How to Create a UI That Users Can Trust
What does trust have to do with web design? Quite simply, everything. In a world where people hear about digital security breaches almost daily, designing and creating a user interface that users can trust is imperative.
Establishing this trust will help create a solid foundation between you and the user, it can contribute to sales and product loyalty, it establishes a sense of quality and success and sets the stage for a long-term and valuable user relationship. So how do you do it? Today, we have ten things you can do to create a UI that users can trust (with trustworthy examples, of course).
1. Design with Clarity

If a random user landed on your website right now, would the message or goals of the interface be clear? Would the user know what actions to take and why your site exists?
If the answer is yes, then your design already includes that level of clarity. If not, it’s time to rethink it a bit.
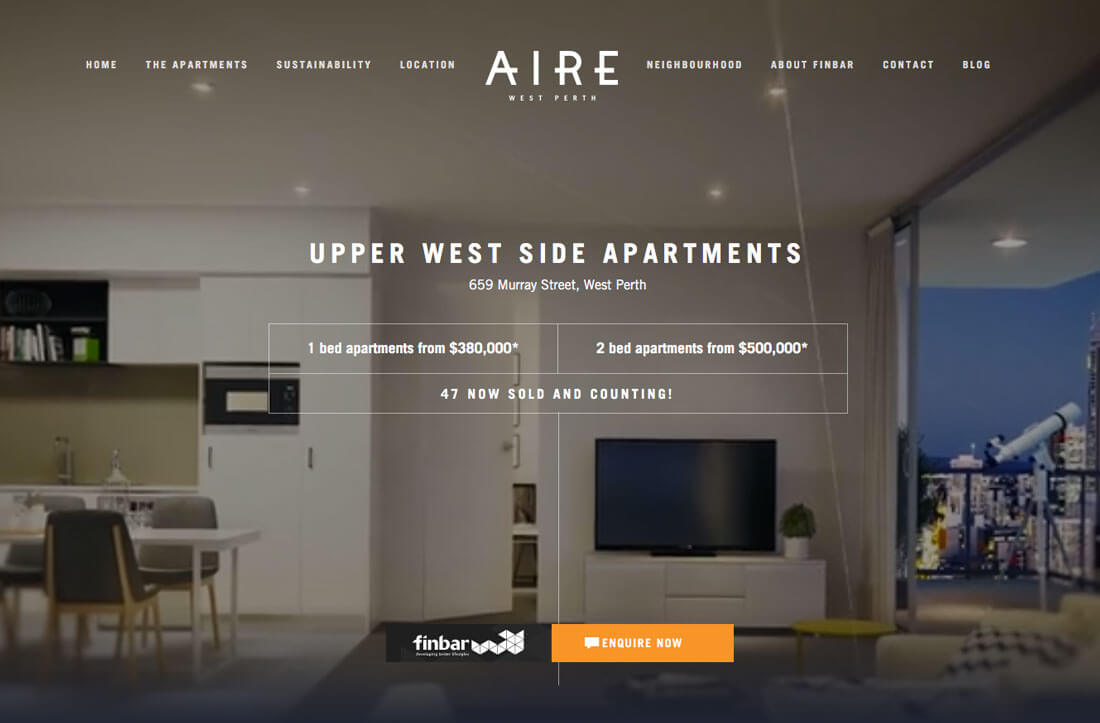
Website clarity means that your site design is identifiable in a way that is easy to understand. Users should know what the purpose of the site is – convey information, show a product, play a game. It’s OK to include an element of suspense or surprise, but it must be balanced with ease of understanding what to do.
2. Be Transparent

Do you ever land on a website that makes one promise only to later realize it is doing something totally different? Your website and design should be upfront and clearly communicate what is going to happen next.
Here are a few examples:
- Tell users what you will do with information from forms
- Tell users if you use cookies to track their actions
- Establish a privacy policy that outlines what you do with user information
- Use secure connections and HTTPS when possibleUse FAQ pages or forums for open communication with users
- If you conduct financial transactions, include a clear policy for those (such as returns and guarantees)
- If something unfortunate happens (such as a security breach), explain and remedy
3. Focus on Integrity

While this may sound like an overly simple concept, it is one that sometimes gets lost: Do what you say you are going to do.
This applies to everything from announcing a launch date for an app, to maintaining an email list to shipping items on time. If you make a promise, you better make sure to honor it. You only have to break this trust one time to lose a user forever.
4. Give Users Control

