5 Tips for Designing Personalization
Are you delighted when your favorite online shop makes a wonderful suggestion for an item you didn’t know about? How about when your cart is stored even if you log off for a while?
If so, you are just like many other users that like and have come to expect personalized web experiences. Personalization extends to all of our devices – from those virtual shopping carts, to voice activated calling on a mobile phone, to a game that knows exactly where you left off. But how do you design something so particularly individual? Let’s take a look.
What Makes a Website “Personal?”

Personalization is that element that makes a website feel like it was created specifically for the user. It can be in the form of remembering items in a shopping cart, picking up a document where you left off or knowing what your particular preferences and wants.
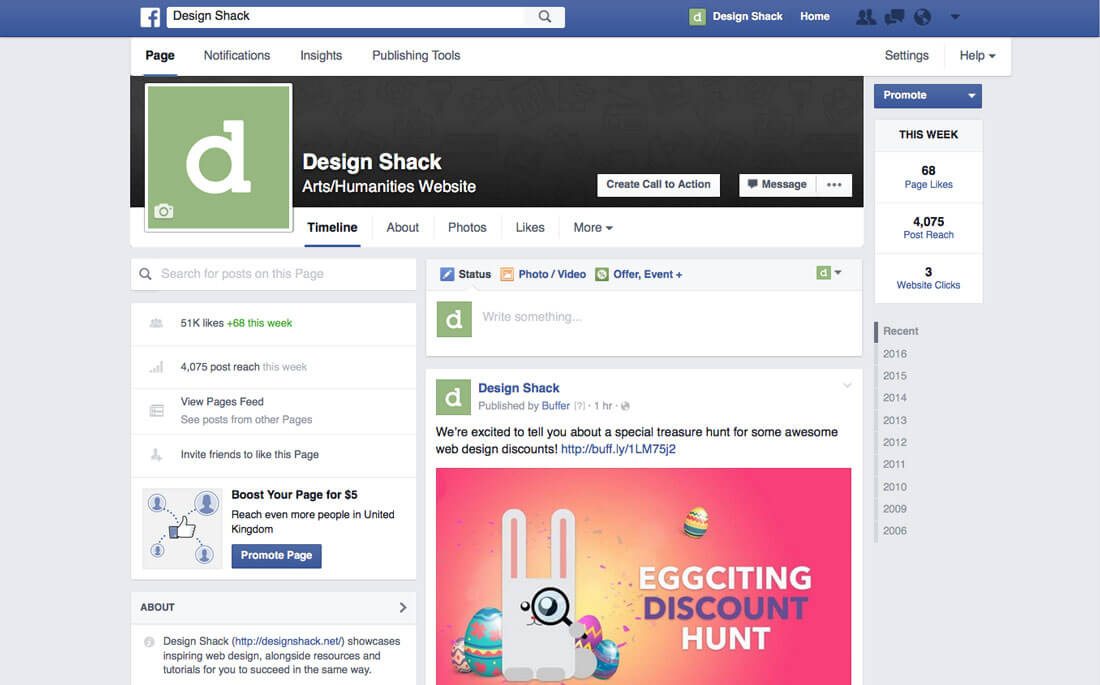
It’s everywhere – thanks, Facebook and Amazon – and an expected part of the user experience. Personalization can be log-in based, rooted in cookies or device sensitive. Designing how to use personalization starts with data.
User clicks and behavior are at the root of how personalization works. You can track this information for your own site using a tool such as Google Analytics, where you’ll want to look at information about users from this list by Webdesigner Depot:
- Search and keywords
- Device type and interface
- Ad clicks
- Referring source
- Buying history
- Location, particularly for mapping
- How often a site is visited
- Day and time
- Click patterns and navigation history
- Indicated user preference
- Demographics such as age and gender
Exactly how a site uses and implements personalization elements can vary widely based on the goals of the site.
1. Allow Users to Create Profiles

User profiles are a powerful tool. Users like profiles because it helps them shape the customization and personalization options available on a website. Owners of websites like user profiles because they collect a vast pool of data that can help improve website experience and performance.
