Indigo.Design: One Tool for Design, Prototyping & App Development
Designers, rejoice! There’s now one tool that can help you create a visual design, do the UX prototyping, generate code and develop apps. And it all happens in one environment.
Indigo.Design, from Infragistics, is made so that you can take designs from Sketch and get Angular apps to create modern and fast mobile experiences. Here’s a look at the tool to help you decide if it is right for your projects.
What Is Indigo.Design?

Indigo.Design is a platform where you can design and develop an app in a single platform. The tool is designed to provide everything you need to deliver great experiences.
The product has four parts:
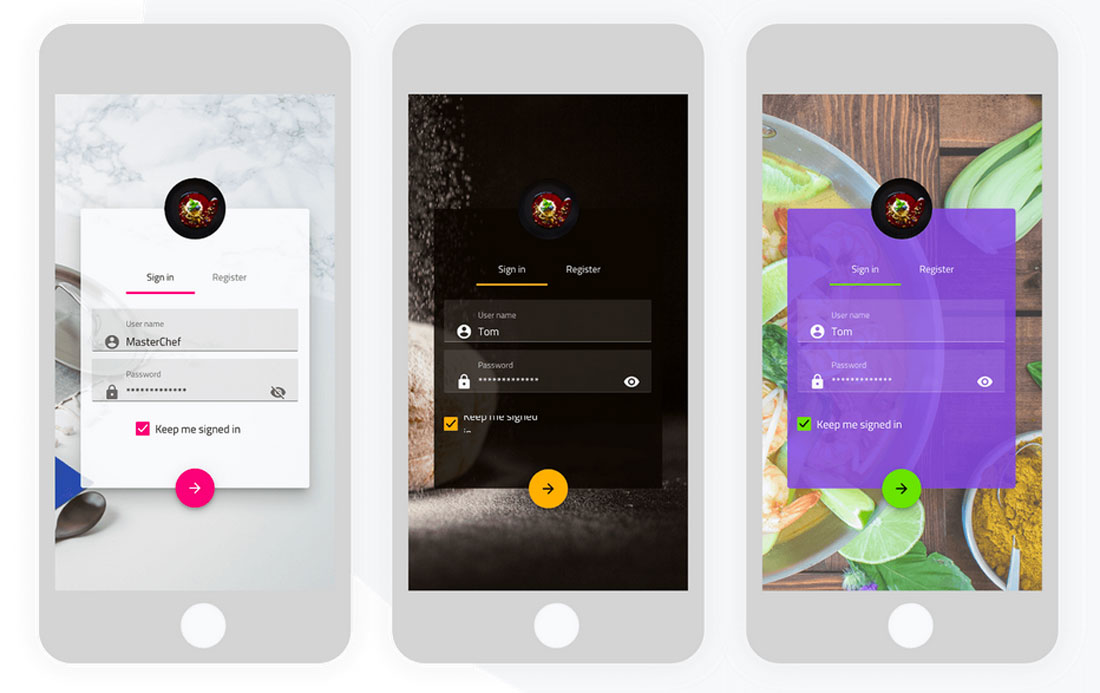
- Sketch UI Kits (libraries) that include components, patterns and apps
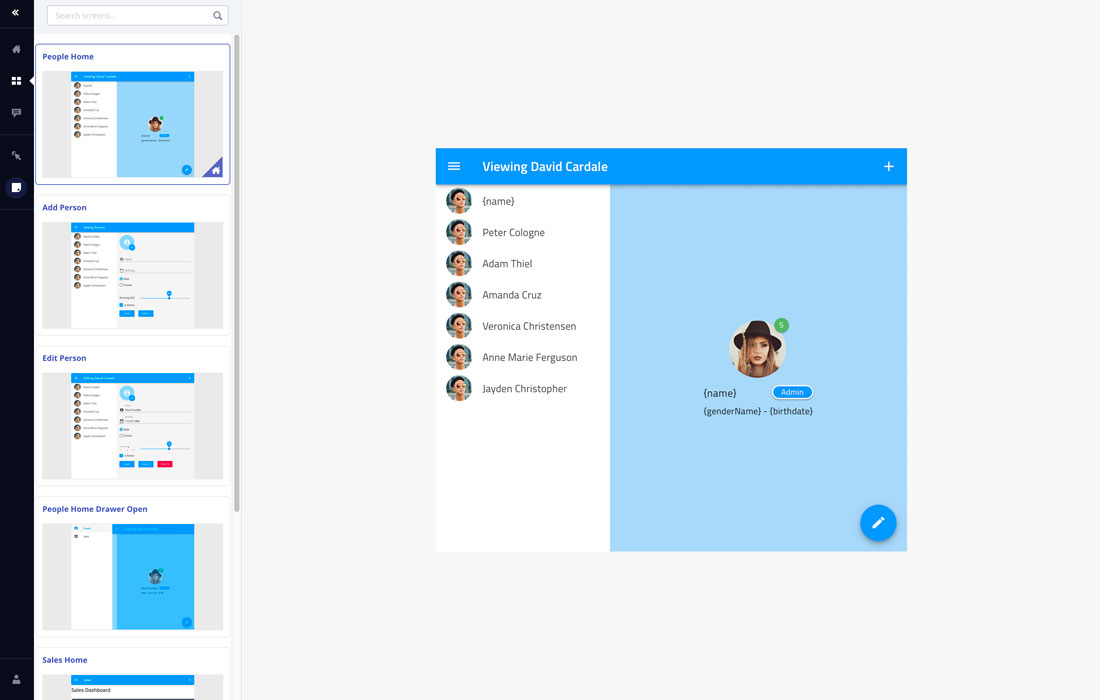
- Indigo.Design Cloud for image-based prototyping, collaboration with stakeholders and unmoderated usability studies
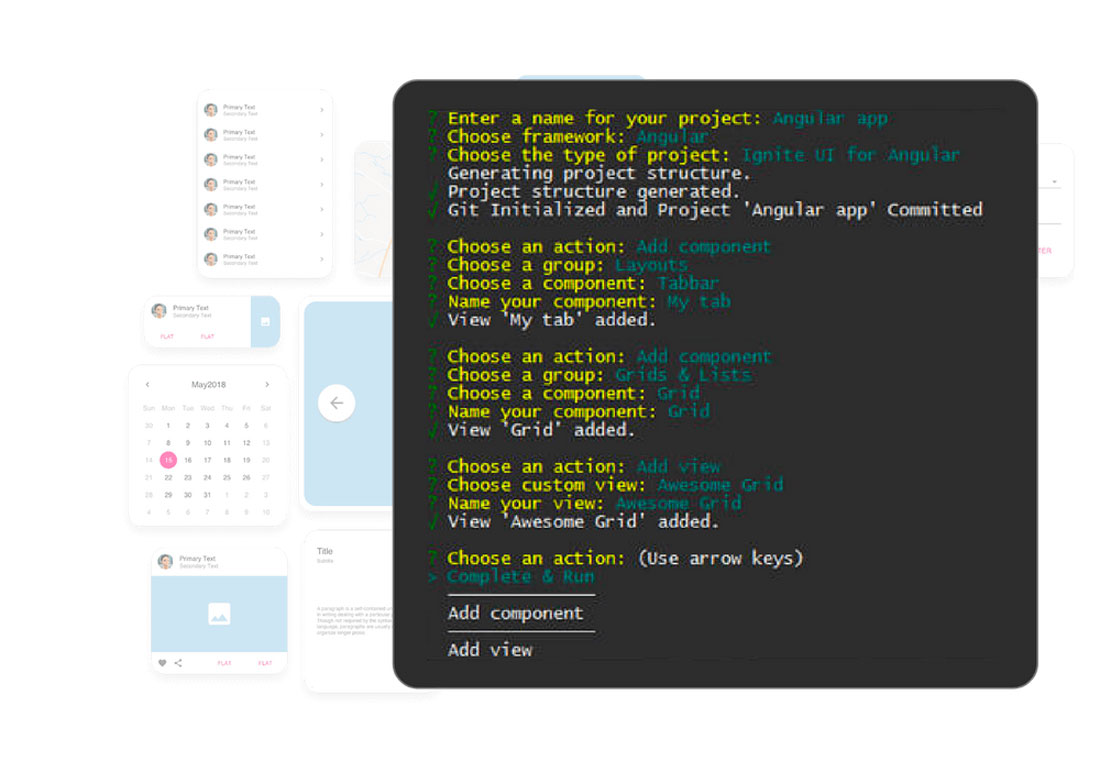
- Visual Studio Code Extension that generates Angular code (so you don’t have to)
- Ignite UI for Angular UI components and controls for high-performance, touch-first mobile and desktop web apps
The thing that makes this tool different from many other options is that it includes everything together. It’s made so that designers or developers (or both) can create apps that are valuable for clients.
Key Benefits