Today’s user is accustomed to being in control of his or her experience. Users want to customize website experiences and app preferences. Give them this option, even if it is only in a small way.
Allow users to make decisions about how to interact with the design. You can do this in a few ways:
- Provide navigation options, allowing users to make a choice
- Offer feedback on user actions
- Give the user control of small things, such as turning notifications off or on
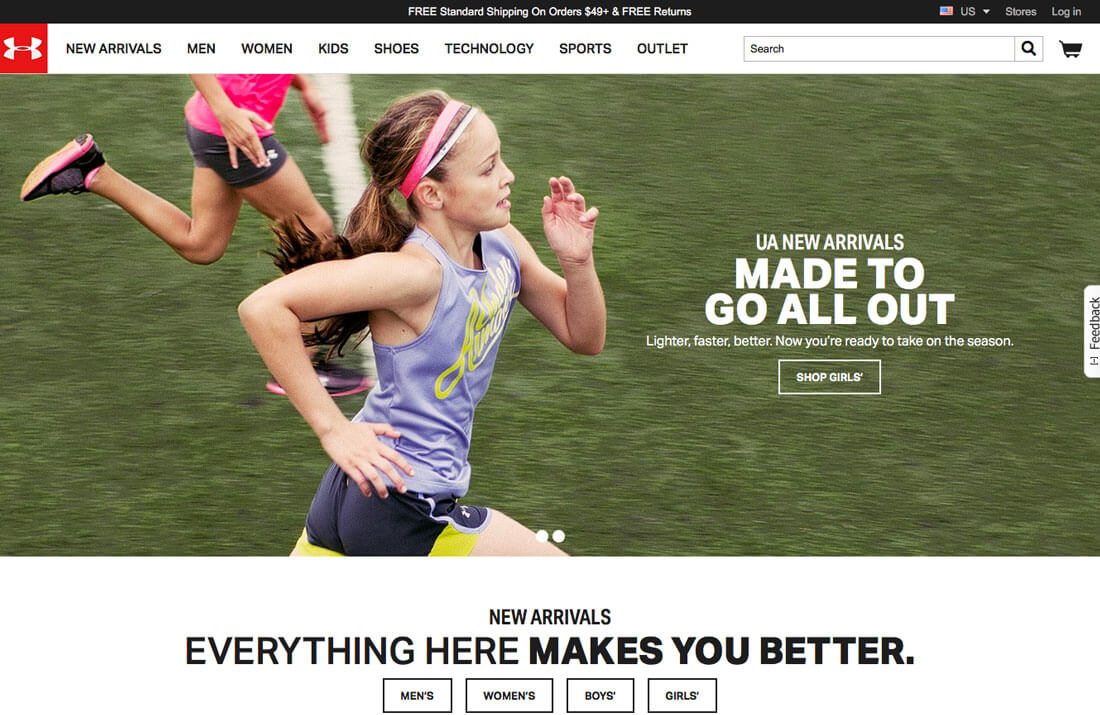
- Allow users to self-select content, such as picking women/men/boys/girls when shopping for clothing
- Provide instruction when it comes to make choices using form fields, drop downs and hover elements to help users understand options
5. Use Clear Patterns

Don’t reinvent the wheel when it comes to design patterns. Patterns exist for a reason. They are commonly accepted and easy to use methods that encourage user interaction. Stick to the basics for ease of use.
When your design is easy to use and simple to understand, users won’t question how or why things work in a specific way. The trust is innate. But when these things aren’t clear, users may question why or how, and that’s where the first seeds of mistrust start to grow.
6. Create Clear Navigation

Clear navigation contributes to overall trust by creating an easy to understand path and flow for users. Navigation should lead users from page to page and help them find everything they need to move through the site with ease.
Key UI elements that contribute to clear navigation include:
- Headlines and titles for pages
- Visual identity
- Logo and branding across pages
- Footer that includes relevant information and contact
- Use of consistent iconography
- Easy paths to move backward and forward between pages
- Clear descriptions in text elements
- Basic menu structure that can be access from any page
7. Solve Problems/Answer Questions

What does your website do? Does it ask questions of users or does it answer them?
The website should solve problems. What are users coming to your site for? What do they want to learn, find out or do? Your site interface and every link and action and interaction should guide users toward that solution.
It all comes back to having a clear goal for your site.
8. Use Clear, Concise Communication

