Typekit vs. Google Fonts: Pros and Cons
Choosing the right font is an important aspect of any web design project. There are hundreds, even thousands, of great options out there and many can be used with free licenses thanks to tools such as Adobe Typekit and Google Fonts.
But is one service better than the other? Is there a benefit to Google Fonts or Typekit over the other? And just how can you get started with these tools if you have not used them yet. You are in luck, because today we’ll answer those questions.
Web Font Services
Adobe Typekit and Google Fonts are two different web font services. This means that the tools use a little CSS wizardry to deliver fonts to web browsers to render the typefaces on your website.
There are a few other web font services out there, but most of them are much smaller than these “big two.” Many of the typography houses offer web fonts for their signature typefaces and do some font retailers.
We’re going to break down Typekit and Google Fonts bcause of their more universal appeal and popularity.
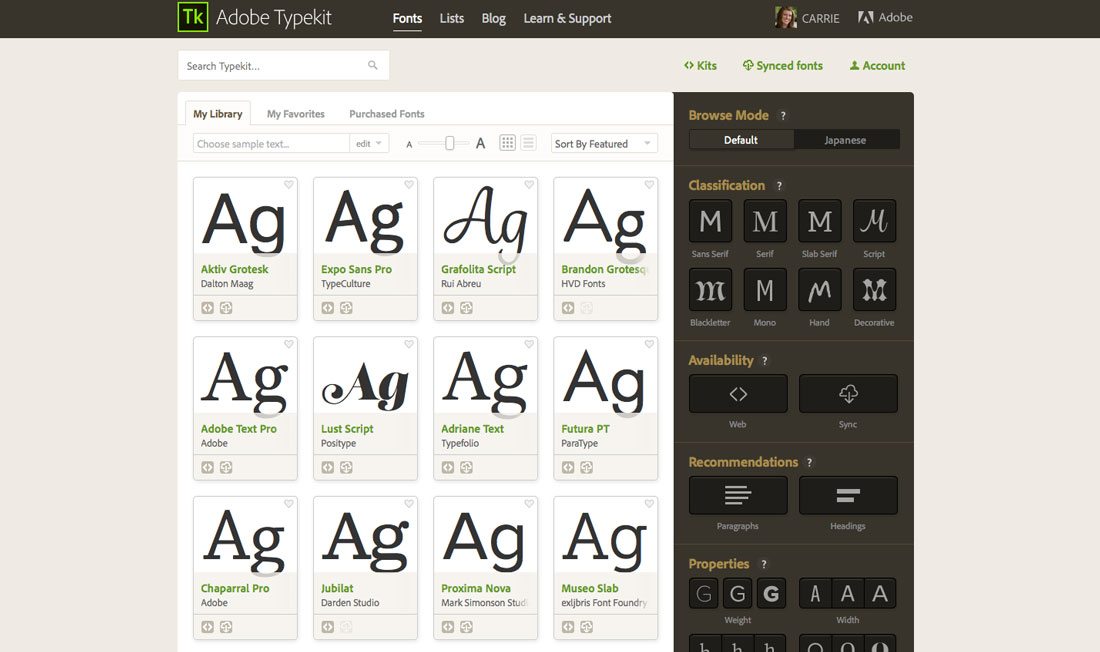
Adobe Typekit

Typekit is part of Adobe’s Creative Cloud software suite, although developers can buy standalone usage of fonts though the service without adding on a full software bundle. Typekit has grown to become the web font giant when it comes to streaming, due in part to the tool’s inclusion with Creative Cloud. Adobe subscribers get Typekit as part of their bundled software packages.