There’s a certain level of trust that comes with creating a user profile as well. Users expect you to know certain things about you in a way that they seem to balk at more with cookie-based approaches.
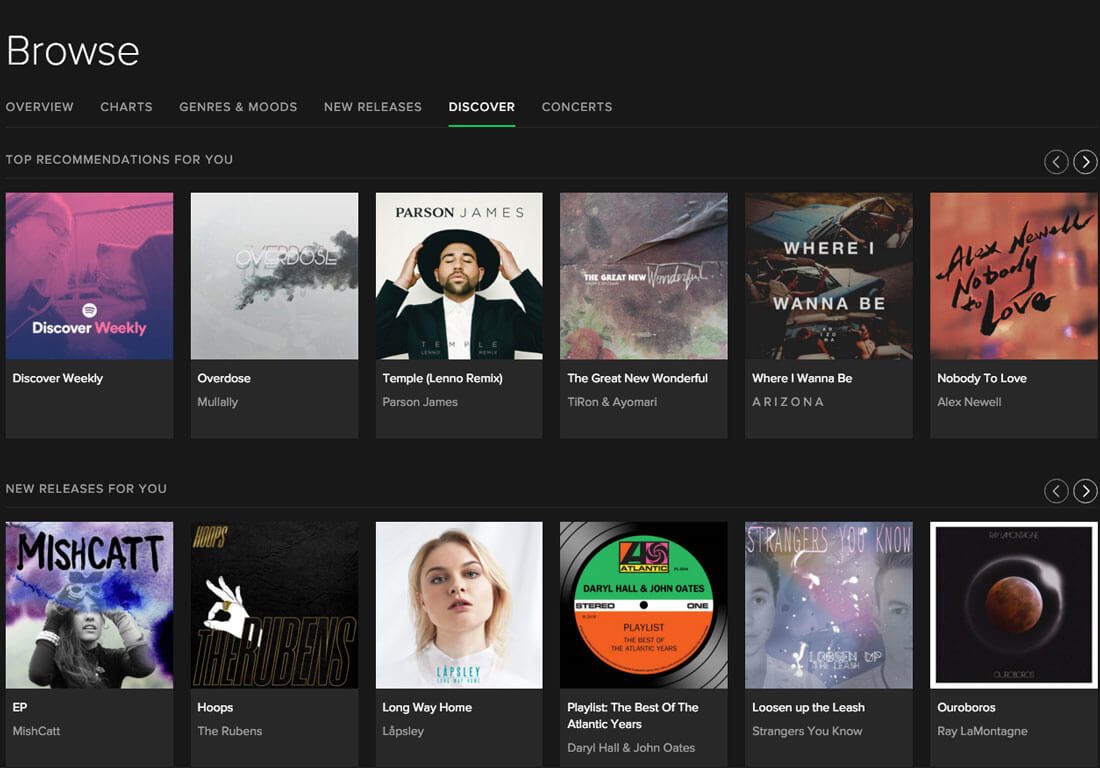
A profile also helps a user get just what they want. One of the most robust examples of user profiles is Spotify. Users collect their favorite songs, share and engage with networks and are offered plenty of new suggestions based on these elements. And the beauty of Spotify is that the interactions don’t feel forced. The personal bits are scattered throughout the interface; users don’t have to go to a particular location to find them. There are the small touches as well. Note the “Discover” page where Spotify references the profile photo from a linked social media account to show you that this information is designed just for you.
2. Protect Personal Information

This goes almost without saying: For personalization to be effective, you must ensure that all user information is protected. While personal experiences are convenient and delightful, if a user does not trust your website, it means absolutely nothing.
