Brackets: Adobe’s Innovative Text Editor Project
Unlike Apple, Adobe seems to love sharing its product ideas when they’re in their infancy. This is both a good and a bad thing. As a user, it’s fun to see what Adobe has up its sleeve. Admittedly though, it’s frustrating to spend time working with a project only to see it vanish completely, never to come to full fruition. There’s also the frustration involved with using any sort of early beta project. Allowing users to check out the barely functioning version of your product might dissuade them from ever trying the finished one.
For better or worse, Adobe often shows its burgeoning products to the public, and the latest app in this trend is a text editor called Brackets. Adobe claims this new text editor will be innovative, open, focused and extensible. Will brackets live up to these lofty promises? Read on to find out.
What Is Brackets?

The Brackets project home page promotes the application as an “open-source code editor built with the web for the web.” By that, they mean that it’s actually built with HTML, CSS and JavaScript, which makes it super easy for anyone to extend and tweak. This is great because it’s also 100% open source.
Good PR
The fact that Brackets is completely open source is very interesting. I’m not sure Adobe has ever really ever sunk legitimate time and effort into a free, open source application. It represents a pretty significant event and it’ll be really interesting to see where it leads.
Ultimately, I think it’s a really great move on Adobe’s part to engage in projects like this. It’s an undeniable truth that their reputation with web developers has been pretty rough as of late. I myself have written entire articles on why Adobe doesn’t understand developers.
The entire Brackets project is a decent answer to that complaint. If there’s one thing that you can do to win the favor of the web design community, it’s to jump in and give us something that we can all work on and get behind.
Beyond that, Brackets is finally a project purely for coders, not a half-baked WYSIWYG aimed at eliminating coding from the web development workflow. Adobe is positioned better than anyone on the planet to create a text editor that becomes the industry standard and yet the forerunners in this game come from everyone but Adobe: Sublime Text, Textmate, Coda, Espresso; all of these come to mind before any Adobe product.
Git Your Code On
Given that Brackets is an open source project, it makes sense that it’s currently being hosted on Git Hub. This means that anyone with CSS, HTML and JavaScript can fork away and contribute to the project. In fact, Adobe is banking heavily on this being a community driven project. If you think there are features missing, fix it!

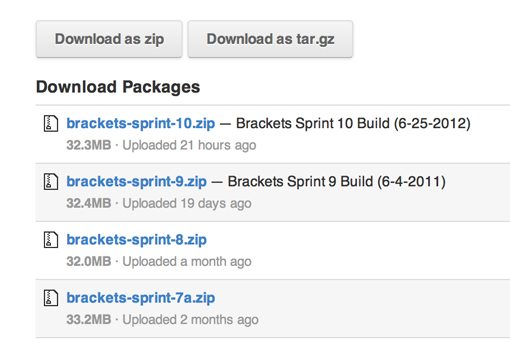
If you want to try out Brackets for yourself, hit up the downloads page for the project and grab a .zip. Keep in mind that what you’re going to find is a little bit unconventional because the app is very much in an early state of development that is in no way intended for gneral public use.

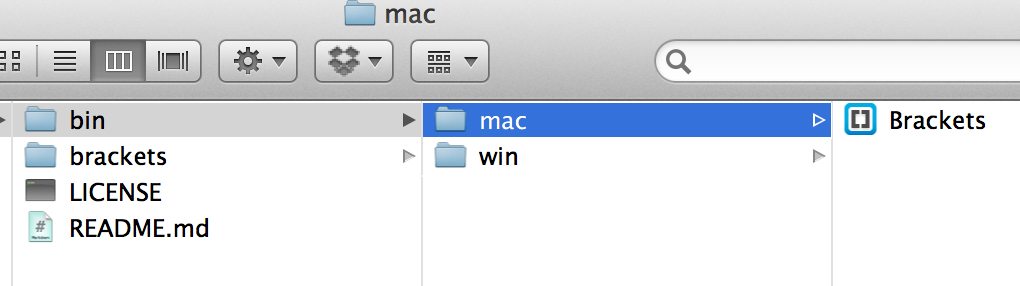
When you download the .zip, open it up and you’ll find all kinds of files. The app itself is contained in the “bin” folder, so what’s all of this other stuff?