So why would you consider Indigo.Design?
For many design and development teams, a tool like this ensures that you deliver pixel perfect apps quickly. It can help save time and duplicated efforts, giving you the ability to turn around projects faster.
Indigo.Design isn’t one of those tools that gives you a template to generate something like looks like every other design out there. Everything you create in the tool is customizable so it will match your style and brand. (Users will never know you didn’t create an app from scratch.)
When it comes to the design process, the best things about this tool are that the results are predictable. By using the integrated Sketch libraries, you know exactly what your app will look like before you generate the code. Cloud features and prototyping ability allow you to connect with projects stakeholders throughout the process, saving time by collecting valuable feedback on the project along the way. And you’ll get a great, beautiful and usable app every time with this tool.
Features You Will Love

Indigo.Design is packed with features to make your life easier. (That’s what a tool like this is supposed to do, right?)
Key features include:
- Ability to go from design to code with one click
- Huge UX pattern library with 45+ options to get projects moving quickly
- Unlimited design combinations thanks to components that you can extend or customize with nested symbols and overrides
- Indigo.Design works with Sketch, a tool you probably already know
- Desktop app for a design process that feels like your own
- Cloud-based prototyping for easy collaboration
- Create usability studies for your design and capture results with real interaction and videos
- Code generation using clean Angular HTML, CSS and TypeScript
- You can share and test anything you create in the Indigo.Design cloud with other users
- Decreased development costs, thanks to more collaboration and fewer late revisions
- Better usability with tested code and tools
- Ignite UI for Angular controls is included
- More time to do other things (and less time writing code after the design is complete)
- Plenty of documentation and a robust video library to help you navigate product features
Try It Out
Indigo.Design, from Infragistics, has a free trial so that you can see if the all-in-one solution is for you.
After that, there are plans for different needs. Find one that fits you. (You might even find that the free essential plan is enough. It includes tools for rapid prototyping for unlimited web, mobile and desktop projects.)
Conclusion
For many designers, creating an app isn’t the hard part. Converting that visual design to something that works online and provides an optimum user experience is the challenge.
Indigo.Design removes that barrier. If you can use Sketch, this tool has everything you need to create an app that users will love. It’s quick to use (it might take longer to come up with an app idea), and even faster to develop thanks to one-click code.
If you are thinking of tackling an app project, this is a tool that’s certainly worth a try.
Our thanks to Indigo.Design for sponsoring this post, and helping to support Design Shack.