Everything You Need to Know About Design Tokens
Design tokens are a way to easily identify and understand the elements in a design system. As more designers and companies adopt use of design tokens, their value will continue to grow.
The key to design tokens is that they facilitate cross-disciplinary collaboration. More people on a team can understand and use design values without specificity, but with accuracy. They’ve already been adopted by design giants such as Adobe.
Here’s everything you need to know about design tokens.
What are Design Tokens?
The term “design token” can be traced back to somewhere around 2014, when Salesforce began talking about its “single source of truth” for design.
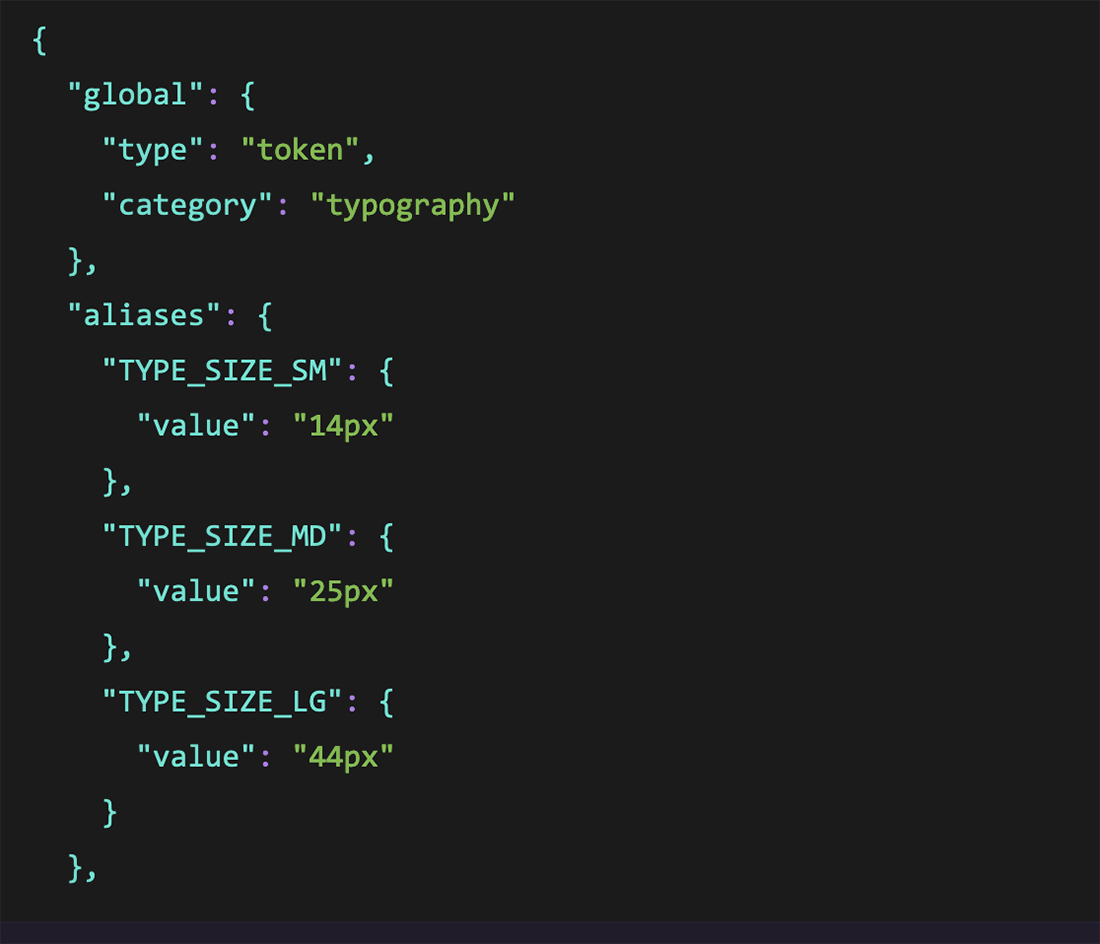
“We define our design in a single location and use a system to cascade it down to all platforms,” wrote Sönke Rohde, of Salesforce, about the open-source concept. “It’s basically a set of JSON files which contain name-value pairs describing our design tokens. The tokens are of different categories like text colors, background colors, border colors, font sizes, spacing, border radiuses, etc.”
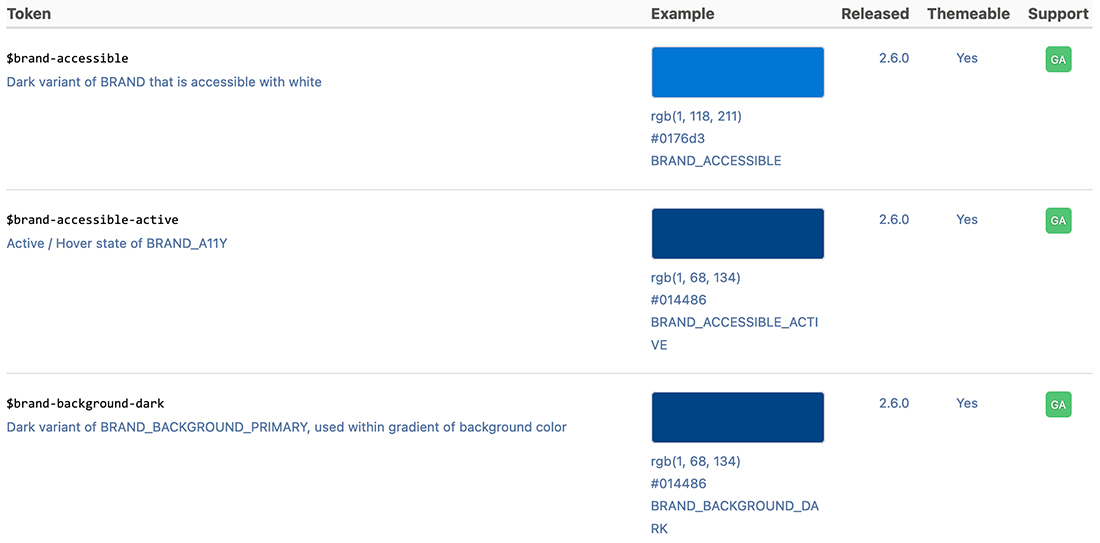
Here’s what design tokens do: They ensure that every element of the same type is the same across your entire design network. So that a red button is the exact same size, shape, and color of red no matter where in the design it appears. And all you need to know is that it is “red-button,” not the exact specifications for it.