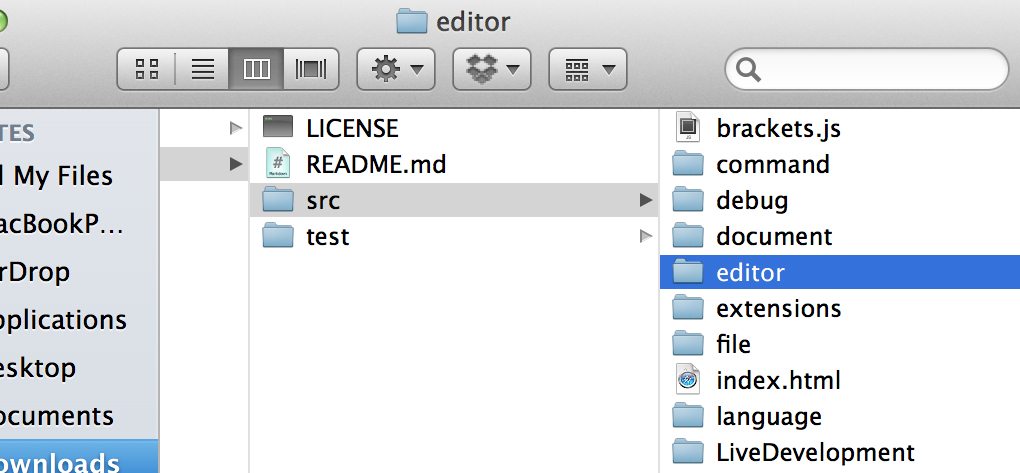
The rest of the files that you see actually contain the full source of the app. Given that it’s written in HTML, CSS and JavaScript, it’s not a native application, it’s simply wrapped in a native shell so that it can access local files.
Because you have access to all of the source files, you can get started right away with hacking it open and changing things around. Pretty neat!

Using Brackets
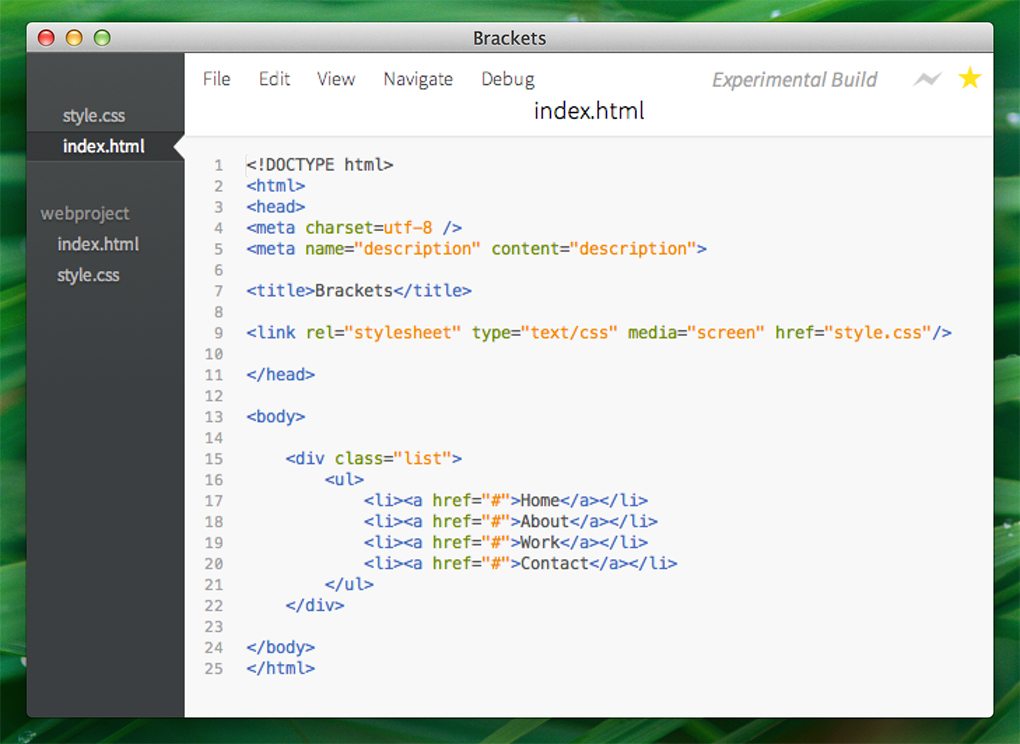
When you open up Brackets, you’ll see right away that Adobe is attempting a dramatic departure from their typical panel-clad interface full of icons, toolbars, menu options and the like. They admittedly realize that these things merely serve to get in the way of web development and opt instead for the simple two column interface shown below.

As you can see, it’s a sharp looking editor, heavily borrowing from that famous Loren Brichter UI pattern that has become so famous (dark sidebar, light interface). Currently, the menu options are nestled inside of the app window but this is only a temporary issue that will be resolved long term.
Syntax highlighting is obviously up and running, the file browser on the left looks nice… but what’s so innovative about this thing?
Quick Edit
Adobe is saying that they have tons of ideas for how to make Brackets a truly innovative text editor. Given that this market has been short on real innovation for a few years now (with the exception of Sublime Text 2), that’s something I can get excited about.
Unfortunately, the project is new enough that there’s not too much currently being shown in this area. However, there are at least two features worth discussing, the first of which is called Quick Edit.
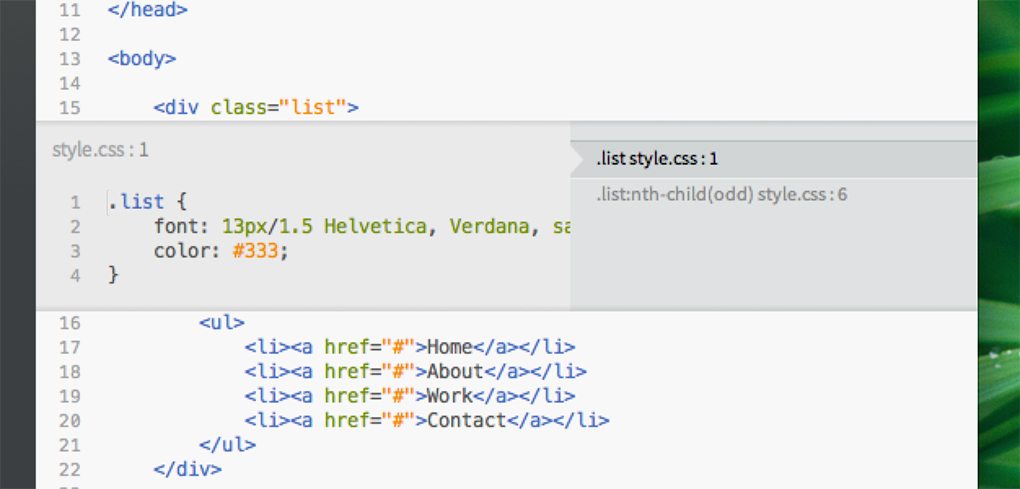
Let’s say you’re browsing through your HTML and you want to make a quick change to your CSS. In every other text editor, you have to jump over to the CSS file. However, in brackets, you can insert your cursor into the class and hit Command-E to open up the Quick Edit feature.

