Userback: Get Immediate and Visual Feedback
We all know that collecting user feedback can make design projects better. But how many of us are actually using tools to gather and analyze that information to make better decisions?
If your stumbling block is finding the right tool, we have found it. Userback is a tool that helps you gather visual feedback for projects. You can see what users see when they look at a website with fast feedback and a robust set of tools to help you make smarter design choices.
The tool is designed to work with small projects all the way to multiple teams and clients, so it can grow with your business needs. And it works. Nothing beats real-time feedback for improving your website designs and user experiences. Let’s take a look at Userback and how it can work for you.
What is Userback?

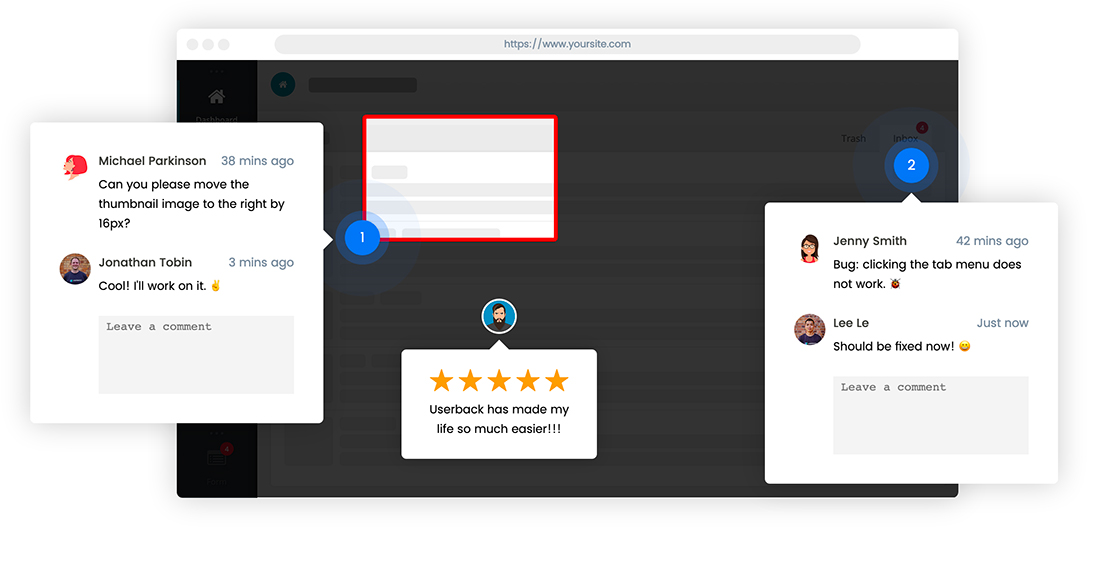
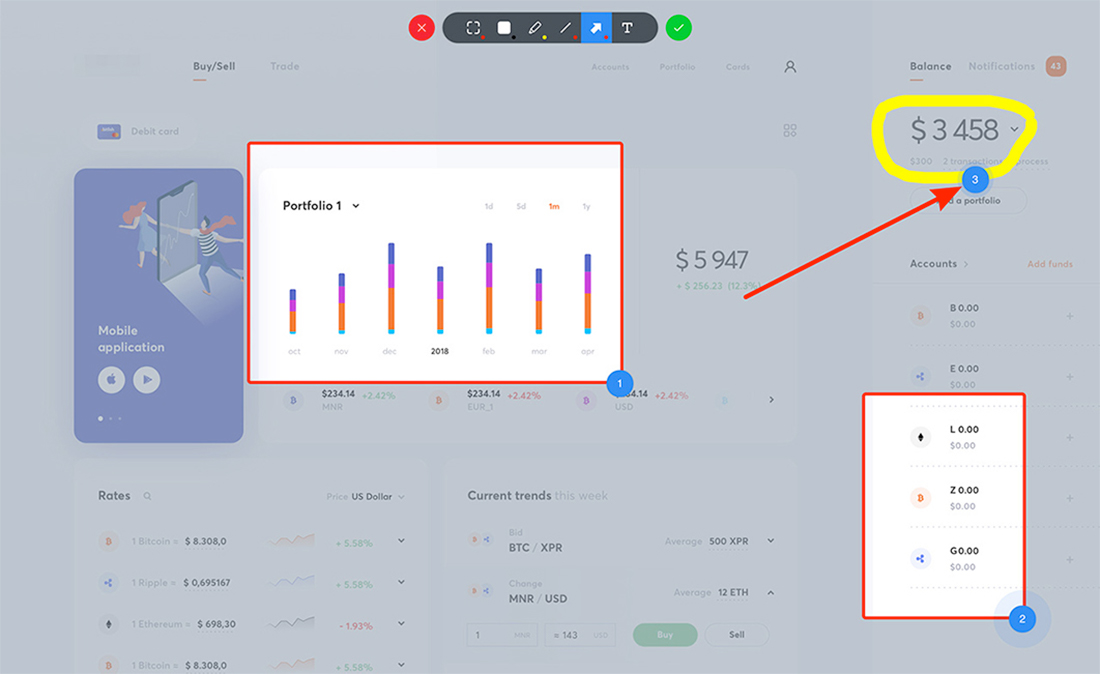
Userback is a tool that lets you gather feedback from users about a website design. It uses annotated screenshots and video screen capture so that you can build better experiences. Everything uses a visual format that’s easy to understand and it works fast (in real-time, actually).
You can use it for your own projects or with clients as an added bonus to help them improve their websites. It works with pretty much any website and integrates with other tools for even greater ease of use.
Userback is created by a company based in Australia with a “mission to create a simple, yet powerful way to collect and manage feedback for all your web apps in one place.” They have been working on Userback since 2014, and more than 20,000 websites around the world use the tool.
Who Should Use It?
Userback is for anyone who wants to use data and information to make their website better for users. (It’s a pretty simple concept.)
The scalable tool is used by agencies, software companies, designers, and developers with and without clients to design a better web.
Userback is designed for collecting and managing user feedback in multiple projects. That means everything you are working on is in one place and organized in a way to help make your work easier.
Use it instead of spreadsheets to collect client or customer feedback, track bugs, and user acceptance testing.
Between the blog and online product documentation, getting started is fairly simple for most teams.
Key Features

