20+ Best Figma Tutorials for Beginners
Figma is one of the hot interface design application tools out there. It’s made for collaboration and working with others on digital-based projects. You can design and illustrate (it has vector tools!), prototype, and generate code.
Plus, you can work seamlessly with others and participate in fully integrated design collaboration.
If you haven’t started to use Figma yet, it can be a little intimidating. You can of course learn more about the tool direct from Figma, but there’s lots more to explore as well.
To make it easier we’ve gathered twenty Figma tutorials for beginners to make learning this tool a breeze!
Introduction to Figma

This guide to Figma from Designlab is for ultimate beginners. The 30-minute tutorial literally starts with signing up for an account and poking around the interface. If you don’t have an account yet and want to learn Figma, this is Step 1.
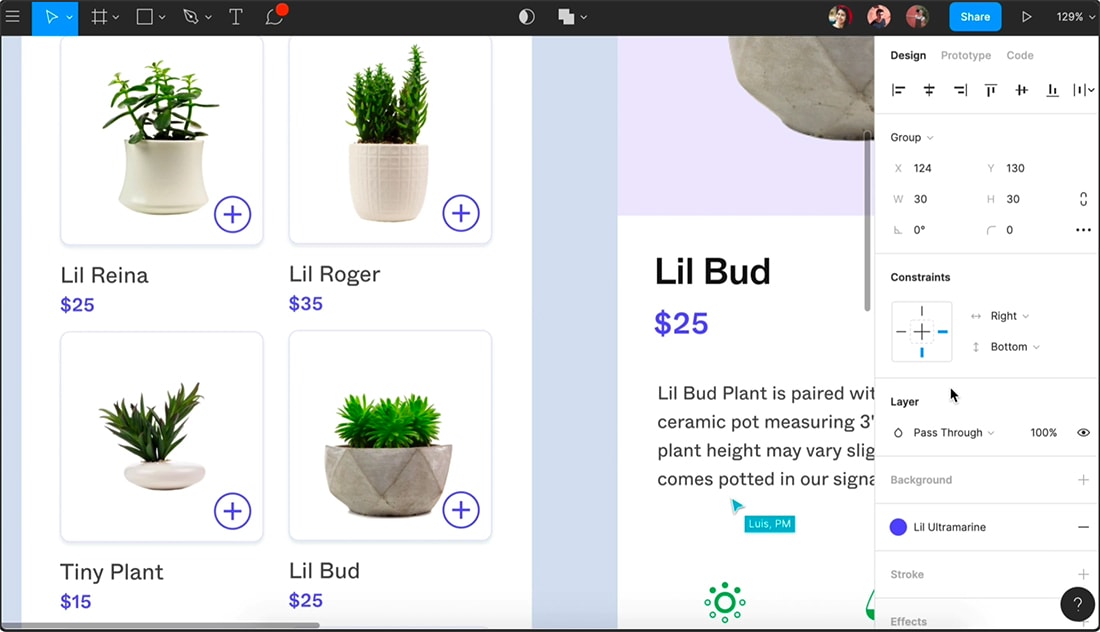
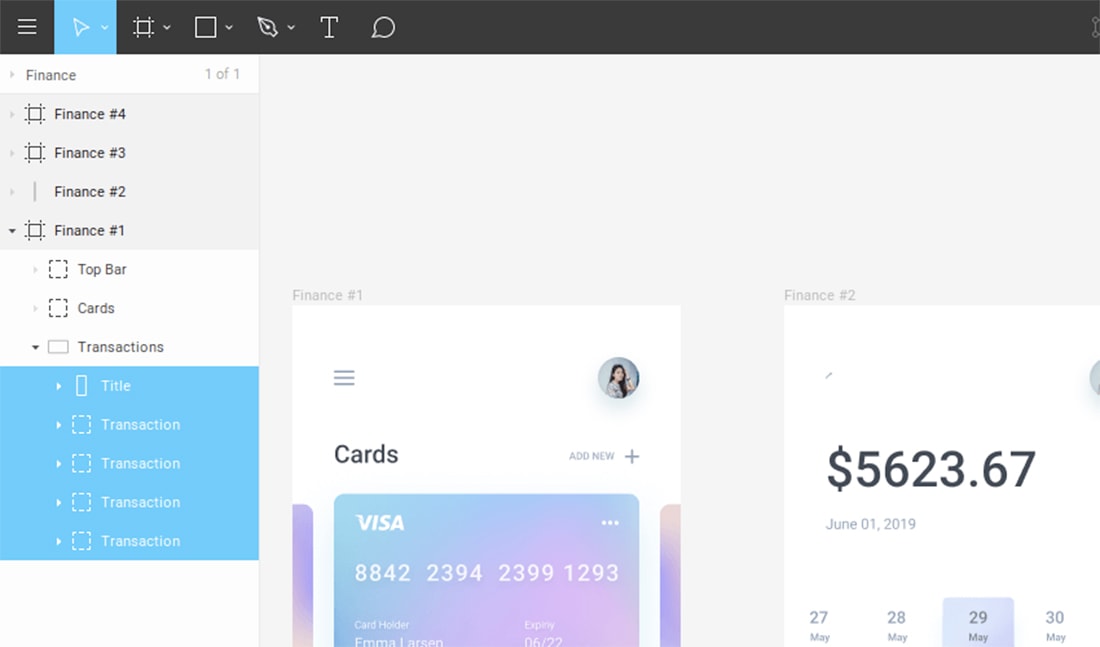
Figma Layers Panel Tips

Working with layers can be a designer’s best friend. This tutorial provides five tips on how to use the Figma layers panel, including a video so you can see it in action.
Understanding Figma as a UI Beginner