This eliminates a lot of time looking up specs and creates a universal element that can be adjusted across the design as well. Design tokens are platform-agnostic, meaning that you have created a common design language that can be deployed anywhere without having to make platform-specific adjustments. Specifications are universal between devices and platforms and implementations.
The benefit of design tokens is the ability to create at scale with consistency. It’s that simple.
Types of Design Tokens
While different design teams can develop different methodologies for design tokens, we’ll start with the types that Adobe uses for the Spectrum design language. They’ve developed a fairly simple and understandable set of token types.
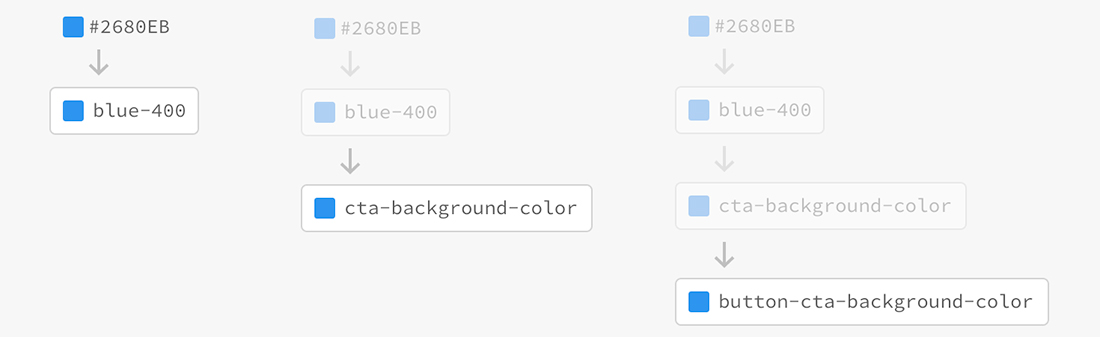
- Global: Base elements of the design such as color, animation, typography, and dimension with a size (value- or percent-based) or static size; use them sparingly because they are a foundational element (you’ll likely defer to aliases)
- Alias: Specific context for design elements that help communicate the purpose of a token, such as a color and action that appears in multiple locations; this is the recommended type of token for product development
- Component-specific: As the name implies, these are very specific representations that often derive from an alias; use to evolve design elements and derivatives
How Do Design Tokens Work?
Design tokens make the language between designers, developers, and product engineers a little bit easier to understand. They turn visual values for a variety of elements into context-based values that use nicknames for greater understanding and deployment.
You can use a token for:
- Color
- Transparency
- Shadows
- Any font property, including size, weight, family, or spacing
- Borders
- Spacing
- Sound
- Haptics
- Animation
- Media queries or breakpoints
- Transitions
Design tokens are stored in the common code for a project. It takes a committed team implementation to make them work because they are only as powerful as the code allows for.
If you want to get into the guts of JSON files and how to code design tokens, CSS-Tricks and U.S. Web Design System have some help for you.
Why Tokens Matter in Design Systems
Design tokens are an important part of a design system because they are universal and understandable. The create organization for your brand and products that can scale.
On top of these big, top-line benefits, design tokens have other practical application as well:
- Create a consistent brand for products without errors or subtle differences
- Streamlined translation from design to development
- Better management of the overall design system and brand
- Greater control and management of themes or white-label systems
- Understandable communication methodology for team collaboration
Should You Adopt Design Tokens?
All of this begs the question: Should you use design tokens?
You’ve probably gathered from all the information so far, that working with design tokens requires additional thought and work on the front end of a project to deploy scalable and time-saving methodology to the back end of the project. It takes a full team effort to successfully add design tokens to your processes. (You can think of it as a practical and cultural shift.)
Designers should use design tokens to create more consistent implementation of work when it goes to development. Tokens also help manage and maintain design decisions through deployment and ensure that every instance of the design is consistent.
Developers should use design tokens to save time when it comes to manually updating design values so that there’s more time to work on feature functionality, to improve usage and management of styles, and to manage light- and dark-mode elements or multi-branding situations.
Design team leads or managers should use design tokens to decrease “bugs” in design implementation, establish a more common ground between design and development teams, facilitate better communication and collaboration throughout projects, and help scale teams more effectively.
Now to make it all work designers, developers, and team leaders have to come to an agreement on what design elements should be tokens, how they will be used, and how they will be named. How this works in practice is different every time, but requires collaborative discussion on the path to success.
Additional Design Token Resources
Learn more from some of the leaders in working with design tokens and other community resources.
- Adobe Spectrum Design System
- Salesforce Lightning Design System
- Design Tokens with Figma
- Spotify Design
- Design Tokens Community Group
Conclusion
While a design token isn’t something you visually see in the creation of a website or app, it can create the aesthetic harmony that makes it work seamlessly.
While design tokens are a relatively new concept, they are being rapidly adopted by some of the most respected design teams in the world because of the organization, consistency, and scalability they facilitate.