As you can see, your HTML splits open and reveals a hidden CSS layer. On the right, you can see the CSS rules that effect your selected class. Simply click on one to choose it and edit the text on the left to update your actual external .css file.
This is a really, really nice feature and it’s definitely the type of unique, innovative thought that we’ve all been waiting for developers to bring to web text editors. Hopefully, we’ll see lots more features like this very soon.
Live Preview
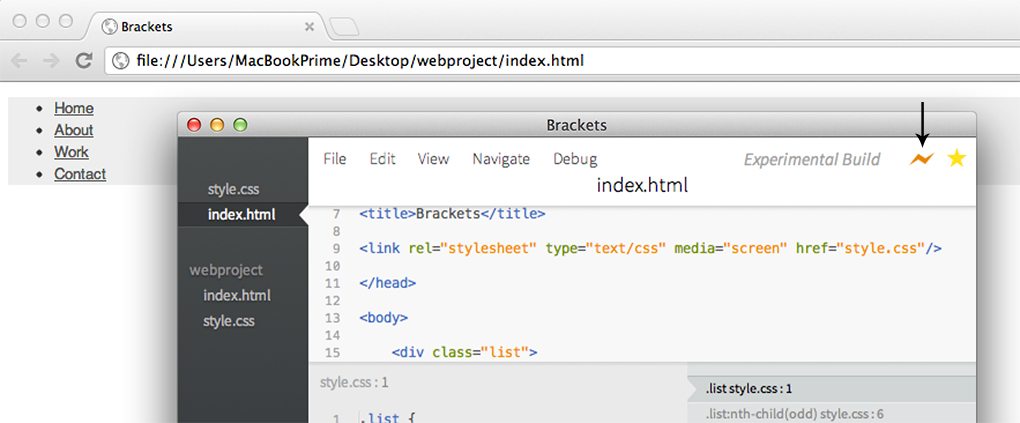
The second great feature is the ability to link your HTML doc to your browser. By clicking the lightning bolt in the upper right corner of the interface, you open a preview of the current document in your browser.

Once you have that preview behind you, it will update live and instantly as you change the page’s CSS. No refresh button required.
Currently, this only works in Chrome and with CSS. If you edit the actual markup, you’ll have to refresh the page manually. Again, this likely won’t be true long term.
How Is It?
It’s absolutely unfair to judge Brackets in its current state, but Adobe has made it public so I think public discussion is appropriate.
As it lies, Brackets is no where near something you’ll want to pick up for daily use. Lag, glitches, unexpected behavior; all the marks of an early beta release are there. Further, aside from Quick Edit, there’s really not much to be impressed with as a user. They haven’t even finished adding the typical features that you’d expect to find in a professional editor: split screen mode, multiple selections, etc.
That being said, more important than what the project feels like in its current state is where it’s going. Brackets has the potential to turn into something really awesome if it’s correctly fostered.
Sublime Text has shown us how incredible a simple text editor can be with wide open customization options and a rich plugin architecture. Brackets picks up this tradition and takes it even further. If Adobe really digs in for the next two years and pushes development hard, this could become one amazing text editor.
Unfortunately, the skeptic in me is a strong beast that often overrules my optimism. Adobe loves to start projects, build hype and then abandon them in favor of a new venture that promises more to earn more attention. Will this happen to Brackets? No one can say.
Bottom line: it’s completely refreshing to see Adobe approach a project for web developers from an angle that actually makes sense to real web developers and I hope they don’t screw it up.
What Do You Think?
This isn’t the first time I’ve written about a brand new Adobe project in recent years, but may be the first time that I’ve had anything nice to say. I’m excited to see where this project goes in the next year and will eagerly download new versions to see how Brackets is progressing.
I’d love to hear your thoughts on Brackets. Is this the next great web development text editor or another Adobe flop? Do you appreciate the open source route? Will you contribute to the project? Let us know!