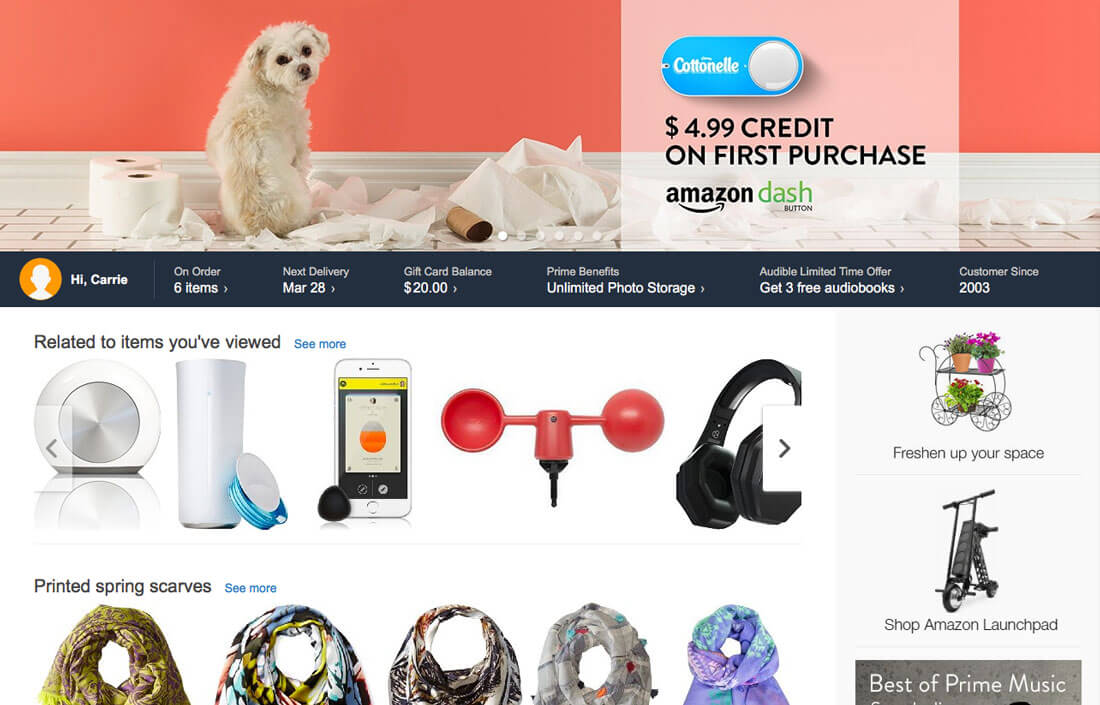
Think about all of the data a retailer such as Amazon has about you. Purchase history, address, credit card information, phone number, connected accounts, click patterns on items you have looked at, and the list goes on. Would you give up that information (by shopping online) without an innate trust that all your information is secure? Probably not.
It is vital to use top-notch security with user information. This includes everything from email addresses you collect to financial information. Identity theft and security breaches are a major concern for users and it is your job to protect them and let them know precisely how you are doing that.
3. Enable Geolocation

An important part of personalization is location. To know the user, you need to know where the user is, what is happening around them and how to use that to your advantage.
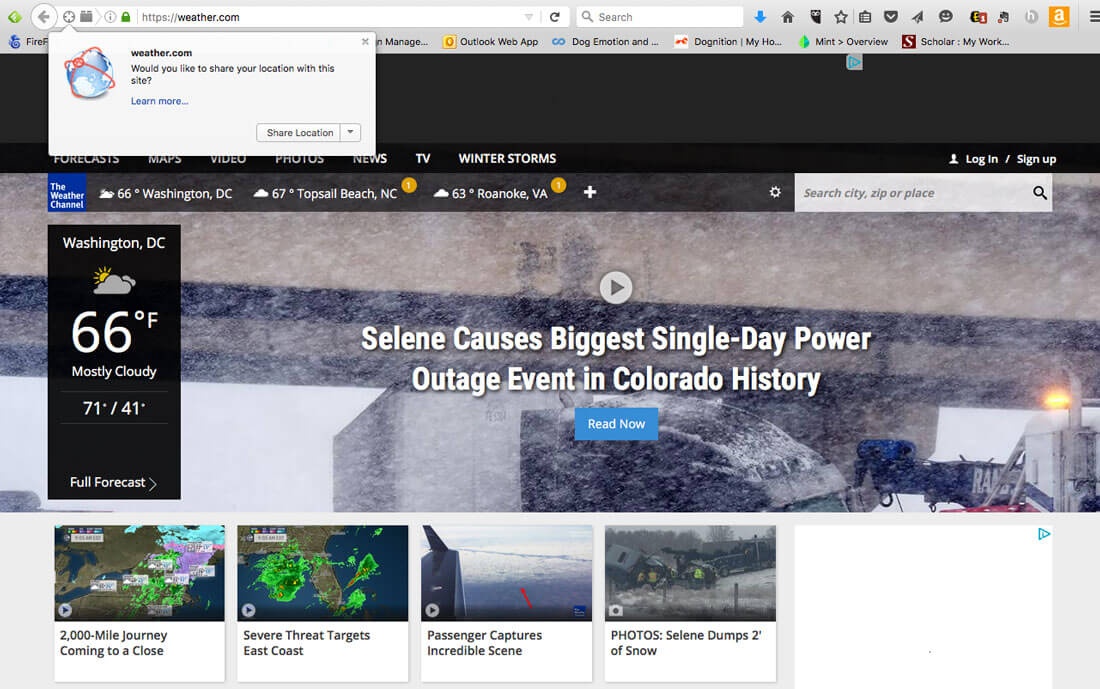
These examples are everywhere and are deeply rooted in the interfaces of mobile devices, although more websites are starting to ask if geolocation tracking is acceptable (such as The Weather