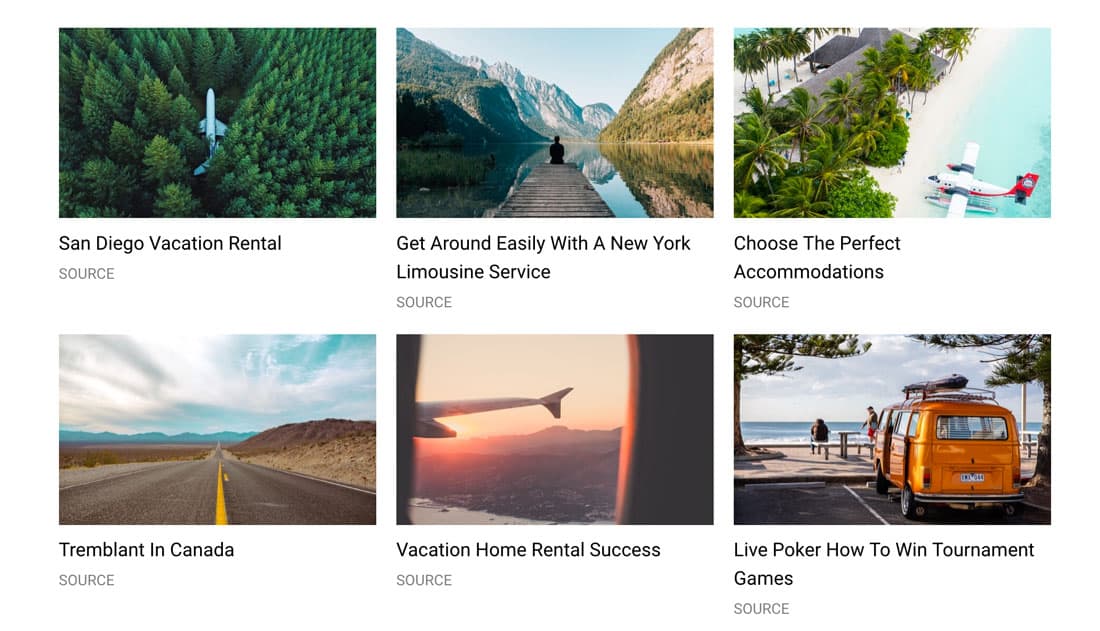
- Cards: Feature content or team members in this trendy and highly usable style with 11 cool options
- Top Navigation: Create a menu that will help users move around the site with light and dark style options
- Footers: Streamline your footer to get the right information on every page and in a place that every user can find with ease
Core is a front-end kit and it’s easy to use. That’s the real beauty of this tool.
Pricing

Mason is offering Core completely free. There’s no reason not to try it out and see if the components work for you.
And there’s really no catch. You aren’t going to get asked to pay for it later. Core is available free with no upsells and no paywalls.
You just have to enter your email address to get started and you can deploy everything free as long as you want to use it.
Conclusion
Core is more robust than many of the other user interface kits I’ve tried and it actually works. The components are designed in a way that will work with your projects and everything is incredibly easy to use.
And since everything is responsive, you don’t end up with a bunch of “screens.” You get a set of working parts that you can use across the design.
Try it out. Core is definitely worth playing with.