This written tutorial is a great primer on Figma as a tool for user interface design. It’s good for Figma or UI design beginner. The best part of the tutorial is that it provides a glossary of Figma terms. (You’ll want to keep this handy until you get comfortable with the tool.)
Getting Started: The Editor Overview

Some of the best beginner tutorials for Figma are on the tool’s YouTube channel, including this getting started lesson on using the editor. According to the description: “The Editor is where you’ll turn product ideas into real designs. In this video, we’ll show you a quick overview of where to find different features in the Editor.”
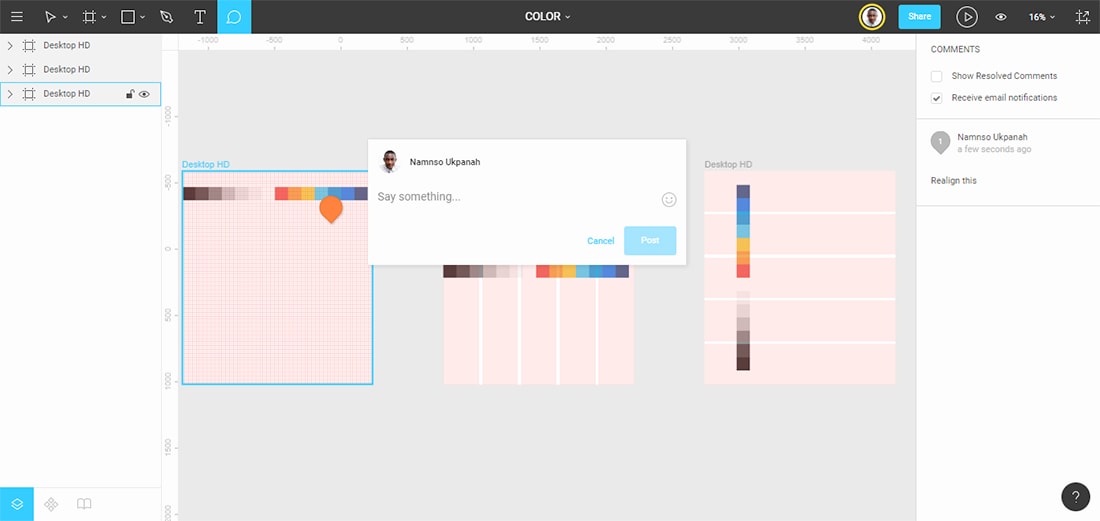
Figma Color Styles

Another video tutorial from Figma’s Getting Started series includes this lesson on color styles. In less than 4 minutes, you can learn how to create a color style, apply a style, and update a style.
Beginner’s Guide to Figma Basics
With 2 hours of on-screen video demos, this beginner’s guide moves slow enough to help you learn Figma tools. The tutorial walks through a basic web template design.
Using Figma for SVG Design

Since you can draw vector elements in Figma, it is a great tool for designing SVG elements. This tutorial includes seven short lessons (less than 8 minutes each) to help you navigate the tools, vector editing process, using fills and strokes, and exporting SVG files.
Learn Figma – UI/UX Design Essential Training
Udemy’s Figma essentials course includes 4 hours of video, downloadable resources, and a certificate of completion. The premium course allows you to pace yourself online and covers how to use Figma, when to use it, and take you through the process of building an actual prototype.
Intro to Figma from Headway

Design group Headway has an hour-long intro video to using Figma that not only explains how to use the tool, but how teams can make the most of it.
How to Design Onboarding Screens for Mobile Apps in Figma
Almost every app has a walkthrough or onboarding screen. This Figma tutorial shows you how to create a vector-based onboarding screen with easy video instructions.
Figma for UX Design

Figma for UX Design is a LinkedIn Learning course that begins by explaining what Figma is and how to get a Figma project started. Discover how to add content to your design project by working with frames, creating and editing shapes, drawing, adding and formatting text, and more. Plus, learn how to create a prototype, share designs using the collaboration features in Figma, and generate assets for development.
Figma Team Library

Team Libraries is a major reason so many teams use Figma. The team library lets you publish and share components and styles with others so that all of your files are always up-to-date. This 4-minute video walks you through all the team library basics, from setting it up to using assets to reviewing and making changes.
Figma Button Component

Components are the backbone of what makes Figma work. This tutorial from the Figma team teaches you how to make a master component, create an instance, and use overrides. Plus, you get all this in just 7 minutes.
How to Design Flexible Button Components in Figma
Learn how to design flexible button components in Figma with internal layout and instance swapping, ready for use in a scalable, robust UX/UI design system. The video tutorial lasts just under 18 minutes.
Create a Compelling UX Portfolio with Figma
Everything you need to create a portfolio you want to show off while learning Figma. The course is divided into nine lessons, making it easy to start and stop.
Figma Course

Figma Course is a collection of short beginner videos for learning the design tool. Start and skip ahead to the lessons that are right for you. There are nearly five hours worth of video lessons to watch.
Figma Gradients

Gradients are a trendy design element that you can create in Figma in just minutes. Seriously! This video tutorial shows you the ins and outs of gradients in less than 3 minutes.
Dating App Design in Figma

This video tutorial isn’t for the faint of heart, but with nearly 6 hours of instruction, you can use it to learn how to create an app from start to finish in Figma. Everything in the tutorial is done in Figma and while it might seem a little intimidating, it is beginner-appropriate.
Beyond the Basics: Figma
Once you have mastered getting started with Figma, you might want to take your skills a little further. Beyond the Basics includes a handful of video lessons (all under 10 minutes) that provide a great introduction to working with styles, keyboard shortcuts, team libraries, and more.
Design a Website in Under 1 Hour with Figma

Test your skills and build a basic website in Figma in less than one hour. This video tutorial (less than 48 minutes) shows you how to prototype, design a logo, and structure all the pages for a website.