Channel, above). These websites can better serve your needs if they know where you are. Here’s the catch: When it comes to mobile devices, users often create a universal geolocation setting (on or off) and have an expectation of how sites will behave based on that. For desktop sites, users tend to expect that location is not enabled and you need to ask permission.
One of the most practical, and delightful, examples of geolocation is Google Maps. How often do you pull up driving directions on your phone as you head out the door? Have you noticed that maps use real-time data to let you know about traffic flows and offer potential re-routing options to help you get to your destination faster?
That’s a personal experience that feels like it was designed just for you. It is helpful, useful and will establish this service as the go-to option.
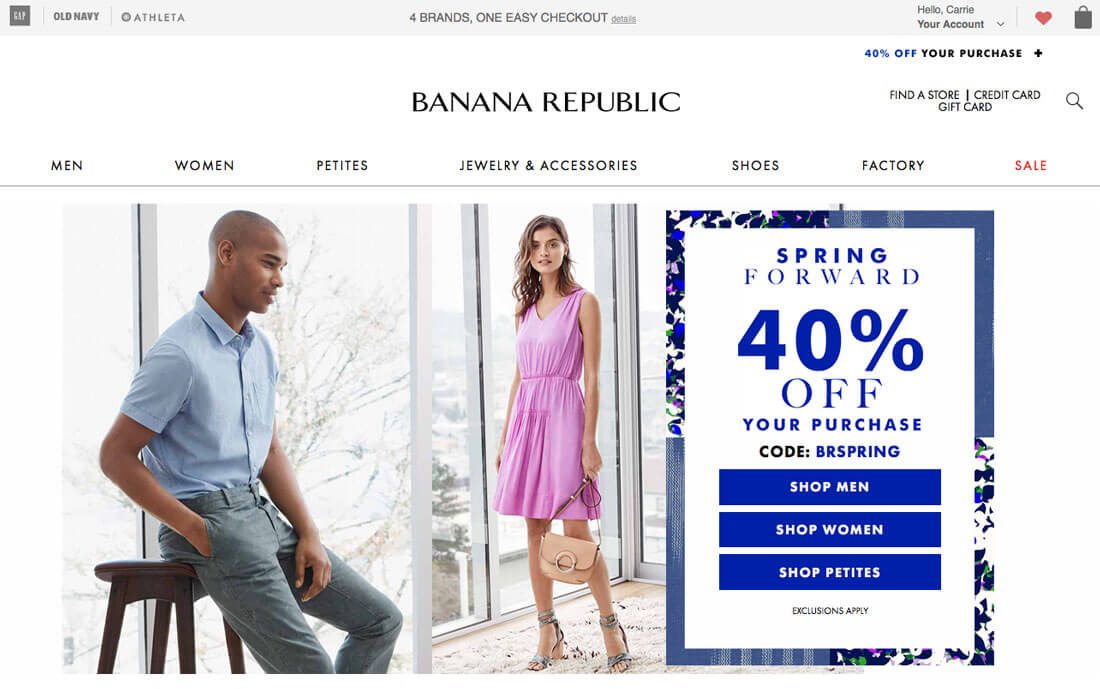
4. Think Seasonally

Thinking seasonally is one of those little tricks that can make your website look even more personalized than it is. Take advantage of current events, weather or holidays to create a user experience that feels very “in the now.”