Pros
- High-quality fonts
- Massive library to choose from
- Free for Adobe Creative Cloud subscribers
- The interface is slick and easy to use and includes helpful tools such as browsing lists
- Fonts also sync to Adobe products on your desktop so you can use them for all projects
Cons
- Does not work with some older software (Windows 2000 or Mac OS 10.3 or earlier)
- Some compatibility issues with older browsers
- Can be a pricey option for non-Adobe users
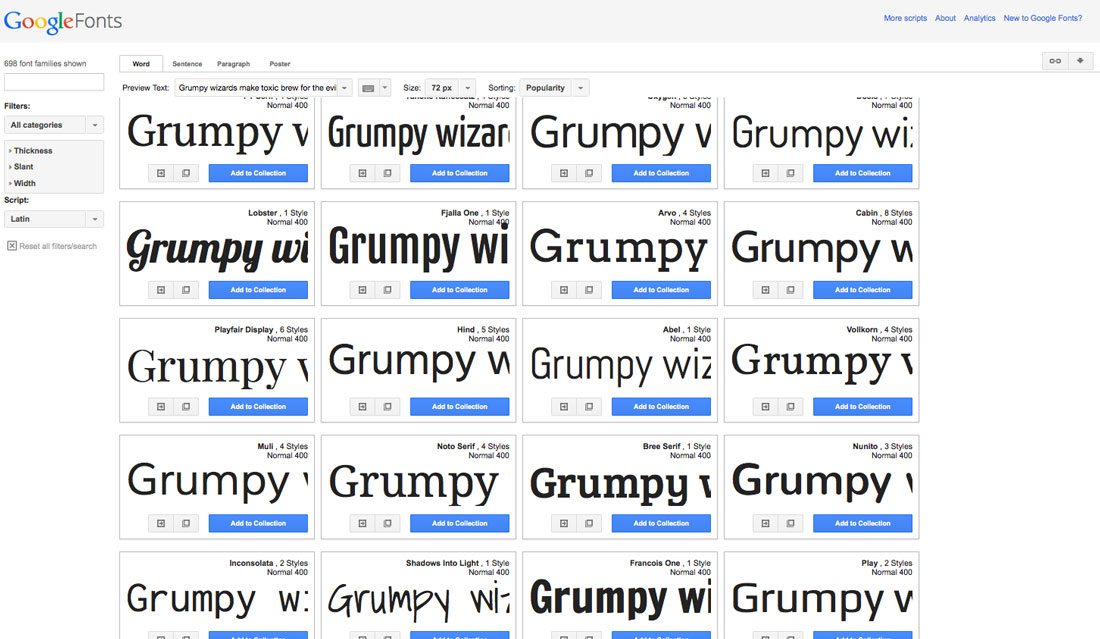
Google Fonts

Google Fonts integration is a completely free option, making it popular with WordPress users and theme and UI kit builders. Fonts are easy to integrate and download, with an ever-growing collection of typefaces.
Pros
- 100 percent free
- Provides opportunity for many typographers to be included (you can ask to submit your own font)
- The interface makes it easy to see font in use
- Font pairing and appearance tools are easy to use
- Analytics show most popular fonts by usage across the web
- Load times tend to be fast and reliable
Cons
- Open source fonts can have some quality issues
- Library can be a little more limited and you may have to substitute fonts between print and online projects
- Finding typefaces can be a little clunky if you don’t know what you are looking for
Breaking Down the Tools
When it comes to streaming web fonts there are a few commonalities as well that come with any such platform. So the first real decision is to determine if using a streaming web font service for your website is the right fit for your project.
Web font streaming, in general, gives you a lot of typeface options at a cost that would be unimaginable if you were buying typefaces. Implementation and use is rather easy and anyone with programming knowledge can handle this with ease. Users don’t know what you are using and can’t really “see” a difference.
The biggest con for web streaming font services is that you are at the mercy of font servers that belong to someone else. If they have a service glitch, so do you. Thankfully, both Adobe Typekit and Google Fonts have good track records when it comes to staying online.
If you are not sold on streaming web fonts, there are other options for you to think about.
- Font stacking: This is a CSS technique where you create a list of fonts (in order of how you’d like them to be used). You don’t reliably have a specific font here, but a list of options that could appear on your site at any time. It’s a free option and is fast to load, but could result in varied website visuals.
- Self-hosted fonts: This technique allows you to use fonts that you own and have a license for in website projects. Implementation can be a little more tricky for the casual website designer and you, obviously, need to house your website on your own server. Some fonts will need to be converted to different file types for web use and ensuring you have a proper license is key here. There is also the issue of rendering – print and screen fonts are often optimized differently.
Which Is Better?
So, what should you use – Adobe Typekit, Google Fonts, another solution entirely? It really depends on your comfort level with the tools and how you are using them. Maybe you even all of the tools, based on the type of project.
Simply, there is no right or wrong service.
Then What Would You Use?
OK, I know, you came here looking for answers. While you now have some facts to help make a decision, you are still looking for a suggestion. I’m not going to tell you which choice to make. But I can tell you what I use.
As an Adobe Creative Cloud subscriber, I use Typekit. It’s easy. It integrates with all my other software. And I love the slick interface. (I want to use things that are designed well just as much as create them.)
It’s not that Typekit is necessarily better, but it is better for me. It doesn’t cost any extra and I can use the typefaces for print and digital projects, creating a polished consistency across projects that I desire. (I hate having to play the switch fonts by medium game.)
I’ve been using Typekit for a while – even before it was part of the Adobe collection – and it has gotten increasingly better. It includes great functionality and I am never lacking for a typeface (although the number of options can sometimes be overwhelming). I like what Google Fonts is doing with open sourcing, but for me Typekit is just easier.
Conclusion
How you serve and use fonts in your projects and on your websites is a big part of the design process. Budget and your comfort level with the tools available will likely determine the method you choose.
All of these services are improving and changing for the better all the time. Keep an eye open as you work and play with multiple options for different project types to determine what works best for you.