10 More Great Google Font Combinations You Can Copy
The last time we wrote about Google Web Fonts, it was a fairly new program with a handful of fonts. Today there are nearly 500 font families ready and waiting to be served up to your website completely free of charge. Google has certainly made its mark on web typography and stands as an excellent alternative to premium subscription services.
The downside of this growth is that it’s becomingly increasingly difficult to sift through the library to find the best selections.
We’ve got your back though and are serving up another great collection of Google Web Font combinations ripe for the stealing. Just copy and paste our code, then tweak the style to fit your needs and you’ll be good to go!
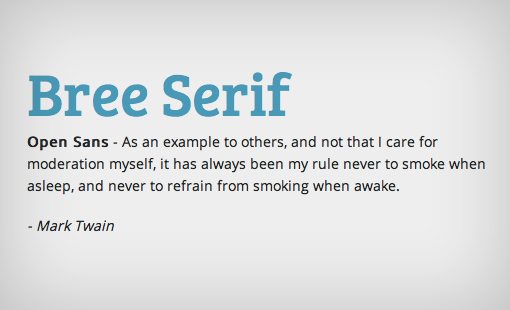
Bree Serif & Open Sans

The HTML
<link href='http://fonts.googleapis.com/css?family=Bree+Serif' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
The CSS
h1 {
font: 400 60px/1.3 'Bree Serif', Georgia, serif;
}
p {
font: 400 14px/1.6 'Open Sans', Verdana, Helvetica, sans-serif;
}
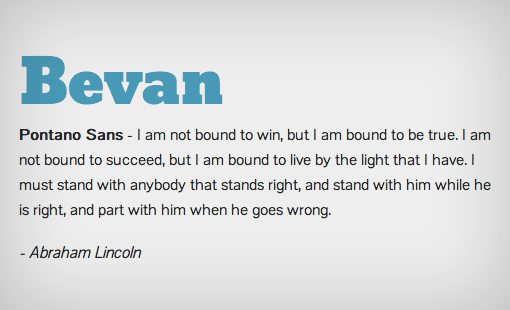
Bevan and Pontano Sans

The HTML
<link href='http://fonts.googleapis.com/css?family=Bevan' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Pontano+Sans' rel='stylesheet' type='text/css'>
The CSS
h1 {
font: 400 60px/1.3 'Bevan', Georgia, serif;
}
p {
font: 400 16px/1.6 'Pontano Sans', Verdana, Helvetica, sans-serif;
}
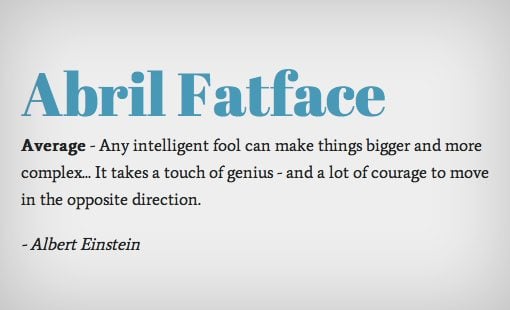
Abril Fatface & Average

The HTML
<link href='http://fonts.googleapis.com/css?family=Abril+Fatface' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Average' rel='stylesheet' type='text/css'>
The CSS
h1 {
font: 400 60px/1.3 'Abril Fatface', Georgia, serif;
}
p {
font: 400 17px/1.6 'Average', Garamond, Georgia, serif;
}
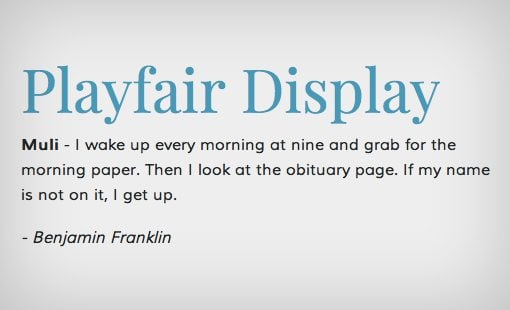
Playfair Display and Muli

The HTML
<link href='http://fonts.googleapis.com/css?family=Playfair+Display' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Muli' rel='stylesheet' type='text/css'>
The CSS
h1 {
font: 400 60px/1.5 'Playfair Display', Georgia, serif;
}
p {
font: 400 16px/1.6 'Muli', Verdana, Helvetica, sans-serif;
}
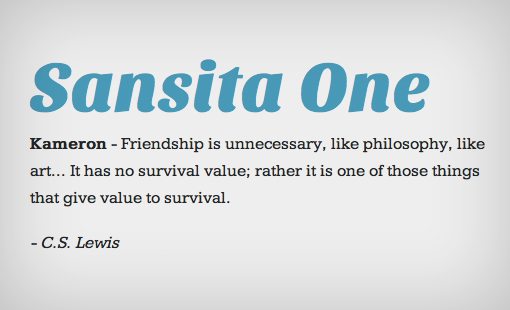
Sansita One & Kameron