Don’t overthink it. Use clear language in an easy to read manner. This extends to all copy, paying particular attention to often forgotten elements such as microcopy inside form fields and for buttons and links.
And then edit, edit, edit.
Nothing will demolish trust with users like a website with unclear communication, or a message that is filled with errors. Work with a good editor to ensure that all copy is grammatically correct. Do QA testing to ensure that every link or button does what it should. From a Facebook icon linking to your Facebook page to links going to the appropriate location or forms submitting properly, every single element on your website communicates part of your message and contributes to the trust relationship with users.
9. Incorporate a Trend or Two

You want to use a modern design and contemporary patterns in your website design. A dated interface will cause users to question your legitimacy (and create trust issues).
Incorporating something modern shows that you care, are constantly working to make improvements and are up-to-date on internet technology. This creates a greater sense of security and establishes trust in a visual way.
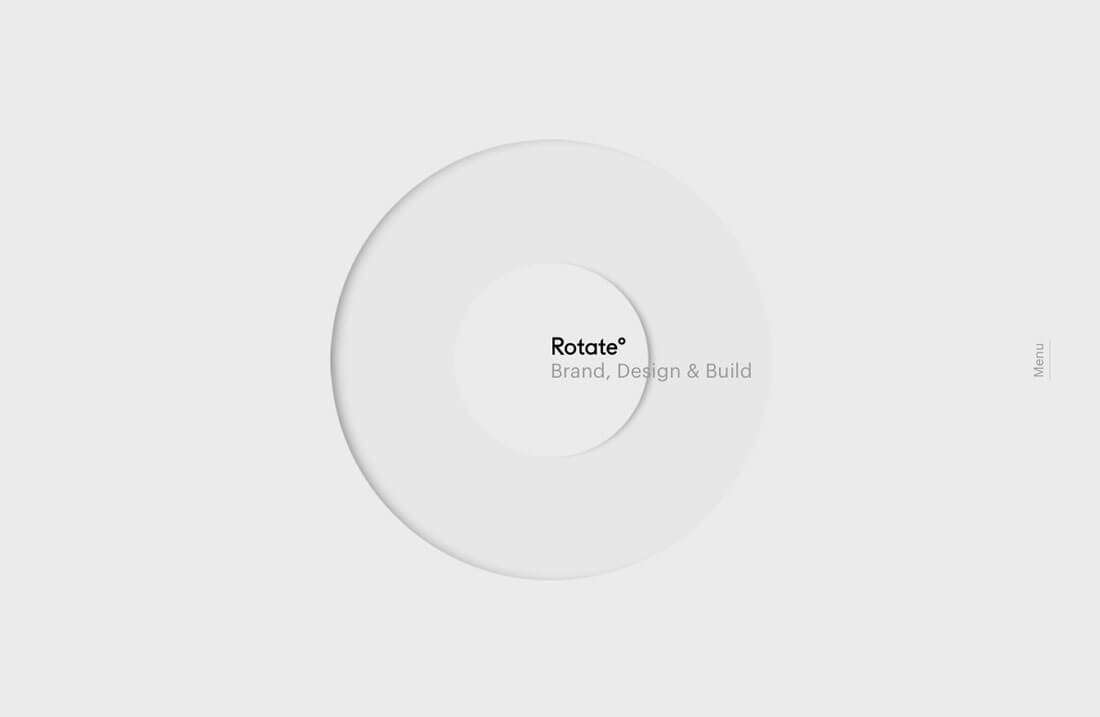
This is not to say that you have to go with a super trendy aesthetic; you do need to use a few modern touches. Consider flat buttons, bright colors or minimalist styles to keep your site feeling fresh. Cards or touches of material design are great options as well to establish organization and a modern look.
10. Test, Test, Test

Finally, everything has to work. You need to test every element in your website design prior to launch and periodically to ensure that every user walks away with a superior experience.
Provide a space for users to submit issues – they will happen from time to time – and work to promptly correct them. (You should also follow up with users who submit concerns to let them know you have fixed the problem.)
This process of checks and balances and correcting mistakes will make users look at you in a more human way. Mistakes happen, links break – it’s how you respond that determines the type of trust relationship you will have with users.
Conclusion
Trust is an important part of an overall successful user interface and subsequently user experience. Without trust, users will be suspicious of your site and offerings, will leave your site for others. Without trust users won’t perform actions on your website, from making purchases to filling out forms. Maybe most importantly, a user that does not trust you will share this experience with others.
A user that trusts you and your website is more likely to become a loyal user, shop or further engage with your site and share this worthwhile experience with others. As with any other relationship, trust between the website and user is the key building block to long-term success.