What you’ll like most about Userback is that it is a visual tool. This is a bonus for users and design teams because it makes it easy to understand. But it is back with plenty of other features as well.
Key features include:
- Get visual feedback on any page of your website; users don’t have to go anywhere else
- Collect video feedback without having to add another tool
- Get feedback on images, finished designs, or mockups
- Users (reporters in Userback) can comment or draw right on the website or page
- Tools work on any screen size from desktop to mobile
- Clients are in one place in a back-end dashboard, making it easy for you to manage everything without back-and-forth emails
- Integrated notifications help you stay on top of new feedback to keep projects moving along
- Works on live deployments, staging, or locally hosted sites
- Customizable feedback widget that you can change colors, styles, and information to match your brand
- Ability to share and collaborate on projects
- Easy setup via Javascript API that you can integrate with your other apps, or use the code-free browser extension
Works With Your Other Tools

We all know the key to actually using a new tool is that it has to work, and work with, other tools that you are already using. Userback has that covered and integrates with tons of popular tools.
Just a few popular integrations include:
- Slack
- Microsoft Teams
- Jira
- Trello
- Asana
- GitHub
- WordPress
- Basecamp
- GitLab
- Webhook
And if you need something that’s not already integrated, you can contact the Userback team and request an integration. They seem more than willing to make the tool even better for you.
Pricing
Userback is a premium tool and offers a 14-day free trial to test it out. They also offer discounts for annual plans.
Pricing options include:
- Team ($19 per month): Includes 5 users, 3 projects, unlimited reporters and page views, ability to collect unlimited feedback, multiple screenshots, widget customization, workflow customization, notifications, integrations, and collaboration
- Agency ($49 per month): Includes everything in team plus 10 users, 15 projects, design feedback, user restrictions, client roles, public comments, Javascript API, and unlimited attachements
- Corporate ($69 per month): Includes everything in agency plus unlimited users and projects, the ability to export feedback, widget branding, and ability to remove the “powered by” logo
Userback also offers a video feedback add-on for any plan that helps you collect even more contextual feedback with screen captures. This option can be added to any plan for an additional $12.50 per month.
Conclusion
Userback is a solid design feedback tool at a reasonable price point. It’s packed with features that can benefit anyone from a single designer to an enterprise-level company or agency. The visual nature of the tool makes it easy to learn and use quickly without a lot of onboarding.
Test out a project that you have questions about or a webpage that’s not getting the conversion you want. Let actual users help you figure out how to make it better.
And you can try it free – that’s always a major bonus. Signup without a credit card and try it for 14 days. Try it now.