The HTML
<link href='http://fonts.googleapis.com/css?family=Sansita+One' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Kameron' rel='stylesheet' type='text/css'>
The CSS
h1 {
font: 400 70px/1.2 'Sansita one', Georgia, serif;
}
p {
font: 400 17px/1.6 'Kameron', Georgia, serif;
}
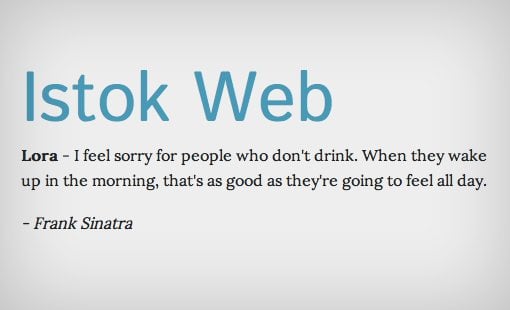
Istok Web & Lora

The HTML
<link href='http://fonts.googleapis.com/css?family=Istok+Web' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Lora' rel='stylesheet' type='text/css'>
The CSS
h1 {
font: 400 70px/1.2 'Istok Web', Verdana, Helvetica, sans-serif
}
p {
font: 400 16px/1.6 'Lora', Georgia, serif;
}
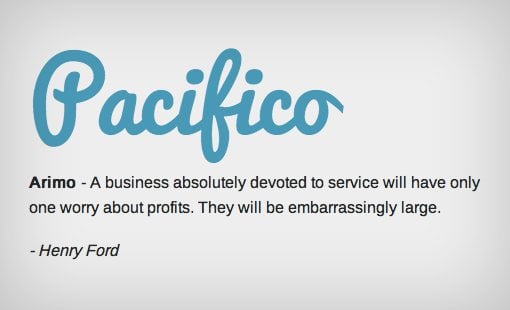
Pacifico & Arimo

The HTML
<link href='http://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Arimo' rel='stylesheet' type='text/css'>
The CSS
h1 {
font: 400 95px/1.6 'Pacifico', Georgia, serif;
}
p {
font: 400 16px/1.6 'Arimo', Verdana, Helvetica, sans-serif;
}
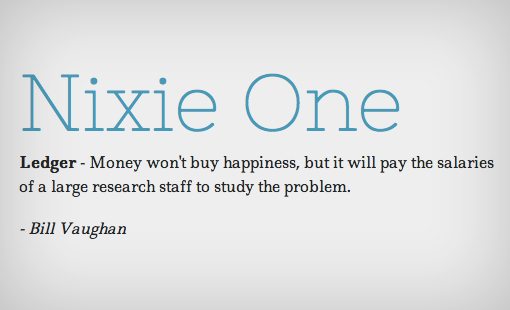
Nixie One & Ledger

The HTML
<link href='http://fonts.googleapis.com/css?family=Nixie+One' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Ledger' rel='stylesheet' type='text/css'>
The CSS
h1 {
font: 400 80px/1.2 'Nixie One', Georgia, serif;
}
p {
font: 400 15px/1.6 'Ledger', Garamond, Georgia, serif;
}
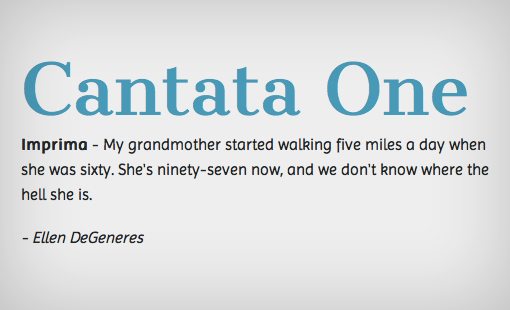
Cantata One & Imprima

The HTML
<link href='http://fonts.googleapis.com/css?family=Cantata+One' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Imprima' rel='stylesheet' type='text/css'>
The CSS
h1 {
font: 400 70px/1.2 'Cantata One', Georgia, serif;
color: #2f99ba;
}
p {
font: 400 16px/1.6 'Imprima', Verdana, Helvetica, sans-serif;
width: 480px;
color: #232525;
}
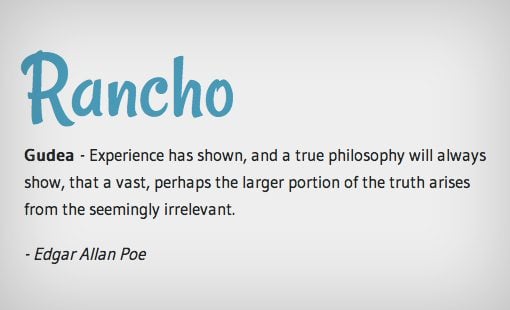
Rancho & Gudea

The HTML
<link href='http://fonts.googleapis.com/css?family=Rancho' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Gudea' rel='stylesheet' type='text/css'>
The CSS
h1 {
font: 400 95px/1.1 'Rancho', Georgia, serif;
}
p {
font: 400 17px/1.6 'Gudea', Verdana, Helvetica, sans-serif;
}
Conclusion
Hopefully, you’ve found several font combinations here that will work perfectly for some of the projects that you’re working on. Be sure to bookmark this page and come back the next time you need some ideas. If you’re interested in some of the logic behind how to pair fonts, check out our first article in this series.
Do you have any great Google Web Font combinations that you’d like to share? Leave a comment below and let us know! Also be sure to link to any live examples where you’ve use Google Web Fonts.