This approach is particularly important when it comes to retail sales and promotions. Many of these websites generate interest by offing promotions that only last for a season. (This “season” can be a day a week or any set period of time, but the trick is that it should make users feel like they have to act now, or they might lose out.)
Using imagery and words that further emphasize that season are equally important, such as the site for Banana Republic. This site “remembers” me as a past shopper and offers a special promotion based on the fact that I am a cardholder. (Now that makes me feel like an important shopper!)
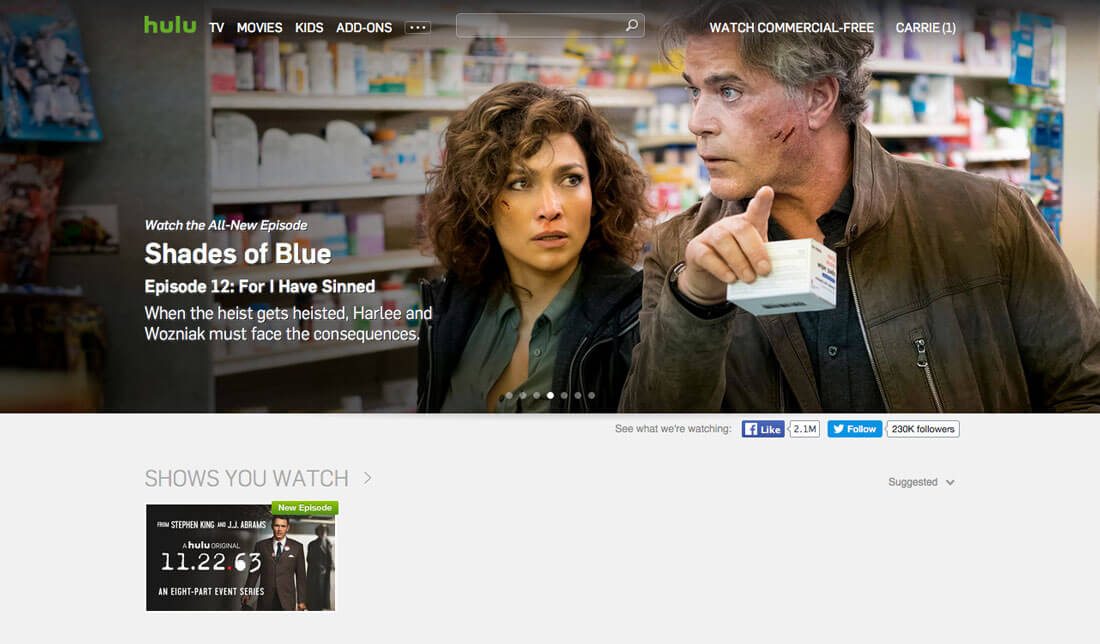
5. Make it About “Me”

There is a whole host of websites that rely on a recommendation model to keep users interested. By making the site about the user, these websites establish user loyalty and trust. The user thinks “this website/service knows me.”
While this technique is important to subscription or sales-based platforms, it can work for almost any site. The key element in is that the site adaptively learns user behavior and offers suggestions based on those behaviors.
Hulu, for example, will suggest new shows to watch based on things I have watched in the past. Watching a show once, viewing an entire series, clicks by the user and related content types impact recommendations. More importantly these things create a collective effect: “Hulu knows what I like.” The user, in turn, gets invested in the service and will stay loyal because of this connection, and because he or she will not want to start over with a new service that might not understand their preferences as well
Conclusion
How do you feel about website personalization? Are you a fan? Is it something you build into your site designs?
It’s something to think about. Regardless of where you stand on the issue, it’s becoming a necessary element to consider in the design process.